
向項目中添加一個SignalR集線器(v2)並命名為ServerHub。

將下面代碼填充到剛剛創建的ServerHub類中。

創建一個Startup類,如果開始創建MVC項目的時候沒有更改身份驗證的話,這個類會默認添加的,如果已有就不需要重復添加了。按照如下代碼更新Startup類。

在Home控制器中創建一個Chat Action方法

在Views文件中Home文件夾中創建一個Chat視圖,視圖代碼如下所示:

修改App_Start文件夾內的RoutConfig類,將Action方法默認設置為Chat

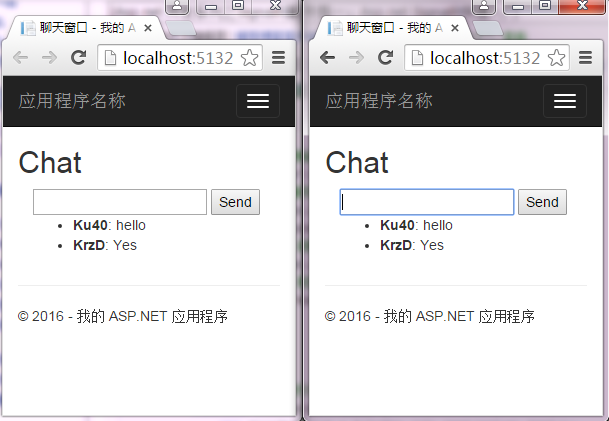
到此,我們的例子就實現完成了,接下來我們先來看看運行效果,之後再來解釋到底SignalR是如何來完成廣播消息的。運行的運行結果如下。
從運行結果,你可以發現,在任何一個窗口輸入信息並發送,所有客戶端將收到該消息。這樣的效果在實際應用中很多,如QQ,一登錄QQ的時候都會推送騰訊廣告消息。
看完了運行結果,接下來我們來分析下代碼,進而來剖析下SignalR到底是如何工作的。
按照B/S模式來看,運行程序的時候,Web頁面就與SignalR的服務建立了連接,具體的建立連接的代碼就是:$.connection.hub.start()。這句代碼的作用就是與SignalR服務建立連接,後面的done函數表明建立連接成功後為發送按鈕注冊了一個click事件,當客戶端輸入內容點擊發送按鈕後,該Click事件將會觸發,觸發執行的操作為: chat.server.send($('#message').val())。這句代碼表示調用服務端的send函數,而服務端的Send韓式又是調用所有客戶端的sendMessage函數,而客戶端中sendMessage函數就是將信息添加到對應的消息列表中。這樣就實現了廣播消息的功能了。
看到這裡,有人是否會有疑問,前面的實現都只用到了集線器對象,而沒有用到持久連接對象。其實並不是如此,$.connection這句代碼就是使用持久連接對象,當然你也可以在重新OnConnected方法來查看監控客戶端的連接情況,更新的代碼如下所示:
1 public class ServerHub : Hub
2 {
3 private static readonly char[] Constant =
4 {
5 '0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
6 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
7 'w', 'x', 'y', 'z',
8 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
9 'W', 'X', 'Y', 'Z'
10 };
11
12 /// <summary>
13 /// 供客戶端調用的服務器端代碼
14 /// </summary>
15 /// <param name="message"></param>
16 public void Send(string message)
17 {
18 var name = GenerateRandomName(4);
19
20 // 調用所有客戶端的sendMessage方法
21 Clients.All.sendMessage(name, message);
22 }
23
24 /// <summary>
25 /// 客戶端連接的時候調用
26 /// </summary>
27 /// <returns></returns>
28 public override Task OnConnected()
29 {
30 Trace.WriteLine("客戶端連接成功");
31 return base.OnConnected();
32 }
33
34 /// <summary>
35 /// 產生隨機用戶名函數
36 /// </summary>
37 /// <param name="length">用戶名長度</param>
38 /// <returns></returns>
39 public static string GenerateRandomName(int length)
40 {
41 var newRandom = new System.Text.StringBuilder(62);
42 var rd = new Random();
43 for (var i = 0; i < length; i++)
44 {
45 newRandom.Append(Constant[rd.Next(62)]);
46 }
47 return newRandom.ToString();
48 }
49 }
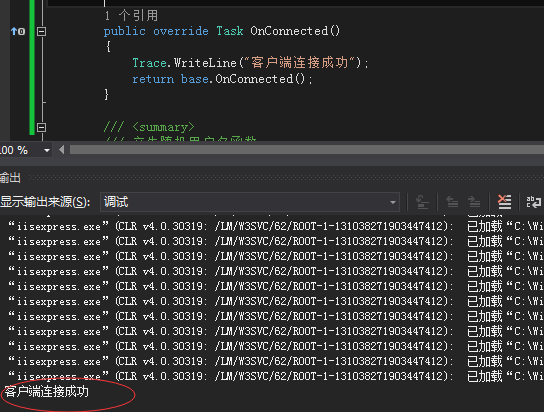
這樣在運行頁面的時候,將在輸出窗口看到“客戶端連接成功”字樣。運行效果如下圖所示:
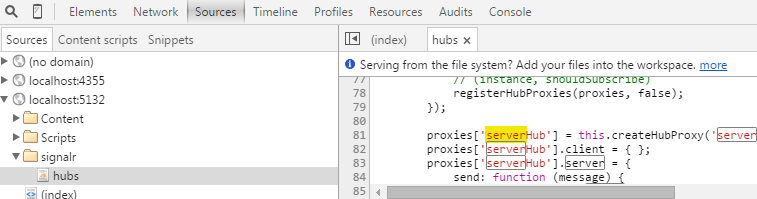
在第二部分介紹的時候說道,在服務端聲明的所有Hub信息,都會生成JavaScript輸出到客戶端,為了驗證這一點,可以在Chrome中F12來查看源碼就明白了,具體如下圖所示:
看到上圖,你也就明白了為什麼Chat.cshtml頁面需要引入"signalr/hubs"腳本庫了吧。
1 <!--引用SignalR庫. --> 2 <script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script> 3 <!--引用自動生成的SignalR 集線器(Hub)腳本.在運行的時候在浏覽器的Source下可看到 --> 4 <script src="~/signalr/hubs"></script> 5
上面部分介紹了SignalR在Asp.net MVC 中的實現,這部分將通過一個例子來看看SignalR在WPF或WinForm是如何使用的。其實這部分實現和Asp.net MVC中非常相似,主要不同在於,Asp.net MVC中的SignalR服務器寄宿在IIS中,而在WPF中應用,我們把SignalR寄宿在WPF客戶端中。
下面讓我們看看SignalR服務端的實現。

通過上面的代碼,我們SignalR服務端的實現就完成了,其實現邏輯與Asp.net MVC的代碼類似。
接下來,讓我們看看,WPF客戶端是如何連接和與服務器進行通信的。具體客戶端的實現如下:

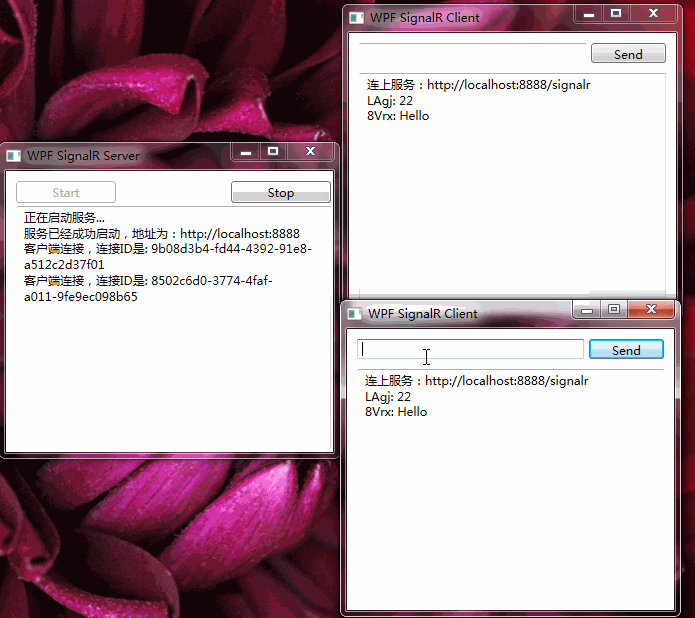
上面的代碼也就是WPF客戶端實現的核心代碼,主要邏輯為,客戶端啟動的時候就調用Connection.Start方法與服務器進行連接。然後通過HubProxy代理類來調用集線器中Send方法,而集線器中的Send方法又通過調用客戶端的addMessage方法將消息輸出到客戶端的消息框中進行顯示,從而完成消息的推送過程。接下來,讓我們看看其運行效果:

從上面的運行效果看出,其效果和Asp.net MVC上的效果是一樣的。
到這裡,本專題的所有內容就結束了,這篇SignalR快速入門也是本人在學習SignalR過程中的一些心得體會,希望可以幫助一些剛接觸SignalR的朋友快速入門。本篇主要實現了SignalR的廣播消息的功能,可以實現手機端消息推送的功能,接下來一篇將介紹如何使用SignalR實現一對一的聊天。