前言
兩年前在力控的時候就想做一個類似的功能,當時思路大家都討論好了,諸多原因最終還是夭折了。沒想到兩年多後再這有重新提出要寫一個繪制表單的功能。對此也是有點小激動呢?總共用時8.5天的時間基本功能也就實現了,當然再者中間也借用了網上的一些資料,公司前端也沒有幫忙處理,所以樣式和部分功能還沒有更好地得到處理,github上出的code只有前端腳本,至於後端的處理,會在博客中體現出來。
1.工作前准備
1.1.實現的思路
思路一:
(1)ueditor添加自定義按鈕
(2)繪制表單(控件會觸發的腳步【暫時考慮范圍】)【每個控件均需添加控件名稱和創建名稱】
(3)保存表單時建立數據庫表(無需存儲表信息),並保存html字符串
(4)修改表單需同時修改數據庫
(5)表單發起獲取數據封裝成json,進行後台保存。
思路二:
(1)jquery 拖動自定義標簽,在指定區域進行繪制
(2)表單屬性設置相應的表單屬性和表單基本布局
(3)設置每個控件的屬性值
(4)把表單信息和控件以json的形式傳入後台進行保存
(5)從後台獲取數據json對象用jquery 繪制表單頁面
(6)創建一張表(F-F200)把表單數據存入表單中。
最終選擇的是【思路二】,原因是富文本編輯器繪制起來有很多自動生成的標簽,讓人感覺很是不爽。當然可以對ueditor進行處理(這個也是兩年前的思路)。
1.2.實現過程的確定
整個的過程從借鑒開始網上有些類似的功能,從中得到很多幫助在這就不一一鳴謝了。然後就是沒羞沒臊的3天腳本修改工作【現在基本完成不過還在持續中】。後台數據的處理完全沒有什麼可說的,中間用的了一些緩存問題,本來說是用redis呢,結果商量一些說不用難部署(難部署???好吧一臉懵逼),就用了c#的CacheHelper。
2.具體實現
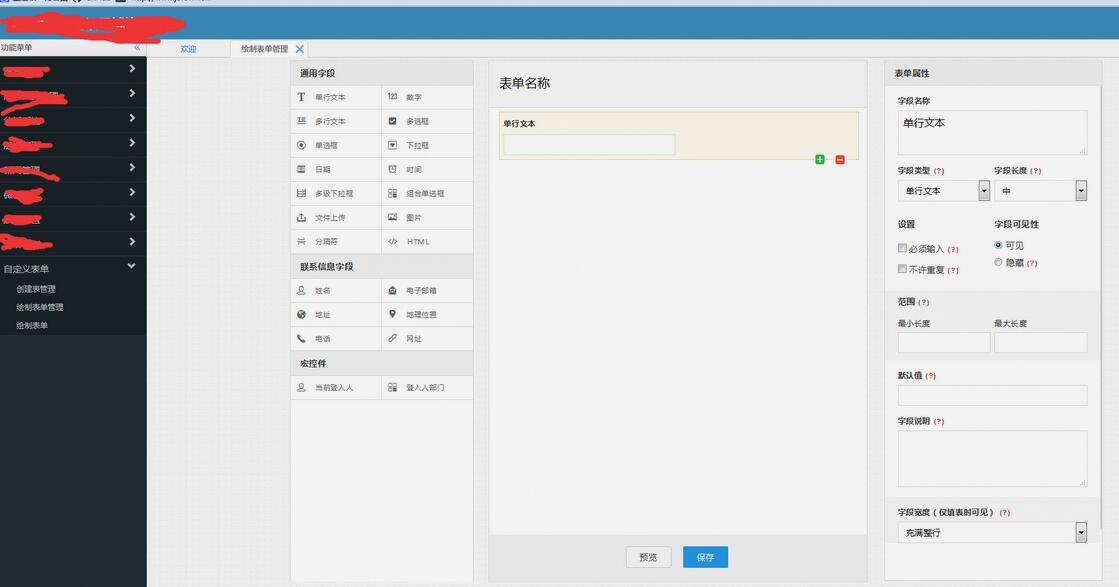
繪制表單預覽與保存

2.1.腳本
以上是表單創建的js腳本。

就是上邊那個圖片的實現。
html重要分左中右三部分。左邊是頁面上所用到的標簽區域,中間是展示區域,右邊是表單和控件屬性的設置區域。htnl 腳本如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="keywords" content="kmonkey,王延領,在線表單,自定義表單,表單設計器">
<meta name="description" content="表單設計器,支持文本、圖片、地圖、單選、多選,下拉等多種輸入類型,我是准備把它做成一個超級通用的一個插件。讓不懂編程的人也能很輕松的設計出想要的表單。繼續加油code吧">
<meta name="renderer" content="webkit">
<title>表單設計</title>
<link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/common.css?v=20160929" />
<link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/jquery-ui-1.9.2.custom.css" />
<link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/widgets.css?v=20160929" />
<link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/jquery.mCustomScrollbar.min.css?v=20160929" />
<link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/formbuild.css?v=20160929" />
</head>
<body>
<div id="container">
<!-- left state -->
<div id="left">
<div id="addFields" class="overhide">
<h3 class="fields-group">通用字段</h3>
<ul id="col1">
<li id="drag_text" ftype="text"><a id="sl" class="btn-field" title="適用於填寫簡短的文字內容,身份證號、銀行卡號、工號等請使用此類型。" href="#"><i class="iconfont"></i>單行文本</a></li>
<li id="drag_textarea" ftype="textarea"><a id="pt" class="btn-field" title="適用於填寫大段文本,如“備注”、“留言”" href="#"><i class="iconfont"></i>多行文本</a></li>
<li id="drag_radio" ftype="radio"><a id="mc" class="btn-field" title="適用於在少量選項裡選一個,如“男/女”" href="#"><i class="iconfont"></i>單選框</a></li>
<li ftype="date"><a id="dt" class="btn-field" title="適用於選擇特定的日期" href="#"><i class="iconfont"></i>日期</a></li>
<li ftype="dropdown2"><a id="dd2" class="btn-field" title="適用於展示多級聯動,如第一級是飲料,第二級只能選擇綠茶、紅茶等" href="#"><i class="iconfont"></i>多級下拉框</a></li>
<li ftype="file"><a id="fu" class="btn-field" title="適用於收集文件,如簡歷、照片" href="#"><i class="iconfont"></i>文件上傳</a></li>
<li id="drag_radio" ftype="section"><a id="sb" class="btn-field" title="用於將字段分組顯示,更清晰" href="#"><i class="iconfont"></i>分隔符</a></li>
</ul>
<ul id="col2">
<li id="drag_number" ftype="number"><a id="nb" class="btn-field" title="適用於填寫涉及到數學運算的數字,身份證號、銀行卡號、工號等請使用單行文本。" href="#"><i class="iconfont"></i>數字</a></li>
<li id="drag_checkboxes" ftype="checkbox"><a id="cb" class="btn-field" title="適用於在幾個選項裡選多個,如投票" href="#"><i class="iconfont"></i>多選框</a></li>
<li id="drag_dropdown" ftype="dropdown"><a id="dd" class="btn-field" title="適用於在非常多的選項裡選一個,如省份選擇" href="#"><i class="iconfont"></i>下拉框</a></li>
<li ftype="time"><a id="ti" class="btn-field" title="適用於填寫特定的時間" href="#"><i class="iconfont"></i>時間</a></li>
<li ftype="likert"><a id="lk" class="btn-field" title="適用於處理批量單選" href="#"><i class="iconfont"></i>組合單選框</a></li>
<li ftype="image"><a id="im" class="btn-field" title="在表單上加入圖片,起到宣傳產品或美化表單的作用" href="#"><i class="iconfont"></i>圖片</a></li>
<li id="drag_dropdown" ftype="html"><a id="ht" class="btn-field" title="適用於添加HTML顯示元素,如“p,a,span,div”等" href="#"><i class="iconfont"></i>HTML</a></li>
</ul>
<h3 class="fields-group">聯系信息字段</h3>
<ul id="col3">
<li ftype="name"><a id="nm" class="btn-field" title="適用於填寫用戶姓名" href="#"><i class="iconfont"></i>姓名</a></li>
<li ftype="address"><a id="ad" class="btn-field" title="適用於填寫全國的地址" href="#"><i class="iconfont"></i>地址</a></li>
<li ftype="phone"><a id="ph" class="btn-field" title="適用於填寫中國大陸內的手機和座機號碼" href="#"><i class="iconfont"></i>電話</a></li>
</ul>
<ul id="col4">
<li ftype="email"><a id="em" class="btn-field" title="適用於填寫電子郵箱地址" href="#"><i class="iconfont"></i>電子郵箱</a></li>
<li ftype="map"><a id="mp" class="btn-field" title="通過地圖收集地理信息,手機上可自動定位" href="#"><i class="iconfont"></i>地理位置</a></li>
<li ftype="url"><a id="ws" class="btn-field" title="適用於填寫網站鏈接" href="#"><i class="iconfont"></i>網址</a></li>
<!--<li ftype="money"><a id="pr" class="btn-field" title="適用於填寫價格" href="#"><i class="iconfont"></i>價格</a></li> -->
</ul>
<h3 class="fields-group">宏控件</h3>
<ul id="col5">
<li ftype="goods"><a id="gd" class="btn-field" title="和已知系統數據配合使用,如當前登入人" href="#"><i class="iconfont"></i>當前登入人</a></li>
</ul>
<ul id="col6">
