最前面的話:Smobiler是一個在VS環境中使用.Net語言來開發APP的開發平台,也許比Xamarin更方便
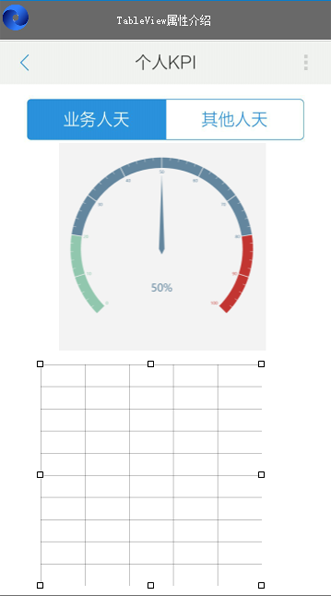
一、目標樣式

我們要實現上圖中的效果,需要如下的操作:
1.從工具欄上的”Smobiler Components”拖動一個一個TableView控件到窗體界面上

2.修改GridView控件的屬性
a.load事件代碼
VB:
Private Sub TestTableView_Load(sender As Object, e As EventArgs)Handles MyBase.Load
Dim matTable As New DataTable
matTable.Columns.Add("MAT_DESC1", GetType(String))
matTable.Columns.Add("MAT_DESC2", GetType(String))
matTable.Columns.Add("MAT_DESC3", GetType(String))
matTable.Columns.Add("MAT_DESC4", GetType(String))
matTable.Rows.Add()
matTable.Rows(0)("MAT_DESC1") = "201503"
matTable.Rows(0)("MAT_DESC2") = "mz"
matTable.Rows(0)("MAT_DESC3") = "0"
matTable.Rows(0)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(1)("MAT_DESC1") = "201504"
matTable.Rows(1)("MAT_DESC2") = "mz"
matTable.Rows(1)("MAT_DESC3") = "0"
matTable.Rows(1)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(2)("MAT_DESC1") = "201505"
matTable.Rows(2)("MAT_DESC2") = "mz"
matTable.Rows(2)("MAT_DESC3") = "0"
matTable.Rows(2)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(3)("MAT_DESC1") = "201506"
matTable.Rows(3)("MAT_DESC2") = "mz"
matTable.Rows(3)("MAT_DESC3") = "0"
matTable.Rows(3)("MAT_DESC4") = "17"
Me.tableView1..DataSource = matTable
Me.tableview1.DataBind()
End Sub C#:
private void Testtableview_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("MAT_DESC1", typeof(string));
matTable.Columns.Add("MAT_DESC2", typeof(string));
matTable.Columns.Add("MAT_DESC3", typeof(string));
matTable.Columns.Add("MAT_DESC4", typeof(string));
matTable.Rows.Add();
matTable.Rows[0]["MAT_DESC1"] = "201503";
matTable.Rows[0]["MAT_DESC2"] = "mz";
matTable.Rows[0]["MAT_DESC3"] = "0";
matTable.Rows[0]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[1]["MAT_DESC1"] = "201504";
matTable.Rows[1]["MAT_DESC2"] = "mz";
matTable.Rows[1]["MAT_DESC3"] = "0";
matTable.Rows[1]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[2]["MAT_DESC1"] = "201505";
matTable.Rows[2]["MAT_DESC2"] = "mz";
matTable.Rows[2]["MAT_DESC3"] = "0";
matTable.Rows[2]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[3]["MAT_DESC1"] = "201506";
matTable.Rows[3]["MAT_DESC2"] = "mz";
matTable.Rows[3]["MAT_DESC3"] = "0";
matTable.Rows[3]["MAT_DESC4"] = "17";
this.tableview1.DataSource = matTable;
this.tableview1.DataBind();
}
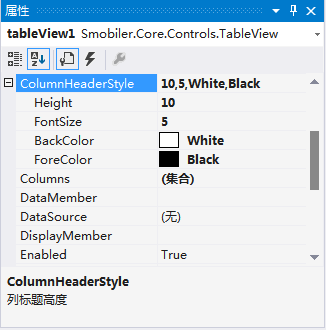
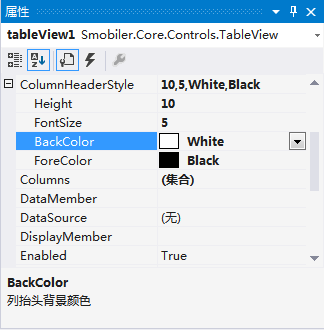
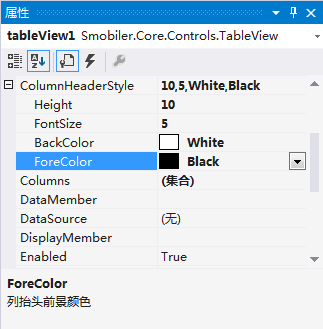
b.ColumnHeaderStyle屬性
其中包括Height屬性(列標題高度)、FontSize屬性(列標題文本大小)、BackColor屬性(列標題背景顏色)和ForeColor屬性(列標題文本顏色),如圖1;
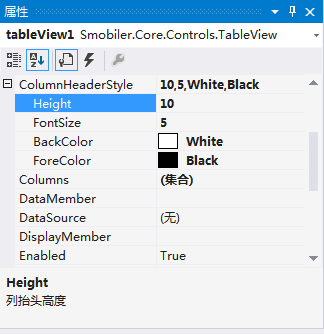
將Height屬性設置為“10”,如圖2;
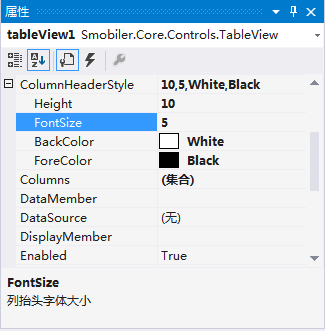
將FontSize屬性設置為“5”,如圖3;
將BackColor屬性設置為“White”,如圖4;
將ForeColor屬性設置為“Black”,如圖5;





