DevExpress Carousel 設置水平滑動列表,devexpresscarousel
DevExpress中Carousel控件的應用
Carousel,直譯為旋轉木馬,即旋轉視圖,可以做為數據的展示或者菜單項。

要實現觸摸左右滑動的效果,其實是比較容易的,直接在CarouselPanel上實現MouseDown/MouseUp事件,在後台添加邏輯,判斷是否產生了位置移動,從而控制面板向左或者向右移動子項。
下面介紹一下,Carousel具體使用方法:
1、添加一個CarouselItemsControl
2、設置CarouselItemsControl的ItemContainerStyle。
3、如果是通過數據綁定的,則可以設置ItemTemplate模板
4、ItemsPanel,一般是有默認的CarouselPanel。但是大部分情況下,都是要修改其中的樣式及屬性來達到界面的效果。CarouselPanel中值得關注的幾點:
A、ItemMovingPath,子項移動路徑。通過設置好路徑,子項移動的時候會按照固定路徑。<PathGeometry Figures="M0,0 400,0" />
B、ParameterSet,設置CarouselPanel中子項的相對屬性,如Scale相對位置及大小、Opacity透明度、ZIndex堆疊-用來設置靠前靠後
樣式設置好以後,可以通過直接綁定CarouselItemsControl的ItemSource,生成列表。
主要的也就這些,具體的細節,可以通過屬性去設置。
下面是Demo:
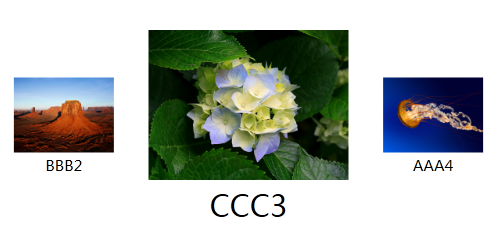
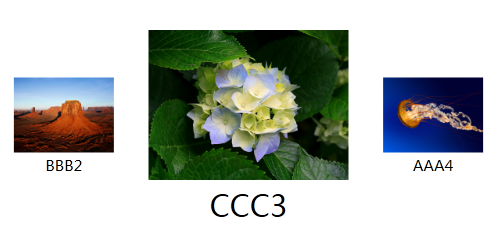
前台

