前言
回顧上一節,我們熟悉的了解了消息的請求和響應,這一節我們來建立數據庫的表,表的設計蠻復雜
你也可以按自己所分析的情形結構來建表
必須非常熟悉表的結果才能運用這張表,這表表的情形涵蓋比較多
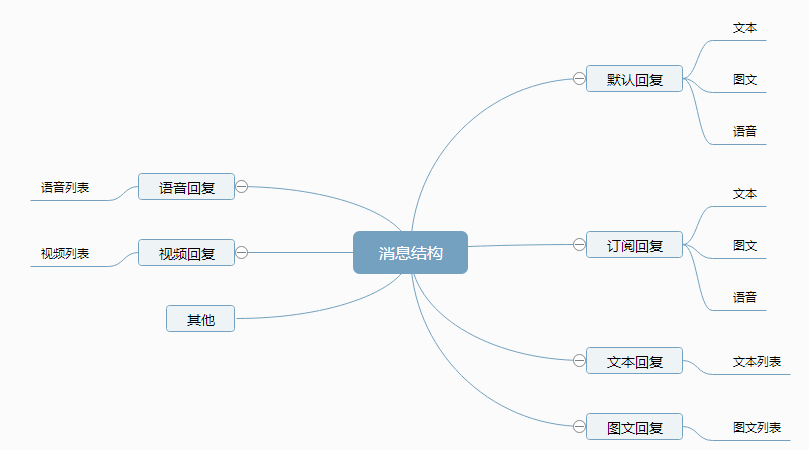
思維導圖
我這個人比較喜歡用思維導圖來分析和表達一些模型:

表結構
根據思維導圖,我們可以建立的表可以是3張表:消息表,規則表,類型表
消息表:實際的消息
規則表:文本、圖文、語音等
類型表:文本、圖文、語音(默認回復,訂閱回復)
也可以是兩張表:規制表,消息表(+一個類型字段)
我這裡只設計一張表:消息表(+一個規則字段+一個類型字段)
設計表結構與個人的平時習慣有關系,我還是喜歡簡單的東西,別為了設計而去專門設計,這樣只會增加系統的復雜度
CREATE TABLE [dbo].[WC_MessageResponse]( [Id] [varchar](50) NOT NULL, --主鍵 [OfficalAccountId] [varchar](50) NULL, --所屬公眾號 [MessageRule] [int] NULL, --消息規則(枚舉) [Category] [int] NULL, --類型(枚舉) [MatchKey] [varchar](1000) NULL, --關鍵字 [TextContent] [varchar](max) NULL, --文本內容 [ImgTextContext] [varchar](max) NULL, --圖文文本內容 [ImgTextUrl] [varchar](1000) NULL, --圖文圖片URL [ImgTextLink] [varchar](1000) NULL, --圖文圖片超鏈接 [MeidaUrl] [varchar](1000) NULL, --語音URL [MeidaLink] [varchar](1000) NULL, --語音超鏈接 [Enable] [bit] NOT NULL, --是否啟用 [IsDefault] [bit] NOT NULL, --是否默認 [Remark] [varchar](2000) NULL, --說明 [Sort] [int] NOT NULL, --排序 [CreateTime] [datetime] NOT NULL, --創建時間 [CreateBy] [varchar](50) NOT NULL, --創建人 [ModifyTime] [datetime] NOT NULL, --修改時間 [ModifyBy] [varchar](50) NULL, --修改人 CONSTRAINT [PK_WC_MessageResponse] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY] GO SET ANSI_PADDING OFF GO ALTER TABLE [dbo].[WC_MessageResponse] WITH CHECK ADD CONSTRAINT [FK_WC_MessageResponse_WC_OfficalAcconts] FOREIGN KEY([OfficalAccountId]) REFERENCES [dbo].[WC_OfficalAccounts] ([Id]) ON DELETE CASCADE GO ALTER TABLE [dbo].[WC_MessageResponse] CHECK CONSTRAINT [FK_WC_MessageResponse_WC_OfficalAcconts] GO
表對應了兩個枚舉和關聯主表公眾號管理的主表
CREATE TABLE [dbo].[WC_OfficalAccounts]( [Id] [varchar](50) NOT NULL, --主鍵 [OfficalId] [varchar](200) NULL, --公眾號的唯一ID [OfficalName] [varchar](200) NOT NULL, --公眾號名稱 [OfficalCode] [varchar](200) NOT NULL, --公眾號帳號 [OfficalPhoto] [varchar](1000) NULL, --頭像 [OfficalKey] [varchar](500) NULL, --EncodingAESKey [ApiUrl] [varchar](1000) NULL, --我們的資源服務器 [Token] [varchar](200) NULL, --Token [AppId] [varchar](200) NULL, --AppId [AppSecret] [varchar](200) NULL, --Appsecret [AccessToken] [varchar](200) NULL, --訪問Token [Remark] [varchar](2000) NULL, --說明 [Enable] [bit] NOT NULL, --是否啟用 [IsDefault] [bit] NOT NULL, --是否為當前默認操作號 [Category] [int] NOT NULL, --類別(媒體號,企業號,個人號,開發測試號) [CreateTime] [datetime] NOT NULL, --創建時間 [CreateBy] [varchar](50) NOT NULL, --創建人 [ModifyTime] [datetime] NOT NULL, --修改時間 [ModifyBy] [varchar](50) NULL, --修改人 CONSTRAINT [PK_WC_OfficalAcconts] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
對應的枚舉
public enum WeChatReplyCategory
{
//文本
Text =1,
//圖文
Image =2,
//語音
Voice =3,
//相等,用於回復關鍵字
Equal=4,
//包含,用於回復關鍵字
Contain = 5
}
public enum WeChatRequestRuleEnum
{
/// <summary>
/// 默認回復,沒有處理的
/// </summary>
Default =0,
/// <summary>
/// 關注回復
/// </summary>
Subscriber =1,
/// <summary>
/// 文本回復
/// </summary>
Text =2,
/// <summary>
/// 圖片回復
/// </summary>
Image =3,
/// <summary>
/// 語音回復
/// </summary>
Voice =4,
/// <summary>
/// 視頻回復
/// </summary>
Video =5,
/// <summary>
/// 超鏈接回復
/// </summary>
Link =6,
/// <summary>
/// LBS位置回復
/// </summary>
Location =7,
}
枚舉其實對應就是我省掉的其余兩張表
到這裡,相信表的設計已經非常清晰
後台代碼
增刪改查非常普通,主要關注點在前端,前端處理提交的消息中,必須包含規則,類型,來指定消息的最終表達
Controller
[HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult PostData(WC_MessageResponseModel model)
