
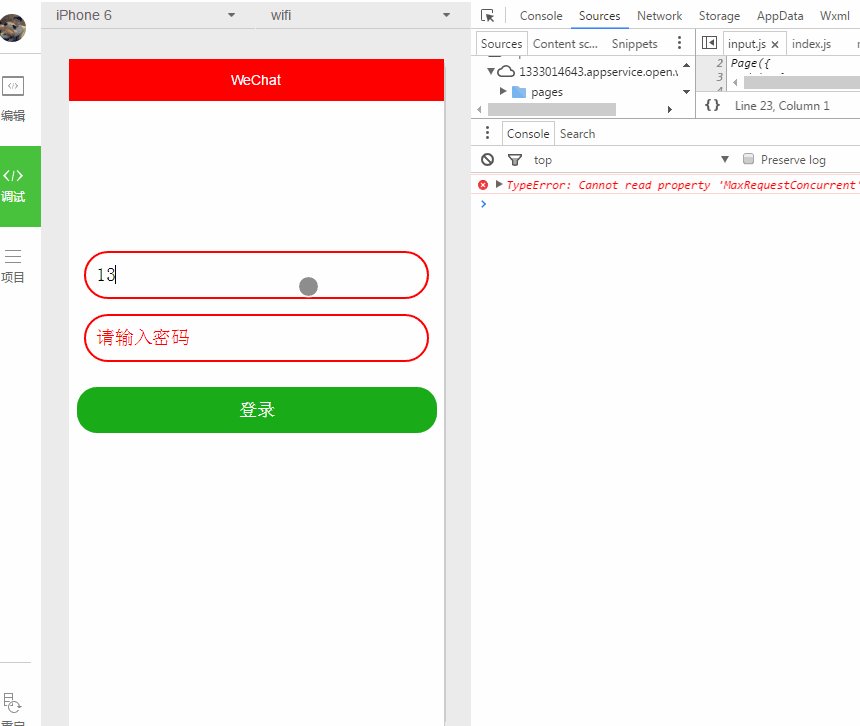
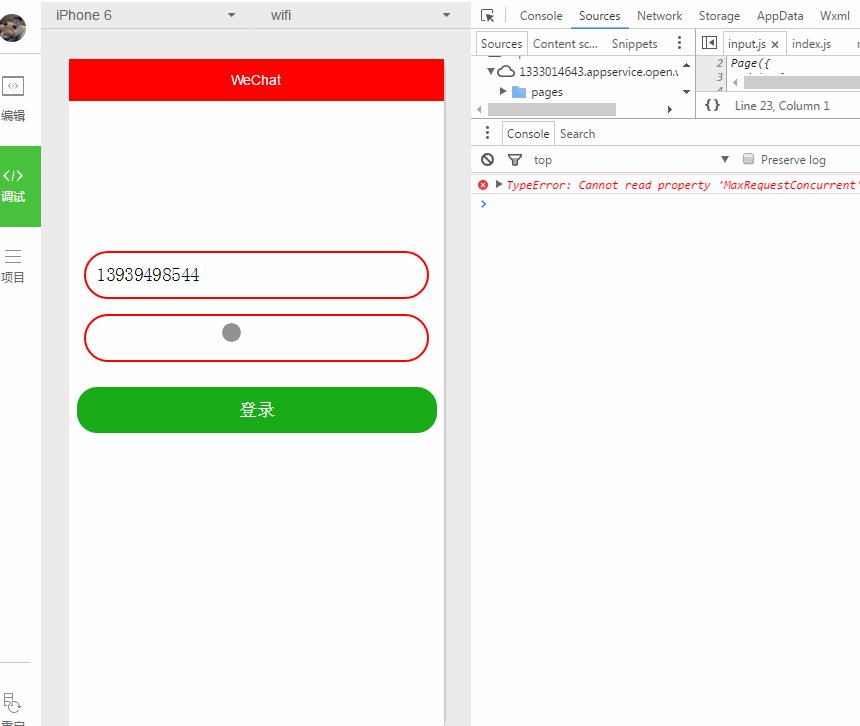
input輸入框使用的頻率也是比較高的。。。樣式的話自己外面包裹個view自己定義。input屬性也不是很多,有需要自己慢慢測,嘗試
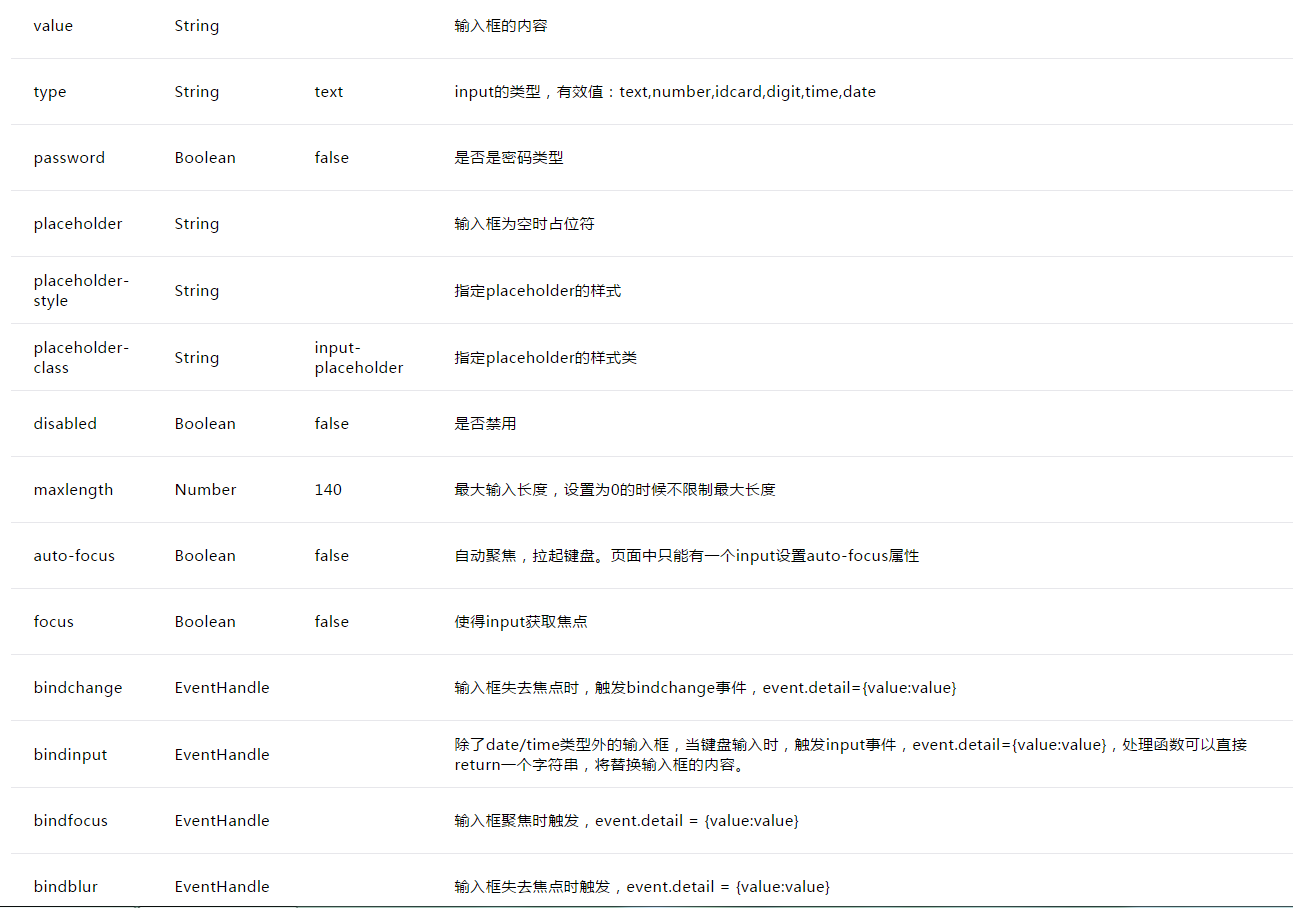
主要屬性:

wxml
<!--style的優先級比class高會覆蓋和class相同屬性--> <view class="inputView" > <input class="input" type="number" placeholder="請輸入賬號" placeholder- bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="請輸入密碼" placeholder- bindinput="listenerPasswordInput"/> </view> <button type="primary" bindtap="listenerLogin">登錄</button>
js
Page({
/**
* 初始化數據
*/
data:{
phone: '',
password: '',
},
/**
* 監聽手機號輸入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 監聽密碼輸入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 監聽登錄按鈕
*/
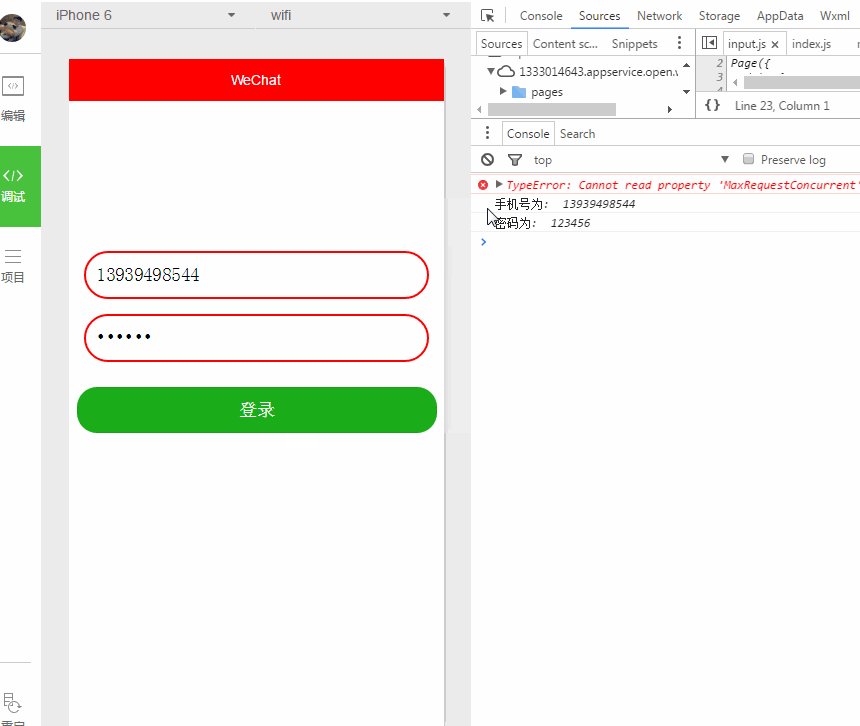
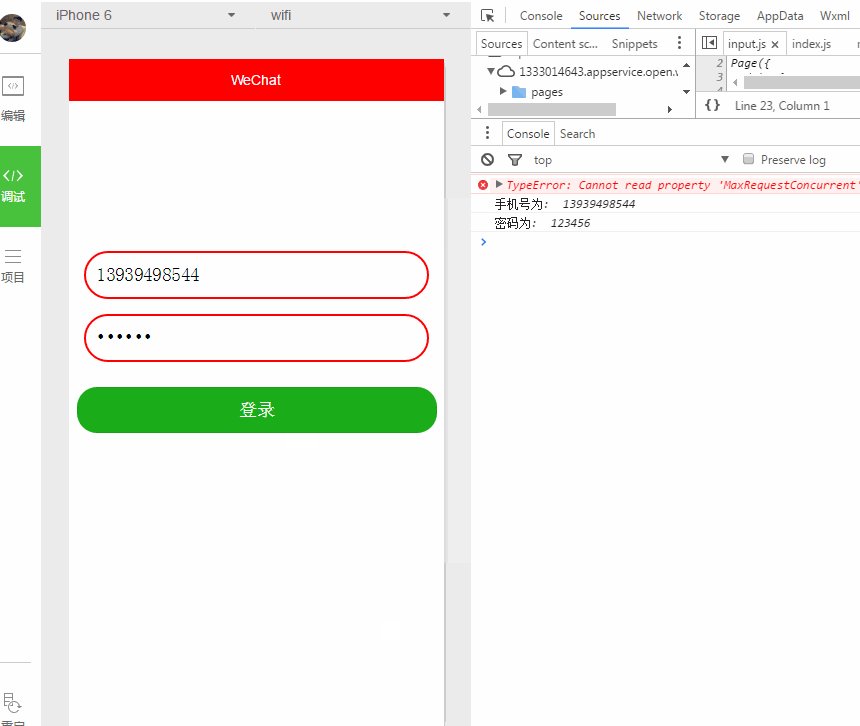
listenerLogin: function() {
//打印收入賬號和密碼
console.log('手機號為: ', this.data.phone);
console.log('密碼為: ', this.data.password);
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})
wxss
.input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}