DevExpress ChartControl 樣式設置,hellochart設置樣式
第三方控件,設置ChartControl的樣式,僅供參考

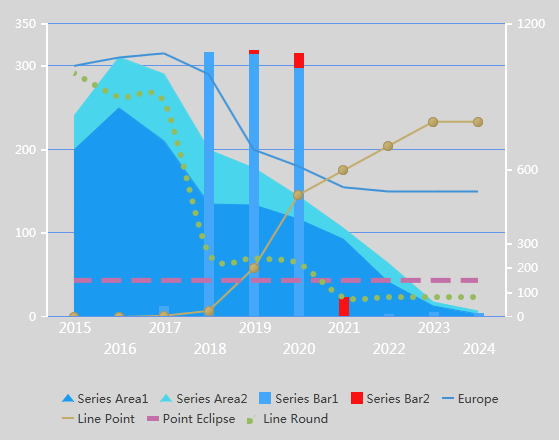
Demo:

![]()
<Grid>
<Grid.Resources>
<SolidColorBrush x:Key="GridLineBursh" Color="CornflowerBlue"></SolidColorBrush>
</Grid.Resources>
<dxc:ChartControl Background="Transparent" CrosshairEnabled="False">
<dxc:ChartControl.Palette>
<dxc:ChameleonPalette/>
</dxc:ChartControl.Palette>
<dxc:ChartControl.Legend>
<dxc:Legend Orientation="Horizontal" HorizontalPosition="Center" Background="Transparent" VerticalPosition="BottomOutside" IndentFromDiagram="0,16,16,16" Visible="True"/>
</dxc:ChartControl.Legend>
<dxc:XYDiagram2D EqualBarWidth="True" Padding="5">
<dxc:XYDiagram2D.DefaultPane>
<dxc:Pane DomainBrush="Transparent"/>
</dxc:XYDiagram2D.DefaultPane>
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D x:Name="YLeft" TickmarksVisible="True" TickmarksMinorVisible="False" Interlaced="False" Thickness="2"
TickmarksThickness="2" TickmarksLength="5" Brush="White" GridLinesBrush="{StaticResource GridLineBursh}"
Alignment="Near" GridLinesMinorVisible="False">
<dxc:AxisY2D.CustomLabels>
<dxc:CustomAxisLabel Content="0" Value="0"/>
<dxc:CustomAxisLabel Content="100" Value="100"/>
<dxc:CustomAxisLabel Content="200" Value="200"/>
<dxc:CustomAxisLabel Content="300" Value="300"/>
<dxc:CustomAxisLabel Content="350" Value="350"/>
</dxc:AxisY2D.CustomLabels>
<dxc:AxisY2D.WholeRange>
<dxc:Range MaxValue="350" AutoSideMargins="False" SideMarginsValue="0"></dxc:Range>
</dxc:AxisY2D.WholeRange>
<dxc:AxisY2D.Label>
<dxc:AxisLabel Foreground="White"/>
</dxc:AxisY2D.Label>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
<dxc:XYDiagram2D.SecondaryAxesY>
<dxc:SecondaryAxisY2D x:Name="YRight" TickmarksVisible="True" TickmarksMinorVisible="False" Interlaced="False" GridLinesMinorVisible="False" Thickness="2"
TickmarksThickness="2" TickmarksLength="5" Brush="White">
<dxc:SecondaryAxisY2D.CustomLabels>
<dxc:CustomAxisLabel Content="0" Value="0"/>
<dxc:CustomAxisLabel Content="100" Value="100"/>
<dxc:CustomAxisLabel Content="200" Value="200"/>
<dxc:CustomAxisLabel Content="300" Value="300"/>
<dxc:CustomAxisLabel Content="600" Value="600"/>
<dxc:CustomAxisLabel Content="1200" Value="1200"/>
</dxc:SecondaryAxisY2D.CustomLabels>
<dxc:SecondaryAxisY2D.WholeRange>
<dxc:Range MinValue="0" MaxValue="1200" AutoSideMargins="False" SideMarginsValue="0"></dxc:Range>
</dxc:SecondaryAxisY2D.WholeRange>
<dxc:SecondaryAxisY2D.Label>
<dxc:AxisLabel Foreground="White"/>
</dxc:SecondaryAxisY2D.Label>
</dxc:SecondaryAxisY2D>
</dxc:XYDiagram2D.SecondaryAxesY>
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D x:Name="XBottom" Visible="True" TickmarksVisible="False" TickmarksMinorVisible="False" Interlaced="False" Thickness="1"
TickmarksThickness="1" TickmarksLength="10" TickmarksCrossAxis="False" GridLinesVisible="False"
Brush="{StaticResource GridLineBursh}">
<dxc:AxisX2D.NumericScaleOptions>
<dxc:ManualNumericScaleOptions/>
</dxc:AxisX2D.NumericScaleOptions>
<dxc:AxisX2D.Label>
<dxc:AxisLabel Foreground="White" FontSize="14"/>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