{
WC_OfficalAccountsModel accountModel = account_BLL.GetCurrentAccount();
if (string.IsNullOrEmpty(model.Id))
{
model.Id = ResultHelper.NewId;
}
model.CreateBy = GetUserId();
model.CreateTime = ResultHelper.NowTime;
model.ModifyBy = GetUserId();
model.ModifyTime = ResultHelper.NowTime;
model.OfficalAccountId = accountModel.Id;
model.Enable = true;
model.IsDefault = true;
if (m_BLL.PostData(ref errors, model))
{
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",OfficalAccountId" + model.OfficalAccountId, "成功", "保存", "WC_MessageResponse");
return Json(JsonHandler.CreateMessage(1, Resource.SaveSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",OfficalAccountId" + model.OfficalAccountId + "," + ErrorCol, "失敗", "保存", "WC_MessageResponse");
return Json(JsonHandler.CreateMessage(0, Resource.SaveFail + ErrorCol));
}
}
BLL
public bool PostData(ref ValidationErrors errors, WC_MessageResponseModel model)
{
try
{
WC_MessageResponse entity = new WC_MessageResponse();
if (IsExists(model.Id))
{
entity = m_Rep.GetById(model.Id);
}
entity.Id = model.Id;
entity.OfficalAccountId = model.OfficalAccountId;
entity.MessageRule = model.MessageRule;
entity.Category = model.Category;
entity.MatchKey = model.MatchKey;
entity.TextContent = model.TextContent;
entity.ImgTextContext = model.ImgTextContext;
entity.ImgTextUrl = model.ImgTextUrl;
entity.ImgTextLink = model.ImgTextLink;
entity.MeidaUrl = model.MeidaUrl;
entity.Enable = model.Enable;
entity.IsDefault = model.IsDefault;
entity.Remark = model.Remark;
entity.CreateTime = model.CreateTime;
entity.CreateBy = model.CreateBy;
entity.Sort = model.Sort;
entity.ModifyTime = model.ModifyTime;
entity.ModifyBy = model.ModifyBy;
if (m_Rep.PostData(entity))
{
return true;
}
else
{
errors.Add(Resource.NoDataChange);
return false;
}
}
catch (Exception ex)
{
errors.Add(ex.Message);
ExceptionHander.WriteException(ex);
return false;
}
}
DAL
public bool PostData(WC_MessageResponse model)
{
//如果所有開關都關掉,證明不啟用回復
if (model.Category == null)
{
return true;
}
//全部設置為不默認
ExecuteSqlCommand(string.Format("update [dbo].[WC_MessageResponse] set IsDefault=0 where OfficalAccountId ='{0}' and MessageRule={1}", model.OfficalAccountId, model.MessageRule));
//默認回復和訂閱回復,且不是圖文另外處理,因為他們有3種模式,但是只有一個是默認的
if (model.Category!= (int)WeChatReplyCategory.Image && (model.MessageRule == (int)WeChatRequestRuleEnum.Default || model.MessageRule == (int)WeChatRequestRuleEnum.Subscriber))
{
//查看數據庫是否存在數據
var entity = Context.WC_MessageResponse.Where(p => p.OfficalAccountId == model.OfficalAccountId && p.MessageRule == model.MessageRule && p.Category == model.Category).FirstOrDefault();
if (entity != null)
{
//刪除原來的
Context.WC_MessageResponse.Remove(entity);
}
}
//全部設置為默認
ExecuteSqlCommand(string.Format("update [dbo].[WC_MessageResponse] set IsDefault=1 where OfficalAccountId ='{0}' and MessageRule={1} and Category={2}", model.OfficalAccountId, model.MessageRule,model.Category));
//修改
if(IsExist(model.Id))
{
Context.Entry<WC_MessageResponse>(model).State = EntityState.Modified;
return Edit(model);
}
else {
return Create(model);
}
}
DAL層有必要來說明一下
默認回復和關注回復有3種類型:文本,圖文,語音(但是只能有一種,所以有IsDefault字段來表明執行哪種回復)所以這兩個規則必須另外處理,且看DAL的代碼執行的SQL語句便明白。
所以我們盡情的設計前端吧!

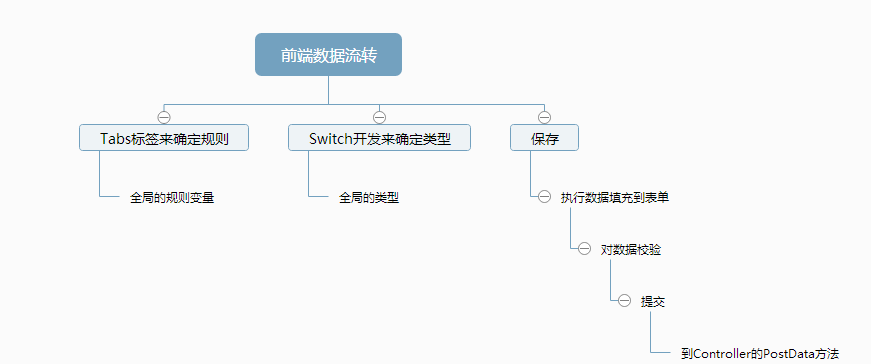
前端如何設計?
