如果你在設置asp.net mvc自定義錯誤頁面時遇到問題,這並不止你一個人。驚訝之余你的做法是正確的,沒有起到作用的原因是其一部分錯誤是由asp.net管道處理的,另一部分是由iis直接處理。
通常情況 (我期望是這種情況,在一些其他框架/服務器上) 我們只需要在一個地方配置自定義錯誤頁就可以了,無論怎麼哪兒引發的錯誤。就像這樣︰<customErrors mode="On">
<error code="404" path="404.html" />
<error code="500" path="500.html" />
</customErrors>
當一個資源不存在時(包含靜態和動態),我們需要返回一個404狀態的頁面,通常我們需要提供一些稍微友好的信息替代asp.net/iis生成的默認錯誤頁呈現給我們的網站訪問者,可能是提出一些忠告 為什麼該資源可能不存在或提供選擇要搜索的網站。
這裡僅作演示簡單設置如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>404 Page Not Found</title>
</head>
<body>
<h1>404 Page Not Found</h1>
</body>
</html>
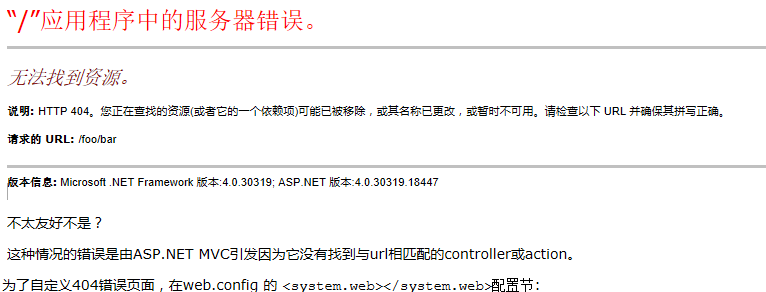
我創建了一個新的ASP.NET MVC 5應用程序,包含vs自帶的標准模版。如果我運行它嘗試導航到一個不存在的路徑 e.g. /foo/bar,就會得到一個包含如下信息的標准 ASP.NET 404 頁面:、

不太友好不是?
這種情況的錯誤是由ASP.NET MVC引發因為它沒有找到與url相匹配的controller或action。
為了自定義404錯誤頁面,在web.config 的 <system.web></system.web>配置節:
<customErrors mode="On"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
mode="On" 這樣我們就能在本地看到錯誤頁面。一般你可能只想在投入使用時呈現而設置為 mode="RemoteOnly"。
現在如果我再次導航到/foo/bar 就能看到我剛剛定義的錯誤頁面.
然而正如我所料,此時的url路徑並不是 /foo/bar ASP.NET 將其重定向為/404.html?aspxerrorpath=/foo/bar,而且我檢查響應的HTTP狀態碼也為正常狀態的200。
這是非常糟糕的,返回http code 200不僅會引起誤解,也不利於SEO。簡單來講,如果指定路徑的資源不存在應該返回404如果是資源被移動應該重定向到新路徑。
要修復這個問題我們可以更改ASP.NET默認行為 重定向錯誤頁 為 重寫返回(rewrite the response)。
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
然而這並沒有太大的作用(這老外真啰嗦).盡管原Url地址沒有被重定向, ASP.NET 仍然返回的是 200,此外將我們自定義錯誤頁顯示為純文本。
似乎我們不得不返回一個ASP.NET頁面. 如果你之前以為不用再去 *.aspx頁面的話,那我恐怕讓你失望了。
因此將錯誤頁及相應的web.config改為404.aspx之後,url和content type(text/html)都正常了。
但200的問題依然存在. 這個問題微軟官方給出了相應的解決方案——設置頁面的狀態碼. 我們在404.aspx加入如下部分:
<% Response.StatusCode = 404 %>
我們現在得到了正確的狀態碼、url及自定義錯誤頁面,就這樣完事兒了嗎?
錯.
如果我們鏈接到一個靜態頁路徑(e.g. foo.html) 或一個不匹配我們路由配置的URL (e.g. /foo/bar/foo/bar),我們會看到到一個標准的IIS 404錯誤頁面.
上述情況繞過了ASP.NET由IIS處理了請求. 當然如果你在controller ation 中 return一個HttpNotFound()也會得到同樣的結果——這是因為MVC只是簡單的設置status code並沒有拋出錯誤,而是將它交給了IIS.
這種情況我們需要設置iis的錯誤頁面(僅IIS 7+有效).在 web.config <system.webServer></system.webServer>配置節中:
<httpErrors errorMode="Custom"> <remove statusCode="404"/> <error statusCode="404" path="/404.html" responseMode="ExecuteURL"/> </httpErrors>
同樣設置 errorMode="Custom" 以便本地測試. 正常情況會設置為 errorMode="DetailedLocalOnly".
注意我使用了html頁面,而不是aspx。通常你應該用簡單的靜態文件作為錯誤頁面,這樣即使ASP.NET出現錯誤時錯誤頁面依然能夠正常顯示。
現在如果我們導航到一個不存在的靜態文件路徑就會得到一個自定義錯誤頁面而不是IIS默認的404 page,剩下的還是和之前一樣的200問題。
幸運的是 IIS 實際上提供了內置的解決方案來解決這一點,如果你設置 responseMode ="File"IIS 將返回您的自定義錯誤頁面,而不改變原始的響應標頭︰<error statusCode="404" path="404.html" responseMode="File"/>
搞定。
大部分無外乎照搬上面的解決方法,添加一個自定義的500錯誤頁面。這裡有幾點值得注意的地方。
標准的 ASP.NET MVC模板內置的 HandleErrorAttribute 作為一個全局過濾器。捕獲在ASP.NET MVC管道引發的任何錯誤,並返回一個自定義"錯誤"視圖提供你有在web.config中啟用自定義錯誤。它會尋找 ~/views/{controllerName}/error.cshtml 或 ~ / views/shared/error.cshtml。
如果你使用了過濾器(filter),你需要更新現有的自定義錯誤視圖,並不存在的則需要創建(最好放在views/shared文件夾下)
我沒有看見這個filter有可以設置的屬性值,在 MVC 管道引發的任何異常都會退回到標准的 ASP.NET 錯誤配置頁面,既然你要設置那些**那這裡就用不到這個filter。
添加如下自定義錯誤頁配置:
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
類似於前面創建的404.aspx:
<% Response.StatusCode = 500 %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>500 Server Error</title>
</head>
<body>
<h1>500 Server Error</h1>
</body>
</html>
不幸的是這樣做並不會捕獲到你應用程序中的每一個異常。一個相當常見的錯誤——由 ASP.NET 產生的請求的驗證,如一個危險的url路徑/foo/bar<script></script> ,這個實際上會產生一個404響應;因此你可以添加一個默認錯誤配置:
<customErrors mode="Off" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
最後為了捕獲非ASP.NET異常我們設置IIS自定義服務器內部錯誤500錯誤頁面:
<error statusCode="500" path="500.html" responseMode="File"/>
原文鏈接:http://benfoster.io/blog/aspnet-mvc-custom-error-pages