<li ftype="goods" subtype="noimg"><a id="gd2" class="btn-field" title="和已知系統數據配合使用,如組織結構部門" href="#"><i class="iconfont"></i>登入人部門</a></li>
</ul>
</div><!-- addFields -->
</div>
<!-- left end -->
<!-- middle state -->
<div id="middle">
<div class="forms">
<div id="fbForm" class="form form-focused">
<h2 id="fTitle"></h2>
<div id="fDescription"></div>
</div>
</div>
<div id="nofields" class="notice hide" >
<div id="addFromButton" >
<h2 class="color-red">沒有字段!</h2>
<a href="#">表單中沒有字段,點擊或拖動左邊的組件添加字段。</a>
</div>
</div>
<!--表單繪制區域-->
<ul id="fields" class="fields"></ul>
<!--表單繪制區域-->
<div class="formButtons hide" id="formButtons">
<table >
<tr>
<td ><a class="btn left" id="preview">預覽</a></td>
<td ><a class="btn blue left" id="saveForm" href="#">保存</a></td>
<!-- <td><a class="btn green left" id="btnAddField2" href="#"><b></b>添加新字段</a></td> -->
</tr>
</table>
</div>
</div>
<!-- middle end -->
<!-- right state-->
<div id="right">
<!-- -->
<div class="notice hide" id="noFieldSelected">
<h3><b>沒有選擇字段</b></h3>
<p>請先在右側選擇需要編輯的字段,然後在此編輯字段的屬性。</p>
</div>
<div id="fieldProperties" class="hide">
<!-- field properties -->
<h3 class="property-title">表單屬性</h3>
<div id="allPropsContainer">
<ul id="allProps">
<!-- <li class="num" id="liPos">1.</li> -->
<li id="plabel">
<label class="desc" for="lbl">
字段名稱
</label>
<textarea id="lbl" name="LBL" class="xxl" rows="2"></textarea>
</li>
<li id="ptype" class="left half">
<label class="desc" for="type">
字段類型
<a href="#" class="help" title="關於字段類型" rel="可以修改表單保存之前添加字段的類型。">(?)</a>
</label>
<select id="type" name="TYP" class="xxl">
<optgroup label="標准類型">
<option value="text">單行文本</option>
<option value="textarea">多行文本</option>
<option value="radio">單選框</option>
<option value="number">數字</option>
<option value="checkbox">多選框</option>
<option value="dropdown">下拉框</option>
</optgroup>
<optgroup label="常用類型">
<option value="email">電子郵箱</option>
<option value="address">地址</option>
<option value="map">地理位置</option>
<option value="phone">手機</option>
<option value="name">姓名</option>
<option value="file">上傳文件</option>
<option value="date">日期</option>
<option value="time">時間</option>
<option value="url">網址</option>
<option value="likert">組合單選框</option>
<option value="dropdown2">多級下拉框</option>
<option value="image">圖片</option>
<option value="goods">配圖商品</option>
<option value="goodsnoimg">無圖商品</option>
</optgroup>
</select>
</li>
<li class="right half" id="pfldsize">
<label class="desc" for="fldsize">
字段長度
<a href="#" class="help" title="關於字段長度" rel="用於限定字段輸入框的長度(“多行文本”字段限定輸入框高度)。">(?)</a>
</label>
<select id="fldsize" name="FLDSZ" class="xxl">
<option value="s">短</option>
<option value="m">中</option>
<option value="xxl">長</option>
</select>
</li>
<li class="right half" id="playout">
<label class="desc" for="layout">
字段布局
<a href="#" class="help hide" title="關於字段布局" rel="此屬性僅對復選框和單選框類型的字段有效,用於定義復選框或單選框的排列方式。其中自動排列是指按一個接一個的方式進行排列。">(?)</a>
</label>
<select id="layout" name="LAY" class="xxl">
<option value="one">一列</option>
<option value="two">二列</option>
<option value="three">三列</option>
<option value="oneByOne">自動排列</option>
</select>
</li>
<li class="right half" id="pdateformat">
<label class="desc" for="dateformat">
日期格式
<a href="#" class="help hide" title="關於日期格式" rel="此屬性用於指定日期的輸入格式。YYYY代表年,MM代表月,DD代表日。">(?)</a>
</label>
<select id="dateformat" name="FMT" class="xxl">
<option value="ymd" selected="selected">YYYY - MM - DD</option>
@*<option value="mdy">MM / DD / YYYY</option>
<option value="dmy">DD / MM / YYYY</option>*@
</select>
</li>
<li class="right half" id="pphoneformat">
<label class="desc" for="phoneformat">
電話格式
<a href="#" class="help hide" title="關於電話格式" rel="此屬性用於指定電話的輸入格式。支持普通的電話號碼輸入和“區號-總機-分機”的座機號碼輸入。">(?)</a>
</label>
<select id="phoneformat" name="FMT" class="xxl">
<option value="mobile" selected="selected">手機</option>
<option value="tel">座機</option>
</select>
</li>
<li class="right half" id="pnameformat">
<label class="desc" for="nameformat">
姓名格式
<a href="#" class="help hide" title="關於姓名格式" rel="此屬性用於指定姓名的輸入格式。支持普通的姓名格式和帶稱呼的加長格式。">(?)</a>
</label>
<select id="nameformat" name="FMT" class="xxl">
<option value="short" selected="selected">普通</option>
<option value="extend">加長</option>
</select>
</li>
<li class="right half" id="pmoneyformat">
<label class="desc" for="moneyfomat">貨幣格式</label>
<select id="moneyfomat" name="FMT" class="xxl">
<option value="yen">¥ 人民幣/日元</option>
<option value="dollars">$ 美元</option>
<option value="pounds">£ 英鎊</option>
<option value="euros">? 歐元</option>
</select>
</li>
<li class="left half" id="pN">
<label class="desc" for="N">層級</label>
<select id="N" name="pN" class="xxl">
<option value="2" selected="selected">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</li>
<li class="clear noheight"></li>
<li id="plikert" class="bggray">
<fieldset>
<legend>
行標簽
<a href="#" class="help hide" title="關於行標簽" rel="此屬性用於指定組合單選框中表示組合類別的標簽。">(?)</a>
</legend>
<ul id="likertRows"></ul>
</fieldset>
<fieldset>
<legend>
列標簽
<a href="#" class="help hide" title="關於列標簽" rel="此屬性用於指定組合單選框中表示級次的標簽。">(?)</a>
</legend>
<ul id="likertCols"></ul>
<div class="center">
<a id="btnLikertPredefine" href="#" class="btn gray">批量編輯</a>
</div>
</fieldset>
</li>
<li class="clear noheight"></li>
<li id="pitems" class="clear bggray">
<fieldset>
<legend>
選擇項
<a href="#" class="help hide" title="關於選擇項" rel="此屬性用於指定有哪些選擇項可以提供給用戶選擇。利用旁邊的增加或刪除按鈕或以增加或刪除選擇項。對於下拉框在沒有指定默認選中項的情況下將自動選中第一項。">(?)</a>
</legend>
<ul id="itemList"></ul>
<div id="pitems_radio" class="center">
<a id="btnItemsPredefine" href="#" class="btn gray">批量編輯</a>
</div>
<div id="pitems_batchedit" class="center">
<a id="btnItemsBatch" href="#" class="btn gray">批量編輯</a>
</div>
</fieldset>
</li>
<li id="pgoods" class="clear bggray">
<fieldset>
<legend>
商品列表
<a href="#" class="help hide" title="關於商品列表" rel="此屬性用於指定在表單中顯示的商品。如果是圖片商品,圖片長寬比例請保持1:1,文件體積需要在500KB以內,支持.jpg格式。提示:按住商品列表拖動可以排序哦。">(?)</a>
</legend>
<ul id="goodsList" class="clearfix"></ul>
<div id="pgoods_radio" class="center add-goods">
<form name="goodsUploadForm" class="add-image-btn" action="" method="POST" enctype="multipart/form-data" >
<a id="btnAddGoods" title="添加配圖商品" class="btn gray" href="#">
<span >+ 添加配圖商品</span>
<input id="fileToUpload" title="添加配圖商品" name="fileToUpload" class="file-prew" title="支持jpg、jpeg、png格式,文件小於500K" type="file" size="3" accept="image/jpeg,image/png,image/bmp,image/gif" />
</a>
<!-- <a id="btnGoodsPredefine" href="#" title="添加常用配圖商品" >添加常用配圖商品</a> -->
</form>
<div id="addNoImgGoods" class="add-goods-btn" >
<a id="btnAddNoImgGoods" title="添加無圖商品" class="btn gray"><span>+ 添加無圖商品</span></a>
</div>
<div class="clear">
<input id="goodsForBuy" value="1" name="FBUY" type="checkbox">
<label for="goodsForBuy">商品用於向供應商詢價</label>
<a href="#" class="help hide" title="關於商品用於向供應商詢價" rel="當勾選此選項時,將由制表人確信數量,填表人根據數量填寫單價。主要用於向供應商詢價,供應商填寫表單進行報價的場景。">(?)</a><br>
</div>
</div>
</fieldset>
</li>
<li id="pimage">
<form name="uploadImageForm" action="" method="POST" enctype="multipart/form-data" >
<label class="desc" for="uploadImage">
上傳圖片<a href="#" class="help hide" title="關於圖片" rel="在表單中添加圖片顯示,支持gif格式,每張圖片最大2M。">(?)</a>
</label>
<a class="btn gray filewrap">
<span>上傳圖片</span>
<input type="file" id="uploadImage" name="uploadImage" title="支持jpg、jpeg、png格式,文件小於500K" accept="image/jpeg,image/png,image/bmp,image/gif" />
</a>
</form>
</li>
<li class="left half clear" id="poptions">
<fieldset>
<legend>設置</legend>
<ul>
<li id="popt_required">
<input id="reqd" name="REQD" type="checkbox" value="1" />
<label for="reqd">必須輸入</label>
<a href="#" class="help hide" title="關於必須輸入" rel="強制填表人該字段必須輸入,否則將不能提交表單。<a href='#' class='video help' videosrc='images/videos/2-1.mp4'><i class='iconfont icon green2' ></i>觀看視頻說明</a>">(?)</a>
</li>
<li id="popt_unique">
<input id="uniq" name="UNIQ" type="checkbox" value="1" />
<label for="uniq">不許重復</label>
<a href="#" class="help" title="關於不許重復" rel="用於保證字段輸入值的唯一性,適用於如手機號、QQ號等需要保證唯一性的輸入值。">(?)</a>
</li>
<!-- <li id="popt_qrinput">
<input id="qrinput" name="QRINPUT" type="checkbox" value="1"/>
<label for="qrinput">掃碼輸入</label>
<a href="#" class="help hide" title="關於掃碼輸入" rel="通過掃描二維碼或條形碼的方式輸入數據。<i>注意:目前僅支持在微信中打開表單掃碼。</i>">(?)</a>
</li> -->
<!-- <li id="popt_random">
<input id="random" name="RDM" type="checkbox" value="1" />
<label for="random">隨機</label>
<a href="#" class="help hide" title="關於隨機" rel="此屬性用於指定單選框中的選項在訪問時出現的順序是否是隨機的。如果勾選,則選擇項在每次訪問時出現的順序是隨機的。">(?)</a>
</li> -->
<!-- <li id="popt_allowother">
<input id="allowOther" name="OTHER" type="checkbox" value="1"/>
<label for="allowOther">允許其他值</label>
<a href="#" class="help hide" title="關於允許其他值" rel="此屬性用於指定是否可以讓用戶輸入除選擇項以外的其他值。">(?)</a>
</li> -->
<li id="popt_hidenum">
<input id="hidenum" name="HDNM" type="checkbox" value="1" />
<label for="hidenum">隱藏數字</label>
<a href="#" class="help hide" title="關於隱藏數字" rel="在單選框下方通常都有一個數字用於標識此選項的分值,此屬性用於指定是否隱藏此數字。">(?)</a>
</li>
<li id="popt_authcode">
<div>
<input id="internal" name="INTERNAL" type="checkbox" value="1" />
<label for="internal">啟用國際手機</label> <a href="#" class="help hide" title="關於啟用國際手機號" rel="啟用後可以向全球200多個國家和地區發送短信,請先聯系客戶咨詢使用詳情。<a href='help/smsprice.html' target='_blank'>查看資費明細</a>">(?)</a>
</div>
<input id="authcode" name="AUTH" type="checkbox" value="1" />
<label for="authcode">驗證碼</label> <a href="#" class="help hide" title="關於手機驗證碼" rel="啟用驗證碼需要滿足以下兩個條件:1、簽名通過審核(可聯系在線客服審核);2、有可用短信量(短信需要單獨購買);<a href='help/smsprice.html' target='_blank'>查看資費明細</a>">(?)</a>
<div id="signcnt" class="hide">
<input id="sign" name="SIGN" placeholder="短信簽名" type="text" maxlength="16" />
<a id="btnSignSumbmit" target="_blank" href="/web/formview/5606403b0cf2f6fe39b1965d" class="btn no-icon btn-blue small">提交審核</a>
</div>
</li>
<!--
<li id="popt_compress">
<input id="chkCompress" type="checkbox" value="1"/>