我們來看一個思維導圖:

前端完整代碼
<style>
.formtable td {
vertical-align: top;
padding: 10px;
}
.formtable th {
text-align: left;
padding: 10px;
height: 30px;
}
.formtablenormal {
width: 500px;
}
.formtablenormal th {
border: 0px;
text-align: right;
}
.formtablenormal td {
border: 0px;
vertical-align: middle;
}
</style>
<script>
//1文本2圖文3語音
var Category = {
Text: 1,
Image: 2,
Voice: 3,
Equal: 4,
Contain: 5
};
//
var RequestRule = {
Default: 0,
Subscriber: 1,
Text: 2,
Image: 3,
Voice: 4,
Video: 5,
Link: 6,
Location: 7
};
function initDefault() {
$('#swText0').switchbutton({
onChange: function(checked) {
if (checked) {
$('#swImage0').switchbutton("uncheck");
$('#swVoice0').switchbutton("uncheck");
$("#div01").show();
$("#div02,#div03").hide();
$("#Category").val(Category.Text);
}
}
});
$('#swImage0').switchbutton({
onChange: function(checked) {
if (checked) {
$('#swVoice0').switchbutton("uncheck");
$('#swText0').switchbutton("uncheck");
$("#div02").show();
$("#div01,#div03").hide();
$("#Category").val(Category.Image);
$("#List0").datagrid("resize");
}
}
});
$('#swVoice0').switchbutton({
onChange: function(checked) {
if (checked) {
$('#swImage0').switchbutton("uncheck");
$('#swText0').switchbutton("uncheck");
$("#div03").show();
$("#div01,#div02").hide();
$("#Category").val(Category.Voice);
}
}
});
//文本
$.post('@Url.Action("GetList")', {
page: 1,
rows: 1,
category: Category.Text,
messageRule: RequestRule.Default
},
function(data) {
var rows = data.rows;
for (var i = 0; i < rows.length; i++) {
if (rows[i].Category == Category.Text) {
$("#Text0").val(rows[i].TextContent);
if (rows[i].IsDefault) {
$('#swText0').switchbutton("check");
$('#swImage0').switchbutton("uncheck");
$('#swVoice0').switchbutton("uncheck");
}
}
}
});
//語音
$.post('@Url.Action("GetList")', {
page: 1,
rows: 1,
category: Category.Voice,
messageRule: RequestRule.Default
},
function (data) {
var rows = data.rows;
for (var i = 0; i < rows.length; i++) {
if (rows[i].Category == Category.Voice) {
$("#VoiceTitle0").val(rows[i].TextContent);
$("#VoiceContent0").val(rows[i].Remark);
$("#VoiceUrl0").val(rows[i].MeidaUrl);
if (rows[i].IsDefault) {
$('#swVoice0').switchbutton("check");
$('#swText0').switchbutton("uncheck");
$('#swImage0').switchbutton("uncheck");
}
}
}
});
$('#List0').datagrid({
url: '@Url.Action("GetList")?messageRule=' + RequestRule.Default + '&category=' + Category.Image,
width: SetGridWidthSub(40),
methord: 'post',
height: SetGridHeightSub(175),
fitColumns: true,
sortName: 'Sort',
sortOrder: 'asc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true,
//奇偶行是否區分
singleSelect: true,
onLoadSuccess: function (data) {
if (data.rows.length > 0)
{
if (data.rows[0].IsDefault) {
$('#swImage0').switchbutton("check");
$('#swText0').switchbutton("uncheck");
$('#swVoice0').switchbutton("uncheck");
$("#Category").val(Category.Image);
}
}
},
//單選模式
//rownumbers: true,//行號
columns: [[{
field: 'Id',
title: 'Id',
width: 80,
hidden: true
},
{
field: 'TextContent',
title: '標題',
width: 80,
sortable: true
},
{
field: 'ImgTextUrl',
title: '圖片',
width: 50,
sortable: true,
align: 'center', formatter: function (value) { return "<img width='80' height='80' src='" + value + "'/>" }
},
{
field: 'ImgTextLink',
title: '超鏈接',
width: 80,
sortable: true
},
{
field: 'ImgTextContext',
title: '回復內容',
width: 180,
sortable: true
},
]]
});
$("#btnCreate02").unbind().click(function () {
$("#modalwindow0").window({
title: '@Resource.Create',
width: 700,
height: 500,
iconCls: 'fa fa-plus'
}).window('open');
});
$("#btnSava01").unbind().click(function() {
//默認回復
$("#MessageRule").val(RequestRule.Default);
if ($.trim($("#Text0").val())=="")
{
$.messager.alert('@Resource.Tip', '內容必須填寫!', 'warning');
return;
}
$("#TextContent").val($.trim($("#Text0").val()));
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
$("#btnSava02").unbind().click(function () {
if ($.trim($("#ImageTitle0").val()) == "") {
$.messager.alert('@Resource.Tip', '標題必須填寫!', 'warning');
return;
}
if ($.trim($("#ImageUrl0").val()) == "") {
$.messager.alert('@Resource.Tip', '圖片必須上傳!', 'warning');
return;
}
if ($.trim($("#Sort0").val()) == "") {
$.messager.alert('@Resource.Tip', '排序必須填寫!', 'warning');
return;
}
//圖文回復
$("#MessageRule").val(RequestRule.Default);
$("#TextContent").val($("#ImageTitle0").val());
$("#ImgTextUrl").val($("#ImageUrl0").val());
$("#ImgTextContext").val($("#ImageContent0").val());
$("#ImgTextLink").val($("#ImageLink0").val());
$("#Sort").val($("#Sort0").val());
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
if (data.type == 1) {
$("#Id").val("");
$("#List0").datagrid('reload');
$("#modalwindow0").window('close');
$("#ImageTitle0").val("");
$("#form02 img").attr("src", "/Content/Images/NotPic.jpg");
$("#ImageContent0").val("");
$("#ImageLink0").val("");
$("#Sort0").val(0);
$('#FileUpload02').val('');
}
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
$("#btnSava03").unbind().click(function() {
//默認回復
$("#MessageRule").val(RequestRule.Default);
if ($.trim($("#Text0").val())=="")
{
if ($.trim($("#VoiceTitle0").val()) == "") {
$.messager.alert('@Resource.Tip', '標題必須填寫!', 'warning');
return;
}
if ($.trim($("#VoiceUrl0").val()) == "") {
$.messager.alert('@Resource.Tip', '必須上傳語音!', 'warning');
return;
}
$("#TextContent").val($("#VoiceTitle0").val());
$("#MeidaUrl").val($("#VoiceUrl0").val());
$("#Remark").val($("#VoiceContent0").val());
}
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
}
function initSubscriber() {
$('#swText1').switchbutton({
onChange: function(checked) {
if (checked) {
$('#swImage1').switchbutton("uncheck");
$('#swVoice1').switchbutton("uncheck");
$("#div11").show();
$("#div12,#div13").hide();
$("#Category").val(Category.Text);
}
}
});
$('#swImage1').switchbutton({
onChange: function(checked) {
if (checked) {
$('#swVoice1').switchbutton("uncheck");
$('#swText1').switchbutton("uncheck");
$("#div12").show();
$("#div11,#div13").hide();
$("#Category").val(Category.Image);
$("#List1").datagrid("resize");
}
}
});
$('#swVoice1').switchbutton({
onChange: function(checked) {
if (checked) {
$('#swImage1').switchbutton("uncheck");
$('#swText1').switchbutton("uncheck");
$("#div13").show();
$("#div11,#div12").hide();
$("#Category").val(Category.Voice);
}
}
});
//文本
$.post('@Url.Action("GetList")', {
page: 1,
rows: 1,
category: Category.Text,
messageRule: RequestRule.Subscriber
},
function(data) {
var rows = data.rows;
for (var i = 0; i < rows.length; i++) {
if (rows[i].Category == Category.Text) {
$("#Text1").val(rows[i].TextContent);
if (rows[i].IsDefault) {
$('#swText1').switchbutton("check");
$('#swImage1').switchbutton("uncheck");
$('#swVoice1').switchbutton("uncheck");
}
}
}
});
//語音
$.post('@Url.Action("GetList")', {
page: 1,
rows: 1,
category: Category.Voice,
messageRule: RequestRule.Subscriber
},
function (data) {
var rows = data.rows;
for (var i = 0; i < rows.length; i++) {
if (rows[i].Category == Category.Voice) {
$("#VoiceTitle1").val(rows[i].TextContent);
$("#VoiceContent1").val(rows[i].Remark);
if (rows[i].IsDefault) {
$('#swVoice1').switchbutton("check");
$('#swText1').switchbutton("uncheck");
$('#swImage1').switchbutton("uncheck");
}
}
}
});
$('#List1').datagrid({
url: '@Url.Action("GetList")?messageRule=' + RequestRule.Subscriber + '&category=' + Category.Image,
width: SetGridWidthSub(40),
methord: 'post',
height: SetGridHeightSub(175),
fitColumns: true,
sortName: 'Sort',
sortOrder: 'asc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true,
//奇偶行是否區分
singleSelect: true,
onLoadSuccess: function (data) {
if (data.rows.length > 0)
{
if (data.rows[0].IsDefault) {
$('#swImage1').switchbutton("check");
$('#swText1').switchbutton("uncheck");
$('#swVoice1').switchbutton("uncheck");
}
}
},
//單選模式
//rownumbers: true,//行號
columns: [[{
field: 'Id',
title: 'Id',
width: 80,
hidden: true
},
{
field: 'TextContent',
title: '標題',
width: 80,
sortable: true
},
{
field: 'ImgTextUrl',
title: '圖片',
width: 50,
sortable: true,
align: 'center', formatter: function (value) { return "<img width='80' height='80' src='" + value + "'/>" }
},
{
field: 'ImgTextLink',
title: '超鏈接',
width: 80,
sortable: true
},
{
field: 'ImgTextContext',
title: '回復內容',
width: 180,
sortable: true
},
]]
});
$("#btnCreate12").unbind().click(function () {
$("#modalwindow1").window({
title: '@Resource.Create',
width: 700,
height: 500,
iconCls: 'fa fa-plus'
}).window('open');
});
$("#btnSava11").unbind().click(function() {
//默認回復
$("#MessageRule").val(RequestRule.Subscriber);
if ($.trim($("#Text1").val())=="")
{
$.messager.alert('@Resource.Tip', '內容必須填寫!', 'warning');
return;
}
$("#TextContent").val($.trim($("#Text1").val()));
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
$("#btnSava12").unbind().click(function () {
if ($.trim($("#ImageTitle1").val()) == "") {
$.messager.alert('@Resource.Tip', '標題必須填寫!', 'warning');
return;
}
if ($.trim($("#ImageUrl1").val()) == "") {
$.messager.alert('@Resource.Tip', '圖片必須上傳!', 'warning');
return;
}
if ($.trim($("#Sort1").val()) == "") {
$.messager.alert('@Resource.Tip', '排序必須填寫!', 'warning');
return;
}
//圖文回復
$("#MessageRule").val(RequestRule.Subscriber);
$("#TextContent").val($("#ImageTitle1").val());
$("#ImgTextUrl").val($("#ImageUrl1").val());
$("#ImgTextContext").val($("#ImageContent1").val());
$("#ImgTextLink").val($("#ImageLink1").val());
$("#Sort").val($("#Sort1").val());
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
if (data.type == 1) {
$("#Id").val("");
$("#List1").datagrid('reload');
$("#modalwindow1").window('close');
$("#ImageTitle1").val("");
$("#form12 img").attr("src", "/Content/Images/NotPic.jpg");
$("#ImageContent1").val("");
$("#ImageLink1").val("");
$("#Sort1").val(0);
$('#FileUpload12').val('');
}
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
$("#btnSava13").unbind().click(function() {
//默認回復
$("#MessageRule").val(RequestRule.Subscriber);
if ($.trim($("#Text1").val())=="")
{
if ($.trim($("#VoiceTitle1").val()) == "") {
$.messager.alert('@Resource.Tip', '標題必須填寫!', 'warning');
return;
}
if ($.trim($("#VoiceUrl1").val()) == "") {
$.messager.alert('@Resource.Tip', '必須上傳語音!', 'warning');
return;
}
$("#TextContent").val($("#VoiceTitle1").val());
$("#MeidaUrl").val($("#VoiceUrl1").val());
$("#Remark").val($("#VoiceContent1").val());
}
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
}
function initText() {
$("#Category").val(Category.Equal);
