Entity Framework框架提供了幾種開發模式,比如Database First,Model First,Code First。Database First是最老也是應用得最廣泛的一種設計方式。Database First這種方式的設計高度依賴於數據庫中表的結構,根據表及表間的關系來創建模型。如果後期需求有所變更或者功能有很大變化的話,需要涉及到更改數據庫所付出的代價將會很大,因為之前編寫好的代碼將不再適用於新的表,我們必需重構以更改代碼中的邏輯以適應更改之後的表。Model First是創建ADO.NET實體對象以及它們之間的關系,然後再指定到數據庫的映射。這個實體對象即為Model。
我們今天要講的是Code First(代碼先行)。它思想就是先定義模型中的類,再通過這些類生成數據庫。這種開發模式適合於全新的項目,它使得我們可以以代碼為核心進行設計而不是先構造數據庫。
接下來我就以一個簡單的例子來介紹這種開發模式。我們的需求是兩個表,博客表和評論表。一個博客對應多個評論,一個評論對應一個博客。這是一對多關系。我們先新建一個ASP.NET MVC項目,並用NuGet安裝EntityFramework。然後建立兩個Model。
public class Blog
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public Guid Id { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public DateTime Time { get; set; }
public string Summary { get; set; }
public string Content { get; set; }
public virtual ICollection<Comment> Comments { get; set; } = new List<Comment>();
}
public class Comment
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public Guid Id { get; set; }
public string VisitorName { get; set; }
public string Email { get; set; }
public DateTime Time { get; set; }
public string Content { get; set; }
[ForeignKey("Blog")]
public Guid BlogId { get; set; }
public virtual Blog Blog { get; set; }
}
接下來我們創建數據上下文。新建一個文件夾叫Context,並在其中新建類,代碼如下:
public class EFDbContext : DbContext
{
public DbSet<Blog> Blogs { get; set; }
public DbSet<Comment> Comments { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); //去除“設置表名為復數”這條約定
}
}
接著我們在Web.config中來配置數據庫,我們使用輕量級的LocalDB。在Web.config中的<configuration>節點中加入如下配置
<connectionStrings>
<add name="EFDbContext" connectionString="Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=Blog;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
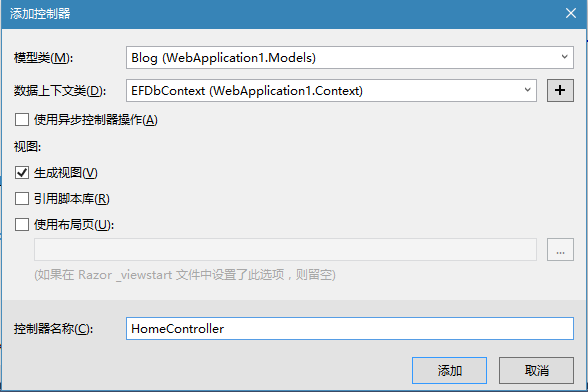
接下來,我們新建一個控制器,選擇“包含視圖的MVC5控制器(使用Entity Framework)”,因為我們的重點是講CodeFirst,所以我們直接利用模板來生成控制器和視圖,模型類選擇Blog,數據上下文類選擇EFDbContext(這裡需要預先編譯一下才能看到),控制器名稱為HomeController,點擊添加,我們便有了具有CRUD功能的Controller和View。

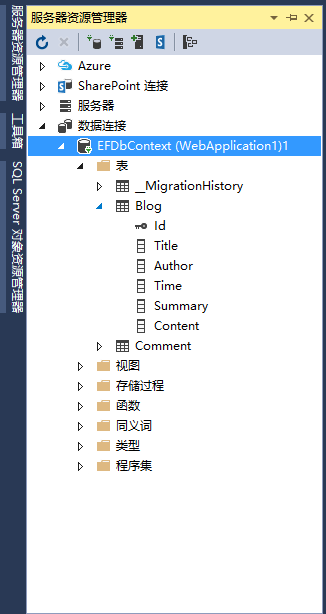
我們運行項目,就可以進行CRUD操作了。然後我們結束調試,打開服務器資源管理器,在數據連接那裡就可以看到我們利用代碼生成的數據庫表。

最後,我們來講講表與表之間的關系。有三種,一對一關系,一對多關系,多對多關系。主要在導航屬性裡進行配置,比如前面的blog表和comment表,我們在類裡面加了這樣的代碼。
public virtual ICollection<Comment> Comments { get; set; } = new List<Comment>(); //一個blog對應多個comment
public virtual Blog Blog { get; set; } //一個comment對應一個blog
多對多關系我們便需要借助第三張表來鏈接。