<label for="chkCompress">壓縮圖片</label> <a href="#" class="help hide" title="關於壓縮圖片" rel="如果上傳的是圖片,勾上此項後將按照您設置的壓縮比對圖片進行壓縮,達到減少網絡流量和節省存儲空間的目的。數值越小,表示壓縮越嚴重,越省流量和存儲空間,但也意味著圖象質量越差。<i>注意:此選項僅當上傳的文件是圖片時才起作用,且不支持IE10以下浏覽器及少部分低版本手機操作系統。對於 不支持的設備,將采用正常方式上傳。</i>">(?)</a>
<div id="divCompress" class="hide">
<label for="selCompress">壓縮到</label>
<select id="selCompress" name="CPRS" >
<option value="10">10%</option>
<option value="20">20%</option>
<option value="30">30%</option>
<option value="40">40%</option>
<option value="50">50%</option>
</select>
</div>
</li>
-->
<li id="popt_dismark">
<input id="chkDismark" name="DISMK" type="checkbox" value="1" />
<label for="chkDismark">禁止手動標注</label>
<a href="#" class="help hide" title="禁止手動標注" rel="默認情況下,地理位置支持自動定位和手動標注。您可以勾選此選項來禁用手動標注,滿足某些需要真實確認填表人位置的場景。">(?)</a>
</li>
</ul>
</fieldset>
</li>
<li class="right half" id="psecurity">
<fieldset>
<legend>字段可見性</legend>
<input id="sec_pub" name="SCU" type="radio" value="pub" />
<label for="sec_pub">可見</label>
<br />
<input id="sec_pri" name="SCU" type="radio" value="pri" checked="checked" />
<label for="sec_pri">隱藏</label>
<a href="#" class="help" title="關於字段顯示狀態" rel="勾選此項之後,字段在頁面上處於隱藏狀態。">(?)</a>
</fieldset>
</li>
<li class="clear noheight"></li>
<li id="prange" class="bggray">
<fieldset>
<legend>
范圍
<a href="#" class="help" title="關於范圍" rel="數值型字段用於限定數值的范圍;文本型字段用於限定字數的多少。">(?)</a>
</legend>
<div>
<div class="half left">
<label class="desc min not-bold" for="min">最小值</label>
<input class="xxl number" id="min" name="MIN" type="text" value="" />
</div>
<div class="half right">
<label class="desc max not-bold" for="max">最大值</label>
<input class="xxl number" id="max" name="MAX" type="text" value="" />
</div>
</div>
</fieldset>
</li>
<li id="pdefval_text">
<label class="desc" for="defval_text">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<input id="defval_text" name="DEF" class="xxl" type="text" value="" maxlength="255" />
</li>
<li id="pdefval_number">
<label class="desc" for="defval_number">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<input id="defval_number" name="DEF" class="xxl" type="text" value="" maxlength="255" />
</li>
<li id="pdefval_date">
<label class="desc" for="defval_date">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。默認值可以是'YYYY-MM-DD'格式的固定日期,也可以是如下一些動態日期:'today', '+n days', '+n weeks', '+n months', '-n days', '-n weeks', '-n months',其中n為正整數,如+2 days。對於動態日期,將根據用戶訪問表單時的時間自動轉換為對應的日期。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<input id="defval_date" name="DEF" class="xxl" type="text" value="" maxlength="255" />
</li>
<li id="pdefval_time">
<label class="desc" for="defval_time">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。默認值可以是'HH:MM'格式的固定時間,也可以是如下一些動態時間:'now', '+n minutes', '+n hours', '-n minutes', '-n hours',其中n為正整數,如+30 minutes。對於動態時間,將根據用戶訪問表單時的時間自動轉換為對應的時間。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<input id="defval_time" name="DEF" class="xxl" type="text" value="" maxlength="255" />
</li>
<li id="pdefval_phone_tel" class="overhide clear hide">
<label class="desc" for="pdefval_phone_tel">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<div class="oneline tel reduction">
<span>
<input id="defval_phone_tel_1" class="input tel" maxlength="4" size="4" type="text" />
<label for="defval_phone_tel_1">區號</label>
</span>
<span> - </span>
<span>
<input id="defval_phone_tel_2" class="input tel" maxlength="8" size="8" type="text" />
<label for="defval_phone_tel_2">總機</label>
</span>
<span> - </span>
<span>
<input id="defval_phone_tel_3" class="input tel" maxlength="4" size="4" type="text" />
<label for="defval_phone_tel_3">分機</label>
</span>
<input id="defval_phone_tel" type="hidden" size="18" name="DEF" />
</div>
</li>
<li id="pdefval_phone_mobile" class="clear hide">
<label class="desc" for="defval_phone_mobile">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<input id="defval_phone_mobile" name="DEF" class="m" type="text" maxlength="18" />
</li>
<li id="pdefval_addr">
<label class="desc" for="defval_country">
默認值
<a href="#" class="help hide" title="關於默認值" rel="在用戶訪問表單時,此值將作為默認值顯示在輸入框中。如果不需要默認值,請將此處設置為空。">(?)</a>
</label>
<select id="defval_province" name="DEF_PROVINCE" class="s"></select>
<select id="defval_city" name="DEF_CITY" class="s"><option>市</option></select>
<select id="defval_zip" name="DEF_ZIP" class="s"><option>區/縣</option></select>
</li>
<li id="psection" class="clear">
<label class="desc" for="secdesc">
分隔描述
<a href="#" class="help hide" title="關於分隔描述" rel="請在此處添加對分隔符的描述,如果不需要描述可以清空。">(?)</a>
</label>
<textarea class="xxl" rows="5" id="secdesc" name="SECDESC"></textarea>
</li>
<li id="phtml" class="clear">
<label class="desc" for="html">
HTML內容
<a href="#" class="help hide" title="關於HTML內容" rel="如果您需要在表單上顯示HTML內容,只支持顯示型HTML(如p,a,div等),不支持輸入型HTML(如input,select,radio等),請在此處輸入相應HTML代碼。<a href='help/formbuilder.html#t31' target='_blank'>如何插入圖片和鏈接?</a>">(?)</a>
</label>
<textarea class="xxl" rows="5" id="html" name="HTML"></textarea>
</li>
<li id="pinstruct" class="clear">
<label class="desc" for="instruct">
字段說明
<a href="#" class="help" title="關於字段說明" rel="對字段進行解釋,幫助填表人進行理解和輸入,並在字段右側顯示。">(?)</a>
</label>
<textarea class="xxl" rows="3" id="instruct" name="INSTR"></textarea>
</li>
<li class="clear noheight"></li>
<li id="playout" class="bggray">
<label class="desc" for="layout">
字段寬度(僅填表時可見)
<a href="#" class="help hide" title="字段寬度" rel="讓多個字段並列顯示在同一行(僅適用於PC端)。<a href='#' class='video help' videosrc='images/videos/2-1-2.mp4'><i class='iconfont icon green2' ></i>觀看視頻說明</a><i>注意:設置的寬度在設計模式不可見,僅在查看表單時才能看到效果。</i>">(?)</a>
</label>
<select class="xxl" id="selLayout" name="LAYOUT">
<option value="">充滿整行</option>
<option value="leftHalf">整行寬度的1/2</option>
<option value="third">整行寬度的1/3</option>
<option value="quarter">整行寬度的1/4</option>
</select>
</li>
<li id="pexprop" class="hide">
<label class="desc" for="css">擴展屬性</label>
<input id="exprop" class="xxl" type="text" name="EX" value="" maxlength="1024" />
<!--
1.字段的擴展屬性不對外開放,僅內部人員使用;
2.擴展屬性是一個JSON對象
3.目前支持的JSON屬性為:{matfld:"F1,F2"}
matfld:關聯查詢時下拉框中可以帶出的其它字段名;
-->
</li>
<li class="clear noheight"></li>
</ul>
</div>
</div>
<!-- end field properties -->
<!-- form properties -->
<div id="formProperties">
<h3 class="property-title">表單屬性</h3>
<ul id="allFormPerperties">
<li>
<label for="formName" class="desc">表單名稱 </label>
<input id="formName" name="FRMNM" class="xxl" maxlength="64" type="text" />
</li>
<li class="clear">
<label for="desc" class="desc">描述 <a href="#" class="help hide" title="關於描述" rel="用於表單的描述、說明或解釋,同時描述內容支持HTML。<a href='help/formbuilder.html#t31' target='_blank'>利用HTML標記插入圖片和鏈接</a>。">(?)</a></label>
<textarea id="desc" name="DESC" class="xxl" rows="3" placeholder="表單描述"></textarea>
</li>
<li>
<label class="desc" for="labelAlign">
標簽對齊方式
</label>
<select id="labelAlign" name="LBLAL" class="xxl">
<option value="T">上對齊</option>
<option value="L">左對齊</option>
<option value="R">右對齊</option>
</select>
</li>
<li>
<label class="desc" for="labelAlign">提交後跳轉選項</label>
<ul>
<li class="left">
<input id="confirmType_text" name="CFMTYP" value="T" checked="checked" type="radio" />
<label for="confirmType_text">顯示文本</label>
<a href="#" class="help hide" title="關於顯示文本" rel="表單提交成功後,將顯示下面文本框內設定的文字。<a href='#' class='video help' videosrc='images/videos/2-4-2-2.mp4'><i class='iconfont icon green2' ></i>觀看視頻說明</a>">(?)</a>
</li>
<li class="right">
<input id="confirmType_url" name="CFMTYP" value="U" type="radio" />
<label for="confirmType_url">跳轉至網頁</label>
<a href="#" class="help hide" title="關於跳轉至網頁" rel="表單提交成功後,將自動跳轉到下面文本框內設定的網址。<a href='#' class='video help' videosrc='images/videos/2-4-2-1.mp4'><i class='iconfont icon green2' ></i>觀看視頻說明</a>">(?)</a>
</li>
<li class="clear" >
<textarea id="confirmMsg_text" name="CFMMSG" class="xxl hide" rows="3">Thank you. Your entry has been successfully submitted.</textarea>
<input id="confirmMsg_url" name="CFMURL" class="xxl hide" type="text" placeholder="http://" />
</li>
</ul>
</li>
<!--
<li class="left half">
<label for="language" class="desc">語言 <a href="#" class="help" title="關於語言" rel="此屬性用於指定系統提示信息所使用的語言,當用護訪問表單時系統的提示信息(如提交時的驗證錯誤信息)將以此語言顯示。目前僅支持簡體中文和英文兩種語言。">(?)</a></label>
<select id="language" name="LANG" class="xxl">
<option value="cn">簡單中文</option>
<option value="en">English</option>
</select>
</li>
<li class="clear noheight"></li>
<li id="liGoods" class="hide">
<fieldset>
<legend>商品相關</legend>
<ul>
<li id="liSale" >
<input id="sale" name="SALE" type="checkbox" value="1"> <label for="sale">促銷:</label>
滿 <input type="text" id="salem" name="SALEM" disabled class="number" />
減 <input type="text" id="salej" name="SALEJ" disabled class="number" />
<a href="#" class="help" title="關於商品促銷" rel="當表單中有商品字段時,可以進行“滿就減”的促銷活動,當金額達到一定量時自動減掉相應金額,助您提升商品銷量。">(?)</a>
</li>
<li id="liPay">
<div class="highlight">
<input type="checkbox" id="chkAliPay" value="1" name="ALIPAY"/> <label class="bold" for="chkAliPay">在線支付</label> <a class="help" href="#" title="關於在線支付" rel="目前僅支持支付寶在線支付,需要開通支付寶商家服務才能使用。<a href='help/formbuilder.html#t62' target='_blank'>查看開通方法</a>">(?)</a>
<div id="divPay" class="hide">
<a href="#" id="btnPaySetting" class="btn no-icon btn-gray">配置支付參數</a><br/>
<label>不跳轉到在線支付條件</label> <a class="help" href="#" title="關於不跳轉條件" rel="您可以根據用戶填寫的數據來確定是否跳轉到在線支付頁面,當滿足如下條件時將不進行跳轉,默認跳轉。比如您可以添加一個“付款方式”的單選框,並在此設置當選擇“貨到付款”時不跳轉到在線支付。">(?)</a>
<div id="noAliConditionDiv" >
<select id="noAliConditionField" name="PAYCONFLD" ></select>
等於
<select id="noAliConditionValue" name="PAYCONVAL" ></select>
</div>
</div>
</div>
</li>
<li >
<a target="_blank" href="jsform-setup.msi">下載小票自動打印程序</a>
<a href="#" class="help" title="關於小票自動打印程序" rel="小票打印程序是專為商品類表單設計的一款應用程序。安裝後,當有新訂單提交時將會自動打印出小票,您要做的僅是“見單送貨”。非常適合外賣及實體店鋪開展電子商務的應用場景。">(?)</a>