$('#List2').datagrid({
url: '@Url.Action("GetList")?messageRule=' + RequestRule.Text,
width: SetGridWidthSub(40),
methord: 'post',
height: SetGridHeightSub(100),
fitColumns: true,
sortName: 'CreateTime',
sortOrder: 'desc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true,
//奇偶行是否區分
singleSelect: true,
//單選模式
//rownumbers: true,//行號
columns: [[{
field: 'Id',
title: 'Id',
width: 80,
hidden: true
},
{
field: 'Category',
title: 'Category',
width: 80,
sortable: true,
hidden: true
},
{
field: 'MatchKey',
title: '關鍵字',
width: 80,
sortable: true,
formatter: function (value,row,index){
if (row.Category == Category.Equal) {
return "(完全匹配)" + value
} else {
return "(模糊匹配)" + value
}
}
},
{
field: 'TextContent',
title: '回復內容',
width: 80,
sortable: true
},
]]
});
$('#swMessageRule2').switchbutton({
onChange: function(checked) {
if (checked) {
$("#Category").val(Category.Equal);
} else {
$("#Category").val(Category.Contain);
}
}
});
$("#btnCreate2").unbind().click(function () {
$("#modalwindow2").window({
title: '@Resource.Create',
width: 700,
height: 400,
iconCls: 'fa fa-plus'
}).window('open');
});
$("#btnSava2").unbind().click(function () {
if ($.trim($("#TextMatchKey2").val()) == "") {
$.messager.alert('@Resource.Tip', '關鍵字必須填寫!', 'warning');
return;
}
if ($.trim($("#Text2").val()) == "") {
$.messager.alert('@Resource.Tip', '內容必須填寫!', 'warning');
return;
}
//文本回復
$("#MessageRule").val(RequestRule.Text);
$("#MatchKey").val($.trim($("#TextMatchKey2").val()));
$("#TextContent").val($("#Text2").val());
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
if (data.type == 1) {
$("#Id").val("");
$("#List2").datagrid('reload');
$("#modalwindow2").window('close');
$("#TextMatchKey2").val("");
$("#Text2").val("");
}
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
}
function initImage() {
$("#Category").val(Category.Equal);
$('#List31').datagrid({
url: '@Url.Action("GetListProperty")?messageRule=' + RequestRule.Image,
width: 300,
methord: 'post',
height: SetGridHeightSub(100),
fitColumns: true,
sortName: 'CreateTime',
sortOrder: 'desc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true,
//奇偶行是否區分
singleSelect: true,
onClickRow: function (index,data) {
var row = $('#List31').datagrid('getSelected');
if (row != null)
{
$('#List3').datagrid({url:'@Url.Action("GetList")?messageRule='+RequestRule.Image+'&category='+row.Category+'&matchKey='+row.MatchKey});
}
},
//單選模式
//rownumbers: true,//行號
columns: [[{
field: 'Id',
title: 'Id',
width: 80,
hidden: true
},
{
field: 'Category',
title: 'Category',
width: 80,
sortable: true,
hidden: true
},
{
field: 'MatchKey',
title: '關鍵字',
width: 130,
sortable: true,
formatter: function (value, row, index) {
if (row.Category == Category.Equal) {
return "(完全匹配)" + value
} else {
return "(模糊匹配)" + value
}
}
},
{
field: 'CreateTime',
title: '創建時間',
width: 80,
sortable: true
},
]]
}).datagrid('getPager').pagination({ showPageList: true, showRefresh: false, displayMsg: '' });
$('#List3').datagrid({
url:'@Url.Action("GetList")?messageRule='+RequestRule.Image+'&category=x&matchKey=x',
width: SetGridWidthSub(340),
methord: 'post',
height: SetGridHeightSub(100),
fitColumns: true,
sortName: 'Sort',
sortOrder: 'asc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true,
//奇偶行是否區分
singleSelect: true,
//單選模式
//rownumbers: true,//行號
columns: [[{
field: 'Id',
title: 'Id',
width: 80,
hidden: true
},
{
field: 'Category',
title: 'Category',
width: 80,
sortable: true,
hidden: true
},
{
field: 'TextContent',
title: '標題',
width: 80,
sortable: true
},
{
field: 'MatchKey',
title: '關鍵字',
width: 80,
sortable: true,
formatter: function (value,row,index){
if (row.Category == Category.Equal) {
return "(完全匹配)" + value
} else {
return "(模糊匹配)" + value
}
}
},
{
field: 'ImgTextUrl',
title: '圖片',
width: 50,
sortable: true,
align: 'center', formatter: function (value) { return "<img width='80' height='80' src='" + value + "'/>" }
},
{
field: 'ImgTextLink',
title: '超鏈接',
width: 80,
sortable: true
},
{
field: 'ImgTextContext',
title: '回復內容',
width: 180,
sortable: true
},
{
field: 'Sort',
title: '排序',
width: 50,
sortable: true
},
]]
});
$('#swMessageRule3').switchbutton({
onChange: function(checked) {
if (checked) {
$("#Category").val(Category.Equal);
} else {
$("#Category").val(Category.Contain);
}
}
});
$("#btnCreate3").unbind().click(function () {
$("#modalwindow3").window({
title: '@Resource.Create',
width: 700,
height: 550,
iconCls: 'fa fa-plus'
}).window('open');
});
$("#btnSava3").unbind().click(function () {
if ($.trim($("#ImageTitle3").val()) == "") {
$.messager.alert('@Resource.Tip', '標題必須填寫!', 'warning');
return;
}
if ($.trim($("#TextMatchKey3").val()) == "") {
$.messager.alert('@Resource.Tip', '關鍵字必須填寫!', 'warning');
return;
}
if ($.trim($("#ImageUrl3").val()) == "") {
$.messager.alert('@Resource.Tip', '圖片必須上傳!', 'warning');
return;
}
//圖文回復
$("#MessageRule").val(RequestRule.Image);
$("#MatchKey").val($.trim($("#TextMatchKey3").val()));
$("#TextContent").val($("#ImageTitle3").val());
$("#ImgTextUrl").val($("#ImageUrl3").val());
$("#ImgTextContext").val($("#ImageContent3").val());
$("#ImgTextLink").val($("#ImageLink3").val());
$("#Sort").val($("#Sort3").val());
