首先下載搜索圖標:

控件中的搜索圖標下載地址:http://www.easyicon.net/1183666-Search_icon.html
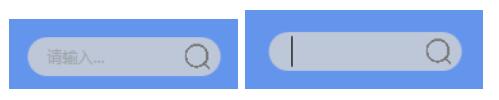
搜索框設計過程比較簡單:
1、先定義一個Rectangle作為背景
2、然後中間放TextBox輸入,可以重寫其中的模板。提示語Label放在模板中,可以在模板的觸發器中控制隱藏顯示~
3、搜索按鈕-大家隨便在網上下個就行了。
UserControl界面:
<UserControl x:Class="WpfApplication18.SearchControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" MinHeight="30" MinWidth="150" Background="Transparent"
d:DesignHeight="30" d:DesignWidth="150">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="15"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="36"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Grid.ColumnSpan="3" Fill="LightGray" RadiusX="15" RadiusY="15" Opacity="0.8"></Rectangle>
<TextBox x:Name="TbxInput" Grid.Column="1" KeyDown="TbxInput_OnKeyDown">
<TextBox.Template>
<ControlTemplate TargetType="TextBox">
<Grid>
<TextBlock x:Name="Uc_TblShow" Text="請輸入..." Foreground="Gray" Opacity="0.5" VerticalAlignment="Center" Visibility="Collapsed"></TextBlock>
<TextBox x:Name="Uc_TbxContent" Foreground="Gray" Background="Transparent" VerticalAlignment="Center" VerticalContentAlignment="Center" BorderThickness="0"
Text="{Binding ElementName=TbxInput,Path=Text,Mode=TwoWay}" FontSize="18"></TextBox>
</Grid>
<ControlTemplate.Triggers>
<Trigger SourceName="Uc_TbxContent" Property="Text" Value="">
<Setter TargetName="Uc_TblShow" Property="Visibility" Value="Visible"></Setter>
</Trigger>
<Trigger SourceName="Uc_TbxContent" Property="IsFocused" Value="True">
<Setter TargetName="Uc_TblShow" Property="Visibility" Value="Collapsed"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</TextBox.Template>
</TextBox>
<Button x:Name="BtnSearch" Grid.Column="2" Click="BtnSearch_OnClick" Cursor="Hand">
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid>
<Image x:Name="Uc_Image" Source="1181298.png" Height="20" Width="20"></Image>
<ContentPresenter></ContentPresenter>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="Uc_Image" Property="Height" Value="25"></Setter>
<Setter TargetName="Uc_Image" Property="Width" Value="25"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>
UserControl後台:
public partial class SearchControl : UserControl
{
public SearchControl()
{
InitializeComponent();
}
public event EventHandler<SearchEventArgs> OnSearch;
private void BtnSearch_OnClick(object sender, RoutedEventArgs e)
{
ExeccuteSearch();
}
private void TbxInput_OnKeyDown(object sender, KeyEventArgs e)
{
ExeccuteSearch();
}
private void ExeccuteSearch()
{
if (OnSearch!=null)
{
var args=new SearchEventArgs();
args.SearchText = TbxInput.Text;
OnSearch(this, args);
}
}
}
public class SearchEventArgs : EventArgs
{
public string SearchText { get; set; }
}
直接引用就行了:<wpfApplication18:SearchControl></wpfApplication18:SearchControl>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。