</li>
</ul>
</fieldset>
</li>
<li class="clear noheight"></li>
<li id="liConfirm" class="clear">
<fieldset class="confirm"><legend>跳轉選項</legend>
<ul>
<li class="left">
<input id="confirmType_text" name="CFMTYP" value="T" checked="checked" type="radio"/>
<label for="confirmType_text">顯示文本</label>
<a href="#" class="help" title="關於顯示文本" rel="當用戶提交表單成功時,系統將跳轉至默認的確認頁面,頁面中將顯示下面文本框設定的內容。">(?)</a>
</li>
<li class="right">
<input id="confirmType_url" name="CFMTYP" value="U" type="radio"/>
<label for="confirmType_url">跳轉至網頁</label>
<a href="#" class="help" title="關於跳轉至網頁" rel="當用戶提交表單成功時,系統將轉至下面文本框所設定的網址,而不是默認的確認頁面。">(?)</a>
</li>
<li class="clear">
<textarea id="confirmMsg_text" name="CFMMSG" class="xxl hide" rows="3">Thank you. Your entry has been successfully submitted.</textarea>
<input id="confirmMsg_url" name="CFMURL" class="xxl hide" type="text" value="http://" />
</li>
</ul>
</fieldset>
</li>
<li class="clear noheight"></li>
<li>
<fieldset><legend>填寫控制</legend>
<ul>
<li>
<label for="captcha">驗證碼
<a href="#" class="help" title="關於驗證碼" rel="通過一張只有人眼能識別而電腦無法識別的驗證碼圖片來確定表單是手工提交,而 不是通過軟件進行惡意的大量提交。默認情況下,系統將根據同一IP提交頻率自動決定是否顯示驗證碼。您也可以選擇一直顯示驗證碼或從不顯示驗證碼。從不顯示驗證碼通常用於在某個局域網絡有多次提交的情況,用以簡化用戶輸入。">(?)</a></label>
<div>
<select id="captcha" class="m" name="CAPTCHA">
<option value="1">自動 (推薦)</option>
<option value="2">一直顯示</option>
<option value="0">從不顯示</option>
</select>
</div>
</li>
<li>
<label for="entriesLimit">達到如下數據量後關閉表單
<a href="#" class="help" title="關於數據量限制" rel="此屬性用於指定表單可以收集數據的最大數據量,當達到此數據量後表單將自動關閉。如果不想進行最大數據量限制,請將此處設置為空。">(?)</a>
</label>
<input id="entriesLimit" class="intnumber m" name="ENLMT" maxlength="8" type="text"/>
</li>
<li>
<input id="onePerIp" name="IPLMT" value="1" type="checkbox"/>
<label class="choice" for="onePerIp">每個IP只允許提交一次</label>
<a href="#" class="help" title="關於IP訪問限制" rel="此屬性用於指定每一個IP地址只能提交一次表單,可以防止用戶在同一台計算機上進行多次提交。<br/><i>注意:相對外網而言,同一局域網內的不同IP可能會當作同一IP處理。局域網可通過手機驗證碼確定唯一性。</i>">(?)</a>
<br/>
</li>
<li>
<input id="chkAutoFill" type="checkbox" value="1" name="AUTOFILL"/>
<label for="chkAutoFill">自動填充上次填寫數據</label>
<a href="#" class="help" title="自動填充上次填寫數據" rel="當某個表單需要同一人(同一台設備)多次填寫,並且填寫數據變化不大時可以勾選此選項,自動填充上次填寫數據,加快輸入速度。">(?)</a>
</li>
<li>
<div class="highlight">
<input id="schActive" value="1" name="SCHACT" type="checkbox"/>
<label class="choice bold" for="schActive">表單只允許在規定的時間范圍內訪問</label>
<a href="#" class="help" title="關於訪問時間限制" rel="此屬性用於指定表單的有效時間范圍。表單將僅在此范圍內能夠正常訪問,過期後將自動關閉。如果不需要進行訪問時間限制,請不要勾選此選項。">(?)</a>
<div id="listDateRange" class="hide">
<div id="startTime" class="oneline overhide reduction color-green start">
<label class="h3">開始時間</label>
<span>
<input class="yyyy" maxlength="4" type="text"/>
<label>YYYY</label>
</span>
<span>
<input class="mm" maxlength="2" type="text"/>
<label>MM</label>
</span>
<span>
<input class="dd" maxlength="2" type="text"/>
<label>DD</label>
</span>
<span><input type="text" class="hide datepincker"></input></span>
<span>
<select class="ho">
<option value="0">00</option>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option selected="selected" value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
</select>
<label>HH</label>
</span>
<span>
<select class="mi">
<option value="00">00</option>
<option value="15">15</option>
<option value="30">30</option>
<option value="45">45</option>
</select>
<label>MM</label>
</span>
</div>
<div id="endTime" class="oneline overhide reduction color-red end">
<label class="h3">結束時間</label>
<span>
<input class="yyyy" maxlength="4" type="text"/>
<label>YYYY</label>
</span>
<span>
<input class="mm" maxlength="2" type="text"/>
<label>MM</label>
</span>
<span>
<input class="dd" maxlength="2" type="text"/>
<label>DD</label>
</span>
<span><input type="text" class="hide datepincker"></input></span>
<span>
<select class="ho">
<option value="0">00</option>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option selected="selected" value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
</select>
<label>HH</label>
</span>
<span>
<select class="mi">
<option value="00">00</option>
<option value="15">15</option>
<option value="30">30</option>
<option value="45">45</option>
</select>
<label>MM</label>
</span>
</div>
<div class="noheight clear"></div>
</div>
</div>
</li>
</ul>
</fieldset>
</li>
<li class="clear noheight"></li>
<li>
<fieldset><legend>數據查看</legend>
<ul>
<li>
<label for="chkHideEmpty"><input type="checkbox" value="1" name="HDEMP" id="chkHideEmpty"> 查看數據時隱藏值為空的字段</label>
<a title="關於隱藏值為空的字段" rel="當勾選此選項後,查看數據時將不顯示值為空的字段。此設置對手機端查看和發送到郵箱的數據副本同樣有效。" class="help" href="#">(?)</a>
<div class="highlight">
<label for="chkPublicData"><input type="checkbox" value="1" name="PUBDT" id="chkPublicData"> 允許未登錄用戶查詢數據</label>
<a title="關於允許未登錄用戶查詢數據" rel="當勾選此選項後,將對外發布一個查詢頁面,未登錄的用戶也可以通過此頁面查詢表單提交的數據,通常用於通訊錄查詢,執行進度查詢,成績查詢等場景。" class="help" href="#">(?)</a>