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
if (data.type == 1) {
$("#Id").val("");
$("#List3").datagrid('reload');
$("#List31").datagrid('reload');
$("#modalwindow3").window('close');
$("#ImageTitle3").val("");
$("#form3 img").attr("src", "/Content/Images/NotPic.jpg");
$("#ImageContent3").val("");
$("#ImageLink3").val("");
$("#Sort3").val(0);
$('#FileUpload3').val('');
$("#TextMatchKey3").val('');
}
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
}
function initVoice() {
$("#Category").val(Category.Equal);
$('#List4').datagrid({
url: '@Url.Action("GetList")?messageRule=' + RequestRule.Voice,
width: SetGridWidthSub(40),
methord: 'post',
height: SetGridHeightSub(100),
fitColumns: true,
sortName: 'CreateTime',
sortOrder: 'desc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true,
//奇偶行是否區分
singleSelect: true,
//單選模式
//rownumbers: true,//行號
columns: [[{
field: 'Id',
title: 'Id',
width: 80,
hidden: true
},
{
field: 'Category',
title: 'Category',
width: 80,
sortable: true,
hidden: true
},
{
field: 'TextContent',
title: '標題',
width: 80,
sortable: true
},
{
field: 'MatchKey',
title: '關鍵字',
width: 80,
sortable: true,
formatter: function (value,row,index){
if (row.Category == Category.Equal) {
return "(完全匹配)" + value
} else {
return "(模糊匹配)" + value
}
}
},
{
field: 'MeidaUrl',
title: '語音',
width: 80,
sortable: true,
align: 'center', formatter: function (value) { return "<img width='80' height='80' src='" + value + "'/>" }
},
{
field: 'ImgTextLink',
title: '超鏈接',
width: 80,
sortable: true
},
{
field: 'ImgTextContext',
title: '回復內容',
width: 80,
sortable: true
},
]]
});
$('#swMessageRule4').switchbutton({
onChange: function(checked) {
if (checked) {
$("#Category").val(Category.Equal);
} else {
$("#Category").val(Category.Contain);
}
}
});
$("#btnCreate4").unbind().click(function() {
$("#modalwindow4").window({
title: '@Resource.Create',
width: 700,
height: 500,
iconCls: 'fa fa-plus'
}).window('open');
});
$("#btnSava4").unbind().click(function () {
if ($.trim($("#VoiceTitle4").val()) == "") {
$.messager.alert('@Resource.Tip', '標題必須填寫!', 'warning');
return;
}
if ($.trim($("#TextMatchKey4").val()) == "") {
$.messager.alert('@Resource.Tip', '關鍵字必須填寫!', 'warning');
return;
}
if ($.trim($("#VoiceUrl4").val()) == "") {
$.messager.alert('@Resource.Tip', '必須上傳語音!', 'warning');
return;
}
//圖文回復
$("#MessageRule").val(RequestRule.Voice);
$("#MatchKey").val($("#TextMatchKey4").val());
$("#TextContent").val($("#VoiceTitle4").val());
$("#MeidaUrl").val($("#VoiceUrl4").val());
$("#Remark").val($("#VoiceContent4").val());
if ($("#form").valid()) {
$.ajax({
url: "@Url.Action("PostData")",
type: "Post",
data: $("#form").serialize(),
dataType: "json",
success: function(data) {
if (data.type == 1) {
$("#Id").val("");
$("#List4").datagrid('reload');
$("#modalwindow4").window('close');
$("#TextMatchKey4").val("");
$("#VoiceTitle4").val("");
$("#VoiceUrl4").val("");
$("#VoiceContent4").val("");
$("#FileUpload4").val("");
$("#form3 img").attr("src", "/Content/Images/NotPic.jpg");
}
$.messageBox5s('@Resource.Tip', data.message);
}
});
}
});
}
$(function() {
$('#tt').tabs({
justified: true,
width: '100%',
height: $(window).height() - 20
});
$('#tt').tabs({
onSelect: function(title, index) {
switch (index) {
case RequestRule.Default:
initDefault();
break;
case RequestRule.Subscriber:
initSubscriber();
break;
case RequestRule.Text:
initText();
break;
case RequestRule.Image:
initImage();
break;
case RequestRule.Voice:
initVoice();
break;
}
}
});
//初始化第一個標簽
initDefault();
//自動寬高
$(window).resize(function() {
$('#tt').tabs({
height:$(window).height() - 20
});
//$('#List2').datagrid('resize', {
// width: SetGridWidthSub(40),
// height: SetGridHeightSub(100)
//});
});
});
$(function () {
$('input.textbox').validatebox().bind('blur', function () {
$(this).validatebox('enableValidation').validatebox('validate');
});
})
</script>
<form id="form" method="post">
<input type="hidden" id="Id" name="Id" />
<input type="hidden" id="MessageRule" name="MessageRule" />
<input type="hidden" id="Category" name="Category" />
<input type="hidden" id="MatchKey" name="MatchKey" />
<input type="hidden" id="TextContent" name="TextContent" />
<input type="hidden" id="ImgTextContext" name="ImgTextContext" />
<input type="hidden" id="ImgTextUrl" name="ImgTextUrl" />
<input type="hidden" id="ImgTextLink" name="ImgTextLink" />
<input type="hidden" id="MeidaUrl" name="MeidaUrl" />
<input type="hidden" id="MeidaLink" name="MeidaLink" />
<input type="hidden" id="Remark" name="Remark" />
<input type="hidden" id="Sort" name="Sort" value="0" />
<input type="hidden" id="CreateTime" name="CreateTime" />
<input type="hidden" id="CreateBy" name="CreateBy" />
<input type="hidden" id="ModifyTime" name="ModifyTime" />
<input type="hidden" id="ModifyBy" name="ModifyBy" />
</form>
<div >
<div id="tt" class="easyui-tabs">
<div title="默認回復">
<table class="formtable" >
<tr>
<td >
文本: @Html.SwitchButtonByEdit("swText0", false)
</td>
<td >
圖文: @Html.SwitchButtonByEdit("swImage0", false)
</td>
<td >
語音: @Html.SwitchButtonByEdit("swVoice0", false)
</td>
<td></td>
<td >
