1:增加AR.Global.GetUser() 方法返回當前登陸者的用戶信息。
2:重寫AR.Combobox 支持下拉樹。
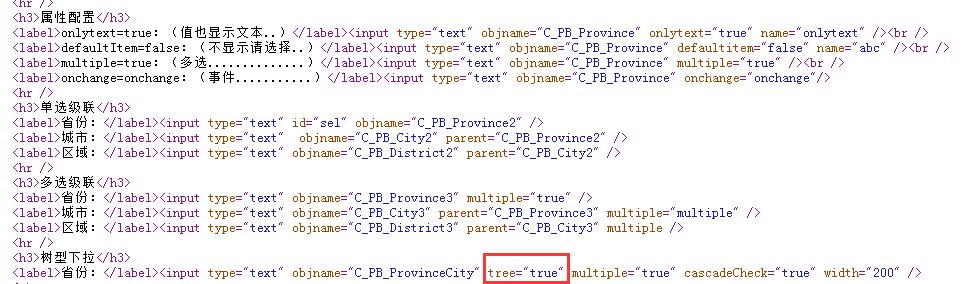
3:調整及擴展Input下拉的配置參數。
4:優化及新增AR.Combobox相關的方法。
5:重寫層級表頭的配置及算法。
6:擴展下拉數據的參數。
7:重寫Excel導入模塊。
8:重寫Excel導出相關。
9:部分參數簡化和名稱調整。
1:Config_Excel表字段變更:新增(WhereType、AcceptType)兩字段,去掉(IsUniqueOr)字段。
升級方式:刪除表(重新用腳本執行即可)
2:Config相關的html名稱已變更
升級方式:修改菜單指向的路徑。
3:Config_KeyValue(配置維護表) 新增配置項(異或(對應WhereType)、導入方式(對應AcceptType))。
升級方式:數據不多,手工添加,或找到腳本執行。
4:Config_Grid 系統的配置表頭修改:
升級方式:重新數據腳本,或忽略系統配置(根據自己情況在配置表頭手工調整配置)。
GitHub:https://github.com/cyq1162/Aries
Demo演示:http://aries.cyqdata.com/login.html
後台的獲取用戶信息,可以通過:UserAuth這個靜態類或取;
前端的獲取用戶信息,除了Cookie的User拿到用戶名,沒有其它方式,所以追加了一個獲取的方法:AR.Global.GetUser(callback);
下面說說使用:
第一次調用(index.html已調用)需要傳遞回調函數:
<script>
AR.Global.GetUser(function (data) {
$("#lbUserName").html('【' + data.fullname + '】');
});
</script>
後續調用則不需要回調(直接遞歸到index.html去拿數據):
var user=AR.Global.GetUser();
下面補充下思考過程的知識:
之前一直在思考,前端怎麼即給出簡單的調用方式,又能最大力度的兼顧性能和實時性。
想過放在Cookie、或後端緩存、或前端時時請求,最後都被精神潔癖給否了,直到上面的解決方案被想出來,才滿意的動手實現了。

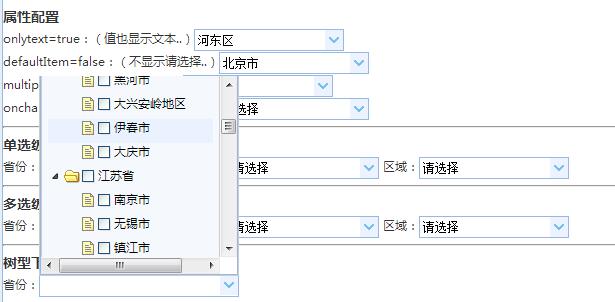
樹型下拉,只需要多一個tree屬性,效果如下圖:

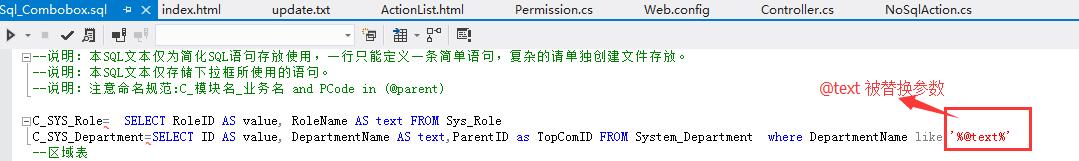
對於下拉數據,想加過濾條件:

可以通過在html中:
AR.Combobox.setParas({C_SYS_Deparment:"參數值"});
參數會被帶到後台,並進行條件替換。
如果通過dg.addWhere方法添加默認參數的,則不受影響,如果是通過:
dg.options.defaultWhere=[{paramName:"abc",paramPattern:"=",paramValue:1}] 方式指定的,則簡化參數為:
dg.options.defaultWhere=[{name:"abc",pattern:"=",value:1}]
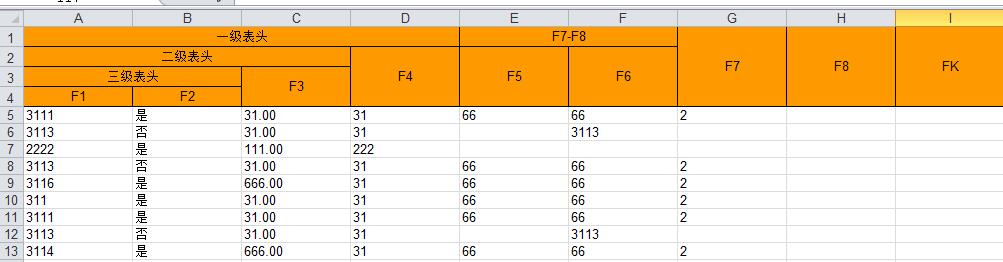
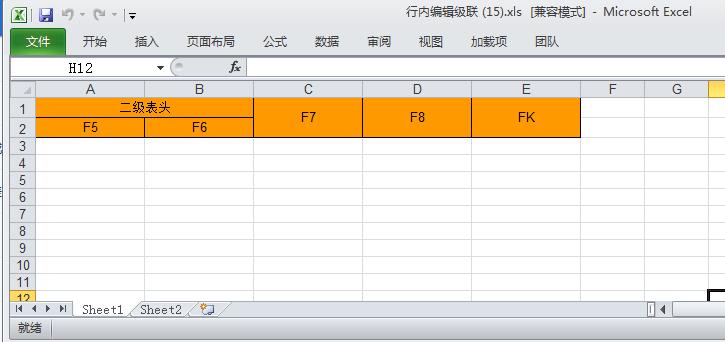
如圖,對於以下復雜的表頭,現在只需要指定表頭跨幾個列即可:

相關的表頭配置[層級表頭字段以mg_開頭](舊版本的配置比較復雜,就不介紹了):
配置方式:新增字段(mg_開頭),設置好序號和跨列數。


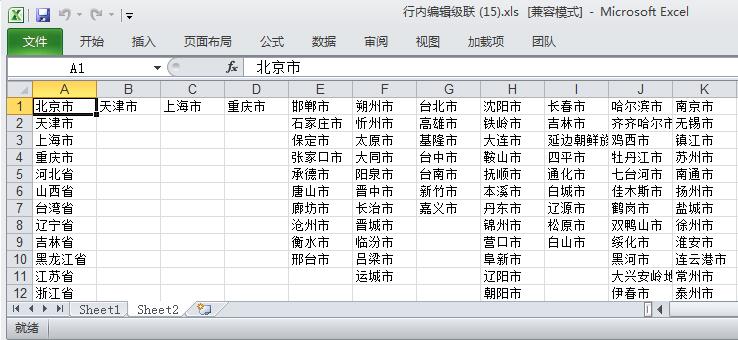
1:下載的模板帶有效性數據驗證:

Sheet2存檔下拉數據:

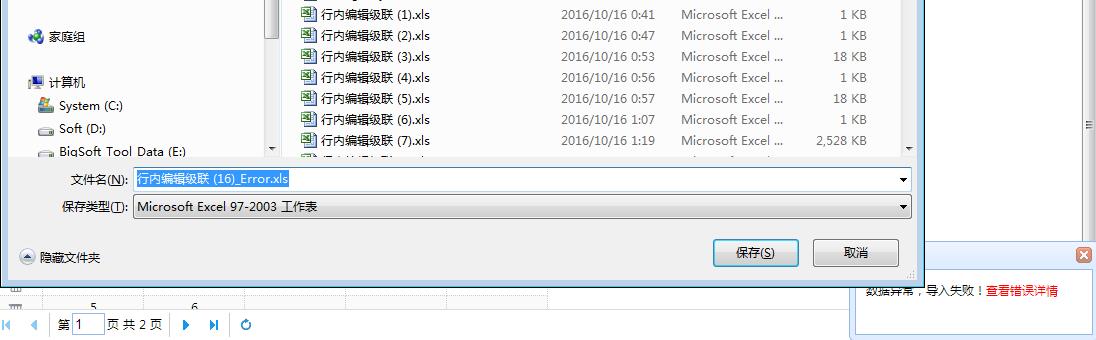
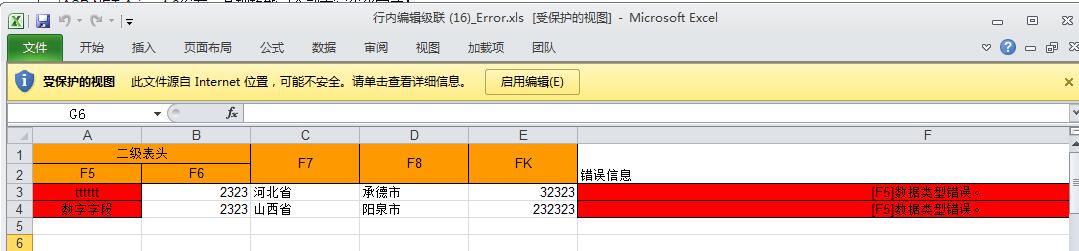
3:Excel導入時的錯誤提示:

返回下載的Excel列表上的錯誤信息:(錯誤字段及錯誤信息會被標紅)

最近,幾乎把所有的時間都花在了Aries框架的優化重寫上;
經過無數個熬夜,Aries框架的所有前端後端功能總算全部落實了;
框架在性能、安全、使用性、可擴展性等全面落實,總算做到前無古人,後等來者的份上了;
最後,在這深深的夜裡,該入眠了~~~~
順帶標記一下,流行語:
