
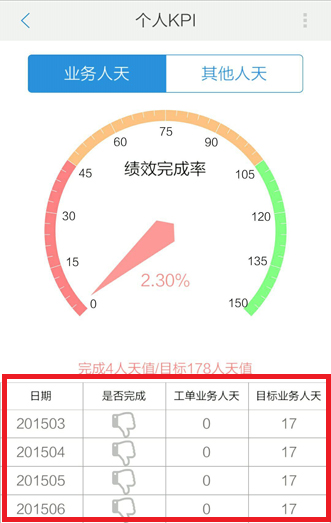
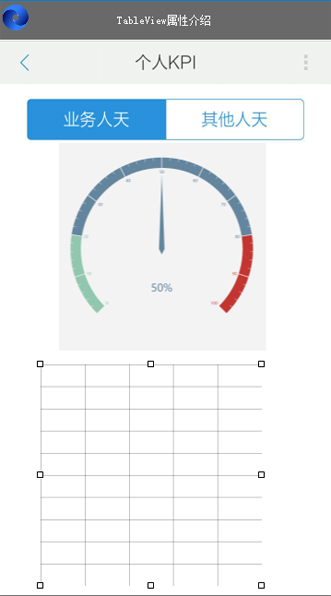
我們要實現上圖中的效果,需要如下的操作:

VB:
Private Sub TestTableView_Load(sender As Object, e As EventArgs)Handles MyBase.Load
Dim matTable As New DataTable
matTable.Columns.Add("MAT_DESC1", GetType(String))
matTable.Columns.Add("MAT_DESC2", GetType(String))
matTable.Columns.Add("MAT_DESC3", GetType(String))
matTable.Columns.Add("MAT_DESC4", GetType(String))
matTable.Rows.Add()
matTable.Rows(0)("MAT_DESC1") = "201503"
matTable.Rows(0)("MAT_DESC2") = "mz"
matTable.Rows(0)("MAT_DESC3") = "0"
matTable.Rows(0)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(1)("MAT_DESC1") = "201504"
matTable.Rows(1)("MAT_DESC2") = "mz"
matTable.Rows(1)("MAT_DESC3") = "0"
matTable.Rows(1)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(2)("MAT_DESC1") = "201505"
matTable.Rows(2)("MAT_DESC2") = "mz"
matTable.Rows(2)("MAT_DESC3") = "0"
matTable.Rows(2)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(3)("MAT_DESC1") = "201506"
matTable.Rows(3)("MAT_DESC2") = "mz"
matTable.Rows(3)("MAT_DESC3") = "0"
matTable.Rows(3)("MAT_DESC4") = "17"
Me.tableView1..DataSource = matTable
Me.tableview1.DataBind()
End Sub
C#:
private void Testtableview_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("MAT_DESC1", typeof(string));
matTable.Columns.Add("MAT_DESC2", typeof(string));
matTable.Columns.Add("MAT_DESC3", typeof(string));
matTable.Columns.Add("MAT_DESC4", typeof(string));
matTable.Rows.Add();
matTable.Rows[0]["MAT_DESC1"] = "201503";
matTable.Rows[0]["MAT_DESC2"] = "mz";
matTable.Rows[0]["MAT_DESC3"] = "0";
matTable.Rows[0]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[1]["MAT_DESC1"] = "201504";
matTable.Rows[1]["MAT_DESC2"] = "mz";
matTable.Rows[1]["MAT_DESC3"] = "0";
matTable.Rows[1]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[2]["MAT_DESC1"] = "201505";
matTable.Rows[2]["MAT_DESC2"] = "mz";
matTable.Rows[2]["MAT_DESC3"] = "0";
matTable.Rows[2]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[3]["MAT_DESC1"] = "201506";
matTable.Rows[3]["MAT_DESC2"] = "mz";
matTable.Rows[3]["MAT_DESC3"] = "0";
matTable.Rows[3]["MAT_DESC4"] = "17";
this.tableview1.DataSource = matTable;
this.tableview1.DataBind();
}
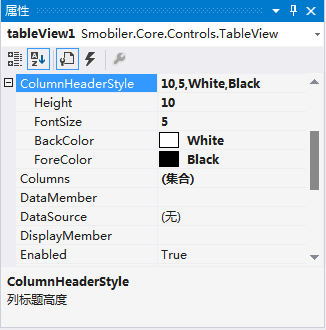
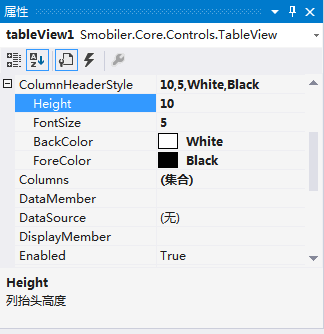
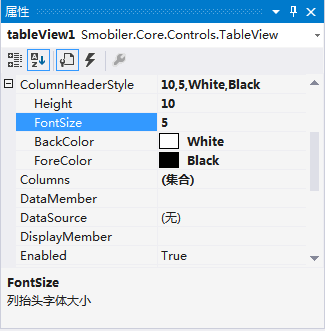
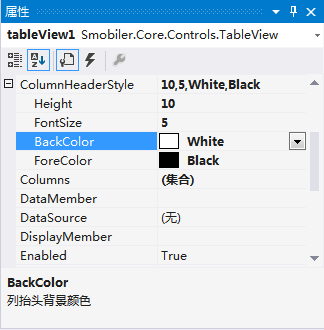
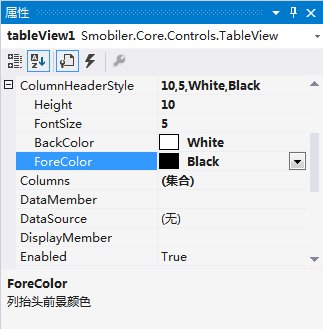
其中包括Height屬性(列標題高度)、FontSize屬性(列標題文本大小)、BackColor屬性(列標題背景顏色)和ForeColor屬性(列標題文本顏色),見下圖;

將Height屬性設置為“10”,如圖1;
將FontSize屬性設置為“5”,如圖2;
將BackColor屬性設置為“White”,如圖3;
將ForeColor屬性設置為“Black”,如圖4;



 圖1
圖2
圖3
圖4
圖1
圖2
圖3
圖4
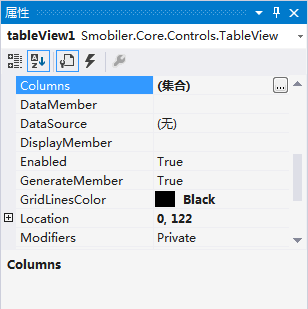
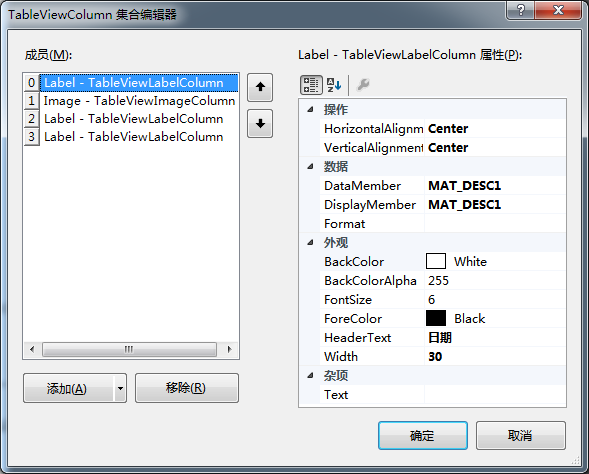
打開集合編輯器,並點擊"添加"按鈕旁邊的三角形按鈕,選擇需要的列的類型,其中包括TableViewLabelColumn、TableViewButtonColumn、TableViewTextBoxColumn、TableViewCheckBoxColumn和TableViewImageColumn五種列,如圖6、圖7;
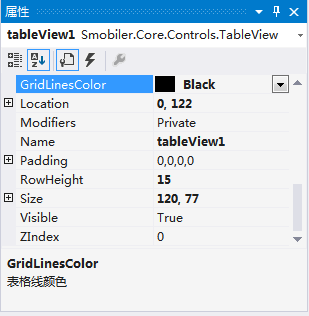
設置TableView表格線的顏色,將該屬性設置為“Black”,如圖8;
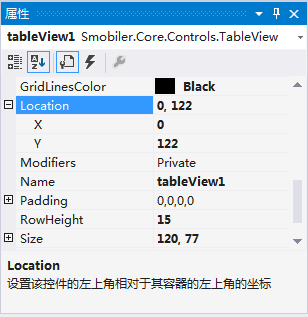
讓控件顯示在合適的位置(0, 122),如圖9;



 圖6
圖7
圖8
圖9
圖6
圖7
圖8
圖9
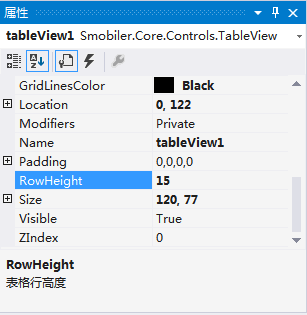
設置表格行高度,將該屬性設置為“15”,如圖10;
設置控件的寬度和高度,將該屬性設置為(120, 77),如圖11;

 圖10
圖11
圖10
圖11