<div class="color-green">當前操作公眾號:<span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span></div>
</td>
</tr>
</table>
<div id="div01" class="displaynone">
<div class="mvctool bgb">
@Html.ToolButton("btnSava01", "fa fa-plus", "提交保存", ref perm, "Edit", false)
</div>
<textarea id="Text0" ></textarea>
</div>
<div id="div02" class="displaynone">
<div class="mvctool bgb">
@Html.ToolButton("btnCreate02", "fa fa-search", "添加回復", ref perm, "Edit", false)
</div>
<div id="modalwindow0" class="easyui-window" data-options="modal:true,closed: true,minimizable:false,shadow:false">
<div class="mvctool bgb">
@Html.ToolButton("btnSava02", "fa fa-search", "提交保存", ref perm, "Edit", false)
</div>
<table class="formtablenormal">
<tr><th>標題: </th><td><input type="text" id="ImageTitle0" class="textbox" data-options="required:true" /></td></tr>
<tr>
<th>圖片: </th>
<td>
<form id="form02" method="post">
<input type="hidden" name="ImageUrl0" id="ImageUrl0" />
<img class="expic" src="/Content/Images/NotPic.jpg" />
<br />
<a href="javascript:$('#FileUpload02').trigger('click');" class="files">@Resource.Browse</a>
<input type="file" id="FileUpload02" class="displaynone" name="FileUpload02" onchange="Upload('SingleFile', 'ImageUrl0', 'FileUpload02', '1', '1', '#form02');" />
<span class="uploading">@Resource.Uploading</span>
</form>
</tr>
<tr><th>內容: </th><td><textarea id="ImageContent0" ></textarea></td></tr>
<tr><th>鏈接: </th><td><input type="text" id="ImageLink0" /></td></tr>
<tr><th>排序: </th><td><input type="number" id="Sort0" value="0" /></td></tr>
</table>
</div>
<div >
<table id="List0"></table>
</div>
</div>
<div id="div03" class="displaynone">
<div class="mvctool bgb">
@Html.ToolButton("btnSava03", "fa fa-plus", "提交保存", ref perm, "Edit", false)
</div>
<table class="formtablenormal" >
<tr><th>標題: </th><td><input type="text" id="VoiceTitle0" /></td></tr>
<tr><th>語音: </th><td>
<form id="form03" method="post">
<input type="text" name="VoiceUrl0" class="left" id="VoiceUrl0" />
<a href="javascript:$('#FileUpload03').trigger('click');" class="files">@Resource.Browse</a>
<input type="file" accept="audio/mpeg" id="FileUpload03" class="displaynone" name="FileUpload03" onchange="Upload('SingleFile', 'VoiceUrl0', 'FileUpload03', '', '', '#form03');" />
<span class="uploading">@Resource.Uploading</span>
</form>
</td></tr>
<tr><th>描述: </th><td><textarea id="VoiceContent0" ></textarea></td></tr>
</table>
</div>
</div>
<div title="關注時回復" >
<table class="formtable" >
<tr>
<td >
文本: @Html.SwitchButtonByEdit("swText1", false)
</td>
<td >
圖文: @Html.SwitchButtonByEdit("swImage1", false)
</td>
<td >
語音: @Html.SwitchButtonByEdit("swVoice1", false)
</td>
<td></td>
<td >
<div class="color-green">當前操作公眾號:<span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span></div>
</td>
</tr>
</table>
<div id="div11" class="displaynone">
<div class="mvctool bgb">
@Html.ToolButton("btnSava11", "fa fa-plus", "提交保存", ref perm, "Edit", false)
</div>
<textarea id="Text1" ></textarea>
</div>
<div id="div12" class="displaynone">
<div class="mvctool bgb">
@Html.ToolButton("btnCreate12", "fa fa-search", "添加回復", ref perm, "Edit", false)
@Html.ToolButton("btnEdit12", "fa fa-search", "編輯", ref perm, "Edit", true)
@Html.ToolButton("btnDelete12", "fa fa-search", "刪除", ref perm, "Delete", false)
</div>
<div id="modalwindow1" class="easyui-window" data-options="modal:true,closed: true,minimizable:false,shadow:false">
<div class="mvctool bgb">
@Html.ToolButton("btnSava12", "fa fa-search", "提交保存", ref perm, "Edit", false)
</div>
<table class="formtablenormal">
<tr><th>標題: </th><td><input type="text" id="ImageTitle1" class="textbox" data-options="required:true" /></td></tr>
<tr>
<th>圖片: </th>
<td>
<form id="form12" method="post">
<input type="hidden" name="ImageUrl1" id="ImageUrl1" />
<img class="expic" src="/Content/Images/NotPic.jpg" />
<br />
<a href="javascript:$('#FileUpload12').trigger('click');" class="files">@Resource.Browse</a>
<input type="file" id="FileUpload12" class="displaynone" name="FileUpload12" onchange="Upload('SingleFile', 'ImageUrl1', 'FileUpload12', '1', '1', '#form12');" />
<span class="uploading">@Resource.Uploading</span>
</form>
</tr>
<tr><th>內容: </th><td><textarea id="ImageContent1" ></textarea></td></tr>
<tr><th>鏈接: </th><td><input type="text" id="ImageLink1" /></td></tr>
<tr><th>排序: </th><td><input type="number" id="Sort1" value="0" /></td></tr>
</table>
</div>
<div >
<table id="List1"></table>
</div>
</div>
<div id="div13" class="displaynone">
<div class="mvctool bgb">
@Html.ToolButton("btnSava13", "fa fa-plus", "提交保存", ref perm, "Edit", false)
</div>
<table class="formtablenormal" >
<tr><th>標題: </th><td><input type="text" id="VoiceTitle1" /></td></tr>
<tr>
<th>語音: </th>
<td>
<form id="form13" method="post">
<input type="text" name="VoiceUrl1" class="left" id="VoiceUrl0" />
<a href="javascript:$('#FileUpload13').trigger('click');" class="files">@Resource.Browse</a>
<input type="file" accept="audio/mpeg" id="FileUpload13" class="displaynone" name="FileUpload13" onchange="Upload('SingleFile', 'VoiceUrl1', 'FileUpload13', '', '', '#form13');" />
<span class="uploading">@Resource.Uploading</span>
</form>
</td>
</tr>