![]()
<Window x:Class="WpfApplication9.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxca="http://schemas.devexpress.com/winfx/2008/xaml/carousel"
xmlns:collections="clr-namespace:System.Collections;assembly=mscorlib"
xmlns:wpfApplication9="clr-namespace:WpfApplication9"
Title="MainWindow" Height="300" Width="480">
<Grid>
<Grid>
<Grid.Resources>
<dxca:ParameterCollection x:Key="parameterSet">
<dxca:Parameter Name="Scale">
<dxca:Parameter.DistributionFunction>
<dxca:PieceLinearFunction>
<dxca:PieceLinearFunction.Points>
<dxca:PointCollection>
<Point X="0" Y="0" />
<Point X="0.05" Y="0.1" />
<Point X="0.5" Y="1" />
<Point X="0.95" Y="0.1" />
<Point X="1" Y="0" />
</dxca:PointCollection>
</dxca:PieceLinearFunction.Points>
</dxca:PieceLinearFunction>
</dxca:Parameter.DistributionFunction>
</dxca:Parameter>
<dxca:Parameter Name="Opacity" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexNr}}" />
<dxca:Parameter Name="ZIndex" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexERIntMax}}" />
</dxca:ParameterCollection>
<!--<dxca:ParameterCollection x:Key="parameterSet">
<dxca:Parameter Name="Scale" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexNr}}" />
<dxca:Parameter Name="Opacity" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexNr}}" />
<dxca:Parameter Name="ZIndex" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexERIntMax}}" />
</dxca:ParameterCollection>-->
<collections:ArrayList x:Key="LanguageArray">
<wpfApplication9:ContentModel Name="AAA1" Source="Chrysanthemum.jpg"/>
<wpfApplication9:ContentModel Name="BBB2" Source="Desert.jpg"/>
<wpfApplication9:ContentModel Name="CCC3" Source="Hydrangeas.jpg"/>
<wpfApplication9:ContentModel Name="AAA4" Source="Jellyfish.jpg"/>
<wpfApplication9:ContentModel Name="BBB5" Source="Koala.jpg"/>
<wpfApplication9:ContentModel Name="CCC6" Source="Lighthouse.jpg"/>
<wpfApplication9:ContentModel Name="BBB7" Source="Penguins.jpg"/>
<wpfApplication9:ContentModel Name="CCC8" Source="Tulips.jpg"/>
</collections:ArrayList>
</Grid.Resources>
<dxca:CarouselItemsControl x:Name="carouselItemsControl" ItemsSource="{StaticResource LanguageArray}" >
<dxca:CarouselItemsControl.ItemContainerStyle>
<Style TargetType="{x:Type ContentControl}">
<Setter Property="RenderTransformOrigin" Value="0.5, 0.5" />
<!--<Setter Property="Opacity" Value="{Binding Path=(dxca:CarouselPanel.Parameters).Opacity, RelativeSource={RelativeSource Self}}" />-->
<Setter Property="Panel.ZIndex" Value="{Binding Path=(dxca:CarouselPanel.Parameters).ZIndex, RelativeSource={RelativeSource Self}}" />
<Setter Property="RenderTransform">
<Setter.Value>
<TransformGroup>
<ScaleTransform ScaleX="{Binding Path=(dxca:CarouselPanel.Parameters).Scale, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ContentControl}}}"
ScaleY="{Binding Path=(dxca:CarouselPanel.Parameters).Scale, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ContentControl}}}"
/>
<TranslateTransform X="{Binding Path=(dxca:CarouselPanel.Parameters).OffsetX, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ContentControl}}}"
Y="{Binding Path=(dxca:CarouselPanel.Parameters).OffsetY, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ContentControl}}}"
/>
</TransformGroup>
</Setter.Value>
</Setter>
</Style>
</dxca:CarouselItemsControl.ItemContainerStyle>
<ItemsControl.ItemTemplate>
<DataTemplate DataType="ItemsControl">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Image Source="{Binding Source}"></Image>
<TextBlock Text="{Binding Path=Name}" Grid.Row="1" HorizontalAlignment="Center" FontSize="30" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<dxca:CarouselPanel RenderOptions.BitmapScalingMode="HighQuality" Margin="-200,0"
x:Name="carousel" AnimationTime="400"
VisibleItemCount="5" AttractorPointIndex="2"
PathPadding="10, 0, 10, 0" PathVisible="False"
ItemSize="200,200"
IsAutoSizeItem="False"
ClipToBounds="True"
IsInvertedDirection="False"
IsRepeat="False"
ActivateItemOnClick="True"
OffsetAnimationAddFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=InvertedSine}}"
ParameterSet="{DynamicResource parameterSet}"
MouseDown="Carousel_OnMouseDown" MouseUp="Carousel_OnMouseUp"
>
<dxca:CarouselPanel.ItemMovingPath>
<PathGeometry Figures="M0,0 400,0" />
</dxca:CarouselPanel.ItemMovingPath>
</dxca:CarouselPanel>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</dxca:CarouselItemsControl >
</Grid>
</Grid>
</Window>
View Code
後台

![]()
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private Point pt1, pt2 = new Point();
private int firstTouchId = -1;
private void Carousel_OnMouseDown(object sender, MouseButtonEventArgs e)
{
CarouselPanel _canvas = (CarouselPanel)sender as CarouselPanel;
if (_canvas != null)
{
pt1 = e.GetPosition(_canvas);
// Record the ID of the first touch point if it hasn't been recorded.
}
}
private void Carousel_OnMouseUp(object sender, MouseButtonEventArgs e)
{
CarouselPanel _canvas = (CarouselPanel)sender as CarouselPanel;
if (_canvas != null)
{
pt2 = e.GetPosition(_canvas);
// Record the ID of the first touch point if it hasn't been recorded.
if (pt2.X < pt1.X)
{
_canvas.MoveNext();
}
else if (pt2.X > pt1.X)
{
_canvas.MovePrev();
}
}
}
}
public class ContentModel
{
public string Name { get; set; }
public ImageSource Source { get; set; }
}
View Code
github地址