一、B/S和C/S
1、C/S
C/S 架構是一種典型的兩層架構,其全程是Client/Server,即客戶端服務器端架構,其客戶端包含一個或多個在用戶的電腦上運行的程序,而服務器端有兩種,一種是數據庫服務器端,客戶端通過數據庫連接訪問服務器端的數據;另一種是Socket服務器端,服務器端的程序通過Socket與客戶端的程序通信。
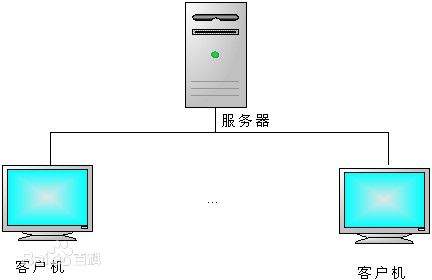
工作模式:

2、B/S
B/S架構的全稱為Browser/Server,即浏覽器/服務器結構。Browser指的是Web浏覽器,極少數事務邏輯在前端實現,但主要事務邏輯在服務器端實現,Browser客戶端,WebApp服務器端和DB端構成所謂的三層架構。B/S架構的系統無須特別安裝,只有Web浏覽器即可。
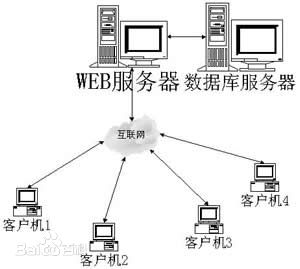
工作模式:

二、ASP開發模式
例子1:點菜:客人 - 用戶
(1).aspx文件
要土豆絲 - 給IIS發送請求 ,IIS就相當於是服務員
通知廚房 - IIS把用戶要想看到的ASPX告知.NET框架
廚房炒菜 - .net框架將ASPX頁面中的C#代碼執行處理
喊服務員上菜 - .NET框架將處理好的頁面給IIS,IIS返回給用戶
(2).hrml文件
要頭蒜 - html頁面請求,IIS直接可以返回給用戶,不需要經過.NET框架處理
例子2、連接數據庫,在浏覽器上用表的形式顯示出鏈接的表
<%@ language="C#" %>
<%@ Import NameSpace="System.Data.SqlClient" %>
<html>
<head></head>
<body>
<table border="1">
<tr>
<td>用戶名</td>
<td>密碼</td>
<td>昵稱</td>
<td>性別</td>
<td>生日</td>
<td>民族</td>
</tr>
<%
SqlConnection conn =new SqlConnection("server=.;database=lianxi;user=sa;pwd=123");
SqlCommand cmd=conn.CreateCommand();
cmd.CommandText="select * from Users";
conn.Open();
SqlDataReader dr=cmd.ExecuteReader();
{
%>
<tr>
<td><%=dr[0].ToString()%></td>
<td><%=dr[1].ToString()%></td>
<td><%=dr[2].ToString()%></td>
<td><%=dr[3].ToString()%></td>
<td><%=dr[4].ToString()%></td>
<td><%=dr[5].ToString()%></td>
</tr>
<%
}
conn.close();
%>
table
</body>
</html>
注:★<% c#代碼 %>
★<%= %>等號後面返回一個值
★<%@ %>用於聲明語言或者引用命名空間
三、ASP.NET
ASP.NET 是 .net開發網站應用程序的技術總稱,包含WebForm 和 MVC 兩個技術方法
WebForm類似於WinForm,可視化操作;
MVC類似於Java,多用代碼操作。
注:在使用VS調試HTML文件時,除非使用斷點測試C#代碼,不需要使用啟動,可以在HTML代碼上右鍵點擊,選擇在浏覽器中查看即可。
HTML表單元素復習:
1、文本類
文本框:<input type="text" name="" id="" value=""/>
密碼框:<input type="password" name="" id="" value=""/>
文本框:<textaarea name="" id="" cols=""(字符多少) rows=""(幾行高)></>textarea>
隱藏域:<input type="hidden" name="" id="" value=""/>
2、按鈕類
提交按鈕:<input type="submit" name="" id="" disable="disable" value=""/>點擊後轉到form內的提交服務器地址
重置按鈕:<input type="reset" name="" id="" disable="disable" value=""/>
普通按鈕:<input type="button" name="" id="" disable="disable" value=""/>
圖片按鈕:<input type="image" name="" id="" disable="disable" value="" src="圖片地址"/>
3、選擇類
單選按鈕組:<input type="radio" name="" id="" checked="checked" value=""/>
name的值用來分組;value的值看不見,用來提交給程序;checked,設置默認選項
復選框組:<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上傳:<input type="file" name="" id="">
<label for=""></label>
<label>標簽為input元素定義標注(標記)。
label元素不會向用戶呈現任何特殊效果。不過,它為鼠標用戶改進了可用性。如果您在label元素內點擊文本,就會觸發此控件。就是說,當用戶選擇該 標簽時,浏覽器就會自動將焦點轉到和標簽相關的表單控件上。
<label>標簽的for屬性應當與相關元素的id屬性相同
下拉列表框:<select name ="" id="" size="" multiple="multiple"> ------size=1時,為菜單;>1時,為列表;multiple為多選。
<option value="值">內容1</option>
<option value="值" selected="selected">內容2</option>------seleted,設為默認
<option value="值">內容3</option>
</select>
後注:1、控件屬性:
●Label - BackColor 等等 最後都會變成html裡面的東西
●控件最後都會變成 HTML元素
●界面,布局樣式都依然使用HTML+CSS 特殊的數據交互需要控件來替代
●含有 runat="server" 屬性的元素為控件
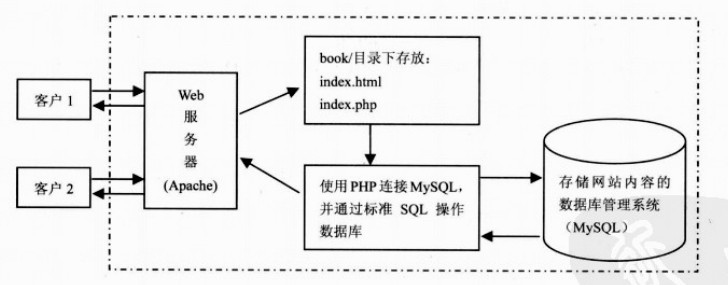
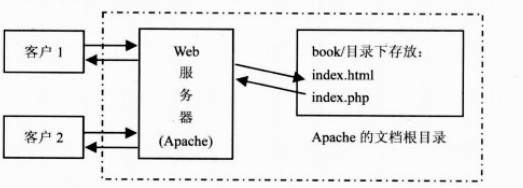
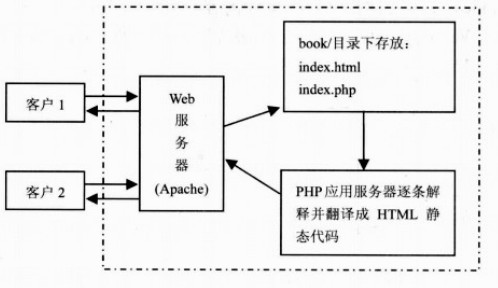
2、三張圖告訴你Web工作原理(.NET同理,將圖片中的.php文件變為.aspx文件即可)
(1) 服務器不帶應用程序和數據庫,直接請求HTML文件

(2)服務器帶應用程序

(3)服務器帶應用程序和數據庫