<tr><th>描述: </th><td><textarea id="VoiceContent1" ></textarea></td></tr>
</table>
</div>
</div>
<div title="文本回復" >
<div class="mvctool ">
@Html.ToolButton("btnCreate2", "fa fa-search", "添加回復", ref perm, "Edit", true)
@Html.ToolButton("btnEdit2", "fa fa-search", "編輯", ref perm, "Edit", true)
@Html.ToolButton("btnDelete2", "fa fa-search", "刪除", ref perm, "Delete", false)
<div class="rightdiv color-green">
當前操作公眾號: <span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span>
</div>
</div>
<div id="modalwindow2"
class="easyui-window"
data-options="modal:true,closed: true,minimizable:false,shadow:false">
<div class="mvctool bgb">
@Html.ToolButton("btnSava2", "fa fa-search", "提交保存", ref perm, "Edit", false)
<div class="rightdiv color-green">
當前操作公眾號: <span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span>
</div>
</div>
<table class="formtablenormal">
<tr>
<th>關鍵字: </th>
<td>
<input type="text" id="TextMatchKey2" />
</td>
</tr>
<tr>
<th>規則: </th>
<td>
@Html.SwitchButtonByEdit("swMessageRule2", true, "模糊匹配(關鍵字包含內容) ", "完全匹配(內容與關鍵字完全匹配)", "280")
</td>
</tr>
<tr>
<th>內容: </th>
<td>
<textarea id="Text2" ></textarea>
</td>
</tr>
</table>
</div>
<table id="List2"></table>
</div>
<div title="圖片回復" >
<div class="mvctool">
@Html.ToolButton("btnCreate3", "fa fa-search", "添加回復", ref perm, "Edit", true)
@Html.ToolButton("btnEdit3", "fa fa-search", "編輯", ref perm, "Edit", true)
@Html.ToolButton("btnDelete3", "fa fa-search", "刪除", ref perm, "Delete", false)
<div class="rightdiv color-green">
當前操作公眾號: <span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span>
</div>
</div>
<div id="modalwindow3" class="easyui-window" data-options="modal:true,closed: true,minimizable:false,shadow:false">
<div class="mvctool bgb">
@Html.ToolButton("btnSava3", "fa fa-search", "提交保存", ref perm, "Edit", false)
<div class="rightdiv color-green">
當前操作公眾號: <span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span>
</div>
</div>
<table class="formtablenormal">
<tr><th>標題: </th><td><input type="text" id="ImageTitle3" /></td></tr>
<tr>
<th>關鍵字: </th>
<td>
<input type="text" id="TextMatchKey3" />
</td>
</tr>
<tr>
<th>規則: </th>
<td>
@Html.SwitchButtonByEdit("swMessageRule3", true, "模糊匹配(關鍵字包含內容) ", "完全匹配(內容與關鍵字完全匹配)", "280")
</td>
</tr>
<tr>
<th>圖片: </th>
<td>
<form id="form3" method="post">
<input type="hidden" name="ImageUrl3" id="ImageUrl3" />
<img class="expic" src="/Content/Images/NotPic.jpg" />
<br />
<a href="javascript:$('#FileUpload3').trigger('click');" class="files">@Resource.Browse</a>
<input type="file" id="FileUpload3" class="displaynone" name="FileUpload3" onchange="Upload('SingleFile', 'ImageUrl3', 'FileUpload3', '1', '1', '#form3');" />
<span class="uploading">@Resource.Uploading</span>
</form>
</td>
</tr>
<tr><th>內容: </th><td><textarea id="ImageContent3" ></textarea></td></tr>
<tr><th>鏈接: </th><td><input type="text" id="ImageLink3" /></td></tr>
<tr><th>排序: </th><td><input type="number" id="Sort3" value="0" /></td></tr>
</table>
</div>
<table><tr><td><table id="List31"></table></td><td> </td><td><table id="List3"></table></td></tr></table>
</div>
<div title="語音回復" >
<div class="mvctool ">
@Html.ToolButton("btnCreate4", "fa fa-search", "添加回復", ref perm, "Edit", false)
@Html.ToolButton("btnEdit4", "fa fa-search", "編輯", ref perm, "Edit", true)
@Html.ToolButton("btnDelete4", "fa fa-search", "刪除", ref perm, "Delete", false)
<div class="rightdiv color-green">
當前操作公眾號: <span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span>
</div>
</div>
<div id="modalwindow4"
class="easyui-window"
data-options="modal:true,closed: true,minimizable:false,shadow:false">
<div class="mvctool bgb">
@Html.ToolButton("btnSava4", "fa fa-search", "提交保存", ref perm, "Edit", false)
<div class="rightdiv color-green">
當前操作公眾號: <span id="CurrentOfficalAccount">@ViewBag.CurrentOfficalAcount</span>
</div>
</div>
<table class="formtablenormal">
<tr><th>標題: </th><td><input type="text" id="VoiceTitle4" /></td></tr>
<tr>
<th>關鍵字: </th>
<td>
<input type="text" id="TextMatchKey4" />
</td>
</tr>
<tr>
<th>規則: </th>
<td>
@Html.SwitchButtonByEdit("swMessageRule4", true, "模糊匹配(關鍵字包含內容) ", "完全匹配(內容與關鍵字完全匹配)", "280")
</td>
</tr>
<tr>
<th>語音: </th>
<td>
<form id="form4" method="post">
<input type="text" class="left" name="VoiceUrl4" id="VoiceUrl4" />
<a href="javascript:$('#FileUpload4').trigger('click');" class="files">@Resource.Browse</a>
<input type="file" id="FileUpload4" accept="audio/mpeg" class="displaynone" name="FileUpload4" onchange="Upload('SingleFile', 'VoiceUrl4', 'FileUpload4', '', '', '#form4');" />
<span class="uploading">@Resource.Uploading</span>
</form>
</td>
</tr>
<tr><th>描述: </th><td><textarea id="VoiceContent4" ></textarea></td></tr>
</table>
</div>
<table id="List4"></table>
</div>
@*<div title="視頻回復"
>
</div>*@
@*<div title="鏈接回復"
styIe="padding:10px">
</div>
<div title="LBS位置回復"
>
</div>*@
</div>
</div>
利用前端的思維導圖,來快速理解前端代碼,和應用於實際
總結
消息的管理是非常有技巧的一件事
1.消息在沒有任務回復的情況 下,我們應該啟用默認回復,要不用戶會得不到回應,丟失體驗
2.關鍵字的設計一般是一環扣一環,是有引導作用的
比如:
關鍵字:(我要) 回復: 按1加入獲得禮品一份,按2直接獲得50元
關鍵字:(1) 回復: 按3獲得鐵觀音茶一份,按4獲得普洱茶
關鍵字:(3或4) 回復:請回復您的地址和電話及收件人
這樣我們將獲得系統與用戶之間的完整對話,當然我們也要對用戶最後的信息進行處理。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。