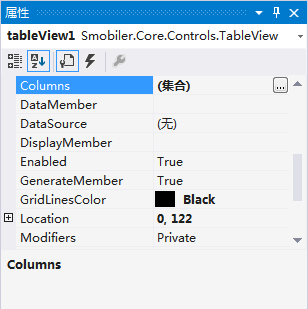
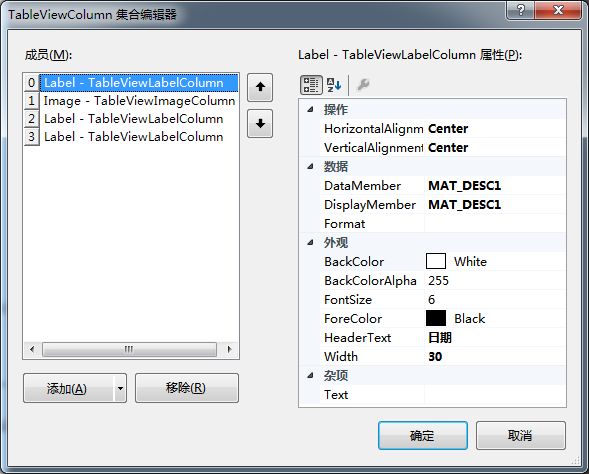
c.Columns屬性
打開集合編輯器,並點擊"添加"按鈕旁邊的三角形按鈕,選擇需要的列的類型,其中包括TableViewLabelColumn、TableViewButtonColumn、TableViewTextBoxColumn、TableViewCheckBoxColumn和TableViewImageColumn五種列,如圖6、圖7;
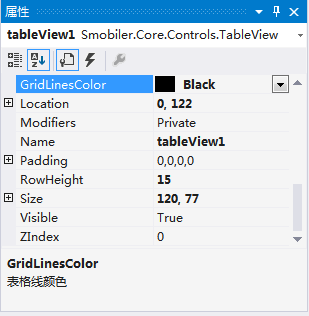
d.GridLinesColor屬性
設置TableView表格線的顏色,將該屬性設置為“Black”,如圖8;
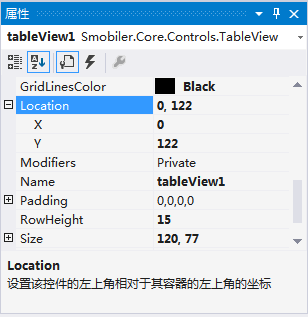
e.Location屬性
讓控件顯示在合適的位置(0, 122),如圖9;
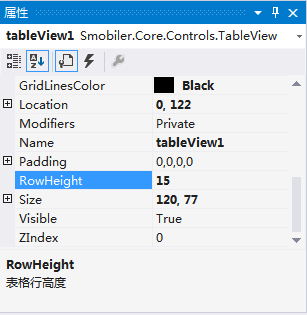
f.RowHeight屬性
設置表格行高度,將該屬性設置為“15”,如圖10;
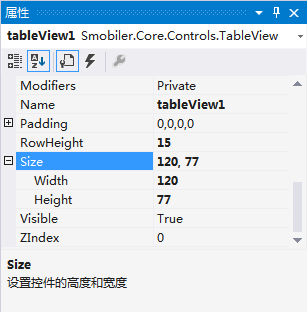
g.Size屬性
設置控件的寬度和高度,將該屬性設置為(120, 77),如圖11;






二、手機效果顯示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。