<a id="btnPubDataSetting" href="#" class="btn no-icon btn-gray hide">設置詳細參數</a>
</div>
</li>
</ul>
</fieldset>
</li>
-->
</ul>
</div> <!-- form properties end -->
</div> <!-- right end -->
</div><!-- container end -->
<div class="hide">
<input id="itemselectbtn" value="選擇文件" type="button" />
</div>
</div><!-- container end -->
<div id="overlay" class="overlay hide"></div>
<div id="lightBox" class="lightbox hide">
<div id="lbContent" class="lbcontent"></div>
</div>
<div id="status" class="status hide">
<div id="y" class="y" >
<div id="statusText" class="statusText">正在處理...</div>
</div>
</div>
<span id="helpTip" class="helpTip hide"><b></b><em></em></span>
<script type="text/javascript" src="~/Content/FormDesign/js/head.load.min.js"></script>
<script type="text/javascript">
var M = { FRMNM: "表單名稱", DESC: "", LANG: "cn", LBLAL: "T", CFMTYP: "T", CFMMSG: "提交成功。", SDMAIL: "0", CAPTCHA: "1", IPLMT: "0", SCHACT: "0", INSTR: "0", ISPUB: "1" }
var F = [];
var fieldsLimit = 150;
var goodsNumber = 60;
var imageNumber = 10;
var LVL = 4;
var isForTemplate = false;
M.GID = M.GID || '';
IMGBUCKET = "jsformimages";
head.js("/Content/FormDesign/js/jquery-1.7.2.min.js",
"/Content/FormDesign/js/jquery-ui-1.8.24.custom.min.js",
"/Content/FormDesign/js/wangEditor.min.js?v=20160929",
"/Content/FormDesign/js/ajaxfileupload.js?v=20160929",
"/Content/FormDesign/js/plupload.full.min.js?v=20160929",
"/Content/FormDesign/js/directfileupload.js?v=20160929",
"/Content/FormDesign/js/utils.js?v=20160929",
"/Content/FormDesign/js/widgets.js?v=20160929",
"/Content/FormDesign/js/jquery.mCustomScrollbar.min.js?v=20160929",
"/Content/FormDesign/js/jquery.mousewheel.min.js?v=20160929",
"/Content/FormDesign/js/formbuilder.js?v=20160929",
"/Content/FormDesign/js/address-cn.js?v=20160929");
</script>
</body>
</html>
以上腳本中主要的操作就是拖動,設置每個控件的時候改變對應json的值。至於樣式的變化這裡沒繪制表單的時候復雜一些。如果那位哥們要用這個模板稍微看一下代碼即可你只要修改一下地方即可:
復制代碼 代碼如下:var M={FRMNM:"表單名稱",DESC:"",LANG:"cn",LBLAL:"T",CFMTYP:"T",CFMMSG:"提交成功。",SDMAIL:"0",CAPTCHA:"1",IPLMT:"0",SCHACT:"0",INSTR:"0",ISPUB:"1"}
var F=[];
其中M是表單信息json串,F是所用控件數據集字符串。所以在繪制的後保存的時候把這兩個值傳到後台保存即可,只有修改的貨在頁面初始加載的時候進行賦值就行啦。
2.2後台代碼(MVC)
[HttpGet]
public ActionResult FormView(string formData, string parameterData)
{
ViewBag.FormInfo = Session["formData"];
ViewBag.FormParameter = Session["parameterData"];
return View();
}
/// <summary>
/// 頁面預覽
/// </summary>
/// <param name="formData">表單信息</param>
/// <param name="parameterData">表單控件信息</param>
/// <returns></returns>
[HttpPost]
//[ValidateInput(false)]
public ActionResult FormView(string formData, string parameterData)
{
Session["formData"] = formData;
Session["parameterData"] = parameterData;
return pageHelper.OpenTab("FormDesignDetail", "預覽", "/CustomFrom/FormDesign/FormDesignDetail");
}
頁面預覽操作。不保存只是在頁面上顯示而已。因為繪制表單不處理樣式的,所以最終樣式以預覽的樣式為標准,所見即所得。
/// <summary>
/// 保存表單信息
/// </summary>
/// <param name="arry">{表單信息,表單字段信息}</param>
/// <returns></returns>
[HttpPost]
[ValidateInput(false)]
public ActionResult FormSave(string formData, string parameterData)
{
try
{
ActionResult result = base.AddExecuteScript();
if (result != null)
return result;
string strGUID = Guid.NewGuid().ToString(); //直接返回字符串類型
JavaScriptSerializer js = new JavaScriptSerializer();
List<FormControlInfo> fclist = js.Deserialize<List<FormControlInfo>>(parameterData);
FormDesign model = js.Deserialize<FormDesign>(formData);
model.FormInfo = formData;
model.Form_Guid = strGUID;
model.ZhuangTai = "0";
model.LuRuRen = userHelper.GetUser().UName;
model.LuRuRen = DateTime.Now.ToString("yyyy-MM-dd");
var flag = bll.AddFormDesign(model, fclist);
return flag ? pageHelper.CloseOpenTab("FormDesignAdd", "FormDesignDetail" + strGUID, "表單信息詳情", "/CustomFrom/FormDesign/FormDesignDetail?formgid=" + strGUID) : pageHelper.ExtAlert("新增失敗!");
}
catch (Exception ex)
{
return null;
}
}
頁面保存信息,把json信息的元素都進行存儲。表單信息和表單控件信息外鍵關聯用的是guid。
注:代碼請忽略一些細節和我們框架有關
預覽腳本

3.腳本要不要說一下???
[中午吃飯的時候寫的,周末抽時間詳細描述一下哈]
function createFields() {
var b,
//標簽對其方式
a = $('#fields').empty();
if ('L' === M.LBLAL) {
a.addClass('leftLabel')
} else {
if ('R' === M.LBLAL) {
a.addClass('leftLabel labelRight')
}
}
var mwith = 0;
//循環數據 typ="text" min="2323" max="432" reqd="1" uniq="1" def="默認值"
$.each(F, function (d, c) {
if (!c) {
return true
}
b = $(DEFFLD.field_li);
b.attr('id', M.GID + d);
b.attr("typ", c.TYP);
if (c.min != undefined && c.min != "") {
b.attr("min", c.min)
};
if (c.max != undefined && c.max != "") {
b.attr("max", c.max)
}
;
if (c.reqd != undefined && c.reqd != "0") {
b.attr("reqd", c.reqd)
};
if (c.uniq != undefined && c.uniq != "0") {
b.attr("uniq", c.uniq)
};
if (c.def != undefined && c.def != "") {
b.attr("def", c.def)
};
//布局非單行布局的時候,div寬度增加。
if (c.LAYOUT != undefined && c.LAYOUT != "") {
b.addClass(c.LAYOUT)
mwith += 200;
}
if (c.INSTR != undefined && c.INSTR != "") {
b.addClass("fieldInstruct");
}