<dxc:XYDiagram2D.SecondaryAxesX>
<dxc:SecondaryAxisX2D TickmarksVisible="False" TickmarksMinorVisible="False" Visible="True" Interlaced="False" Thickness="1"
TickmarksThickness="1" TickmarksLength="10" TickmarksCrossAxis="False" GridLinesVisible="False"
Brush="{StaticResource GridLineBursh}">
<dxc:SecondaryAxisX2D.Label>
<dxc:AxisLabel Foreground="Transparent" FontSize="1"/>
</dxc:SecondaryAxisX2D.Label>
</dxc:SecondaryAxisX2D>
</dxc:XYDiagram2D.SecondaryAxesX>
<dxc:XYDiagram2D.Series>
<dxc:AreaStackedSeries2D DisplayName="Series Area1" Brush="#FF1A9AF0" Opacity="0.5">
<dxc:SeriesPoint Argument="2015" Value="200"/>
<dxc:SeriesPoint Argument="2016" Value="250"/>
<dxc:SeriesPoint Argument="2017" Value="210"/>
<dxc:SeriesPoint Argument="2018" Value="135"/>
<dxc:SeriesPoint Argument="2019" Value="134"/>
<dxc:SeriesPoint Argument="2020" Value="117"/>
<dxc:SeriesPoint Argument="2021" Value="93"/>
<dxc:SeriesPoint Argument="2022" Value="42"/>
<dxc:SeriesPoint Argument="2023" Value="13"/>
<dxc:SeriesPoint Argument="2024" Value="3"/>
</dxc:AreaStackedSeries2D>
<dxc:AreaStackedSeries2D DisplayName="Series Area2" Brush="#FF49D5EB" Opacity="0.5">
<dxc:SeriesPoint Argument="2015" Value="40"/>
<dxc:SeriesPoint Argument="2016" Value="60"/>
<dxc:SeriesPoint Argument="2017" Value="80"/>
<dxc:SeriesPoint Argument="2018" Value="65"/>
<dxc:SeriesPoint Argument="2019" Value="44"/>
<dxc:SeriesPoint Argument="2020" Value="27"/>
<dxc:SeriesPoint Argument="2021" Value="13"/>
<dxc:SeriesPoint Argument="2022" Value="22"/>
<dxc:SeriesPoint Argument="2023" Value="5"/>
<dxc:SeriesPoint Argument="2024" Value="4"/>
</dxc:AreaStackedSeries2D>
<dxc:BarStackedSeries2D DisplayName="Series Bar1" Brush="#FF44A7F9" BarWidth="0.2">
<dxc:BarStackedSeries2D.Model>
<dxc:BorderlessSimpleBar2DModel ></dxc:BorderlessSimpleBar2DModel>
</dxc:BarStackedSeries2D.Model>
<dxc:SeriesPoint Argument="2015" Value="0"/>
<dxc:SeriesPoint Argument="2016" Value="0"/>
<dxc:SeriesPoint Argument="2017" Value="12"/>
<dxc:SeriesPoint Argument="2018" Value="315"/>
<dxc:SeriesPoint Argument="2019" Value="314"/>
<dxc:SeriesPoint Argument="2020" Value="297"/>
<dxc:SeriesPoint Argument="2021" Value="0"/>
<dxc:SeriesPoint Argument="2022" Value="2"/>
<dxc:SeriesPoint Argument="2023" Value="5"/>
<dxc:SeriesPoint Argument="2024" Value="4"/>
</dxc:BarStackedSeries2D>
<dxc:BarStackedSeries2D DisplayName="Series Bar2" BarWidth="0.2" Brush="#FFFA1111">
<dxc:BarStackedSeries2D.Model>
<dxc:BorderlessSimpleBar2DModel></dxc:BorderlessSimpleBar2DModel>
</dxc:BarStackedSeries2D.Model>
<dxc:SeriesPoint Argument="2015" Value="0"/>
<dxc:SeriesPoint Argument="2016" Value="0"/>
<dxc:SeriesPoint Argument="2017" Value="0"/>
<dxc:SeriesPoint Argument="2018" Value="0"/>
<dxc:SeriesPoint Argument="2019" Value="4"/>
<dxc:SeriesPoint Argument="2020" Value="17"/>
<dxc:SeriesPoint Argument="2021" Value="23"/>
<dxc:SeriesPoint Argument="2022" Value="0"/>
<dxc:SeriesPoint Argument="2023" Value="0"/>
<dxc:SeriesPoint Argument="2024" Value="0"/>
</dxc:BarStackedSeries2D>
<dxc:LineSeries2D x:Name="Line" DisplayName="Europe" MarkerVisible="False" AnimationAutoStartMode="SetStartState">
<dxc:LineSeries2D.Points>
<dxc:SeriesPoint Argument="2015" Value="300"/>
<dxc:SeriesPoint Argument="2016" Value="310"/>
<dxc:SeriesPoint Argument="2017" Value="315"/>
<dxc:SeriesPoint Argument="2018" Value="290"/>
<dxc:SeriesPoint Argument="2019" Value="200"/>
<dxc:SeriesPoint Argument="2020" Value="180"/>
<dxc:SeriesPoint Argument="2021" Value="155"/>
<dxc:SeriesPoint Argument="2022" Value="150"/>
<dxc:SeriesPoint Argument="2023" Value="150"/>
<dxc:SeriesPoint Argument="2024" Value="150"/>
</dxc:LineSeries2D.Points>
</dxc:LineSeries2D>
<dxc:LineSeries2D DisplayName="Line Point" MarkerSize="10" MarkerVisible="True" dxc:XYDiagram2D.SeriesAxisY="{Binding ElementName=YRight}">
<dxc:LineSeries2D.Points>
<dxc:SeriesPoint Argument="2015" Value="0"/>
<dxc:SeriesPoint Argument="2016" Value="0"/>
<dxc:SeriesPoint Argument="2017" Value="5"/>
<dxc:SeriesPoint Argument="2018" Value="25"/>
<dxc:SeriesPoint Argument="2019" Value="200"/>
<dxc:SeriesPoint Argument="2020" Value="500"/>
<dxc:SeriesPoint Argument="2021" Value="600"/>
<dxc:SeriesPoint Argument="2022" Value="700"/>
<dxc:SeriesPoint Argument="2023" Value="800"/>
<dxc:SeriesPoint Argument="2024" Value="800"/>
</dxc:LineSeries2D.Points>
</dxc:LineSeries2D>
<dxc:LineSeries2D DisplayName="Point Eclipse" MarkerVisible="False" AnimationAutoStartMode="SetStartState" dxc:XYDiagram2D.SeriesAxisY="{Binding ElementName=YRight}">
<dxc:LineSeries2D.LineStyle>
<dxc:LineStyle Thickness="5">
<dxc:LineStyle.DashStyle>
<DashStyle Dashes="3" Offset="0">
</DashStyle>
</dxc:LineStyle.DashStyle>
</dxc:LineStyle>
</dxc:LineSeries2D.LineStyle>
<dxc:LineSeries2D.Points>
<dxc:SeriesPoint Argument="2015" Value="150"/>
<dxc:SeriesPoint Argument="2016" Value="150"/>
<dxc:SeriesPoint Argument="2017" Value="150"/>
<dxc:SeriesPoint Argument="2018" Value="150"/>
<dxc:SeriesPoint Argument="2019" Value="150"/>
<dxc:SeriesPoint Argument="2020" Value="150"/>
<dxc:SeriesPoint Argument="2021" Value="150"/>
<dxc:SeriesPoint Argument="2022" Value="150"/>
<dxc:SeriesPoint Argument="2023" Value="150"/>
<dxc:SeriesPoint Argument="2024" Value="150"/>
</dxc:LineSeries2D.Points>
</dxc:LineSeries2D>
<dxc:SplineSeries2D DisplayName="Line Round" dxc:XYDiagram2D.SeriesAxisY="{Binding ElementName=YRight}">
<dxc:SplineSeries2D.LineStyle>
<dxc:LineStyle Thickness="6" DashCap="Round">
<dxc:LineStyle.DashStyle>
<DashStyle Dashes="0,2" Offset="0">
</DashStyle>
</dxc:LineStyle.DashStyle>
</dxc:LineStyle>
</dxc:SplineSeries2D.LineStyle>
<dxc:SeriesPoint Argument="2015" Value="1000"/>
<dxc:SeriesPoint Argument="2016" Value="900"/>
<dxc:SeriesPoint Argument="2017" Value="880"/>
<dxc:SeriesPoint Argument="2018" Value="260"/>
<dxc:SeriesPoint Argument="2019" Value="240"/>
<dxc:SeriesPoint Argument="2020" Value="220"/>
<dxc:SeriesPoint Argument="2021" Value="80"/>
<dxc:SeriesPoint Argument="2022" Value="80"/>
<dxc:SeriesPoint Argument="2023" Value="80"/>
<dxc:SeriesPoint Argument="2024" Value="80"/>
</dxc:SplineSeries2D>
</dxc:XYDiagram2D.Series>
</dxc:XYDiagram2D>
</dxc:ChartControl>
</Grid>
View Code
Demo中包括:
1、設置X/Y軸-包括顏色、刻度、范圍
2、行線顏色、頂上和底部行線取巧的設置
3、注狀圖、波浪圖、線、圓點虛線、普通虛線。
4、背景、Legend設置等等