createField(b, c, d + 1)
a.append(b);
});
if ($.isEmptyObject(F)) {
$('#nofields').show();
$('#formButtons').hide()
}
if (M.GID != "") {
a.append(DEFFLD['form_but'].html);
}
}
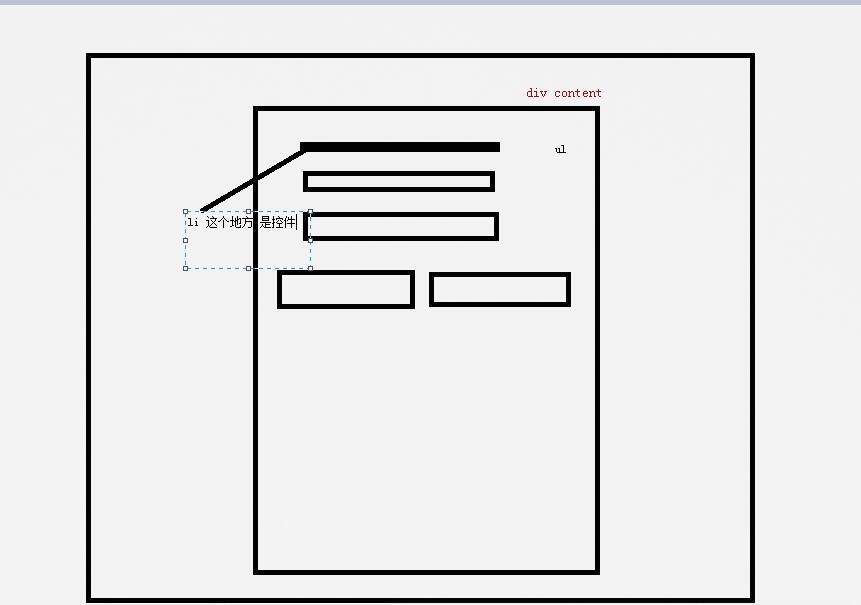
首先頁面的布局是這樣的

其中控件的屬性值主要是在li特定屬性中進行控制。上邊代碼就是根據json字符串進行對li進行賦值的。當表單如果要兩行布局的時候寬度會進行增加
function createField(r, q, num) {
if (!q) {
return
}
var p,
o,
l,
m;
// r.removeClass('one two three oneByOne fieldInstruct');
// r.attr('title', '點擊編輯,拖動排序');
r.empty();
$('#nofields').hide();
$('#formButtons').show();
l = $(DEFFLD[q.TYP].html);
//l.attr("name","F"+num);
if ('goods' == q.TYP && '1' == q.NOIMG) {
l = $(DEFFLD.goodsnoimg.html)
}
if (q.TYP === 'html' || q.TYP === 'section') {
p = l.find('label.desc');
m = l.find('div.content')
} else {
p = l.filter('label.desc');
m = l.filter('div.content')
}
if (q.TYP === 'likert') {
p = m.find('label.desc')
}
o = p.find('span');
if (q.REQD === '1') {
o.removeClass('hide')
}
p.text(q.LBL);
p.append(o);
if (q.TYP === 'text' && '1' == q.QRINPUT) {
m.find('i.qrinput').removeClass('hide')
m.find('text').attr('name', 'F' + num);
} else {
if (q.TYP === 'phone' && q.FMT) {
m.html(DEFFLD[$.format('phone_{0}_{1}', q.FMT, M.LANG)]);
'1' == q.AUTH ? m.find('.sendcode').show() : m.find('.sendcode').hide();
'1' == q.AUTH ? $('#signcnt').show() : $('#signcnt').hide()
} else {
if (q.TYP === 'date' && q.FMT) {
m.html(DEFFLD[$.format('date_{0}', q.FMT)])
} else {
if (q.TYP === 'name' && q.FMT) {
if (q.FMT === 'short') {
m.html(DEFFLD.name_short)
} else {
m.html(DEFFLD[$.format('name_{0}_{1}', q.FMT, M.LANG)])
}
} else {
if (q.TYP === 'address') {
m.html(DEFFLD[$.format('address_{0}', M.LANG)]);
if (q.DEF) {
var g = q.DEF.split('-');
m.find('select.province').empty().append($.format('<option>{0}</option>', g[0] || '省/自治區/直轄市'));
m.find('select.city').empty().append($.format('<option>{0}</option>', g[1] || '市'));
m.find('select.zip').empty().append($.format('<option>{0}</option>', g[2] || '區/縣'))
}
} else {
if (q.TYP === 'radio') {
createRadioItemsPreview(q, m)
} else {
if (q.TYP === 'checkbox') {
m.empty();
var b;
var a;
var i = false;
$.each(q.ITMS, function (j, c) {
if (c.IMG) {
i = true;
return false
}
});
$.each(q.ITMS, function (j, c) {
b = $(DEFFLD.item_checkbox_f);
b.find('label').text(c.VAL);
b.find(':checkbox').prop('checked', c.CHKED === '1');
if (i) {
if (c.IMG) {
a = $('<div class=\'goods-item\'><div class=\'image-center\'><img class=\'img\' src=\'' + IMAGESURL + c.IMG + '\'/></div><div class=\'text-wapper center\'><span>' + b.html() + '</span></div></div>')
} else {
a = $('<div class=\'goods-item\'><div class=\'image-center\'><img class=\'img\' src=\'\'/></div><div class=\'text-wapper center\'><span>' + b.html() + '</span></div></div>')
}
m.append(a)
} else {
m.append(b)
}
})
} else {
if (q.TYP === 'image') {
m.find('img').attr('src', q.IMG ? IMAGESURL + q.IMG : '/rs/images/defaultimg.png')
//m.find('img').attr('name','F'+num);
} else {
if (q.TYP === 'goods') {
createGoodsItemsPreView(q, m)
} else {
if (q.TYP === 'section') {
m.html($.enterToBr((q.SECDESC || '')))
} else {
if (q.TYP === 'html') {
m.html($.encodeScript(q.HTML || ''))
} else {
if (q.TYP === 'likert') {
createLikertPreview(q, l)
} else {
if (q.TYP === 'dropdown2') {
var d = q.pN || '2';
if (d !== '2') {
d = parseInt(d);
m.find('select').remove();
for (var f = 0; f < d; f++) {
m.append('<select disabled="disabled" class="input"></select>')
}
m.find('select').css({
width: (100 / d - 1) + '%',
'margin-right': '1%'
})
}
for (var e = 0; e < q.ITMS.length; e++) {
if (q.ITMS[e].CHKED === '1') {
m.find('select:first').empty().append($.format('<option>{0}</option>', q.ITMS[e].VAL));
break
}
}
}
}
}
}
}
}
}
}
}
}
}
}
}
if (q.TYP === 'dropdown') {
$.each(q.ITMS, function (j, c) {
if (c.CHKED === '1' && c.VAL) {
m.find('select').append($.tmpl('<option selected="true">${$data}</option>', c.VAL));
// return false
}
else {
m.find('select').append($.format('<option>{0}</option>', c.VAL));
}
})
}
if (q.DEF) {
var s = [
'text',
'textarea',
'number',
'ulr',
'email',
'money',
'phone'
];
if ($.inArray(q.TYP, s) >= 0) {
if (q.TYP === 'phone' && q.FMT === 'tel') {
$.each(q.DEF.split('-'), function (j, c) {
m.find(':text:eq(' + j + ')').val(c)
})
} else {
l.find(':input').val(q.DEF)
}
}
}
if (q.FLDSZ) {
m.find(':text,textarea,select').removeClass('s m xxl').addClass(q.FLDSZ)
}
var h = $(DEFFLD.instruct);
if (q.INSTR) {
h.text(q.INSTR)
}
r.append(DEFFLD.icon).append(l).append(h).append(DEFFLD.fieldActions);
if (isInstruct(q.TYP)) {
r.addClass('fieldInstruct')
}
if (q.LAY) {
r.addClass(q.LAY)
}
if (q.SCU == 'pri') {
r.addClass('private')
}
m.find(':text,textarea,select,img,hidden').attr('name', 'F' + num);
}
根據不同的控件類型進行不同空間的繪制,其中DEFFLD變量初始化了所需控件html腳本,可以下載源碼查看。
總結:一次後台程序員寫前端腳本的過程,完成了2年前留下的遺憾。
源碼:https://github.com/kmonkey9006/FormDesign
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。