在一些數據的即時查詢場景中,我們可能需要對輸入信息進行模糊查詢並進行選擇,例如在一些文本輸入場景,如輸入某個站點編碼或者設備編碼,然後獲取符合的列表供用戶選擇的場景,本篇隨筆介紹在DevExpress程序中使用PopupContainerEdit和PopupContainer實現數據展示。
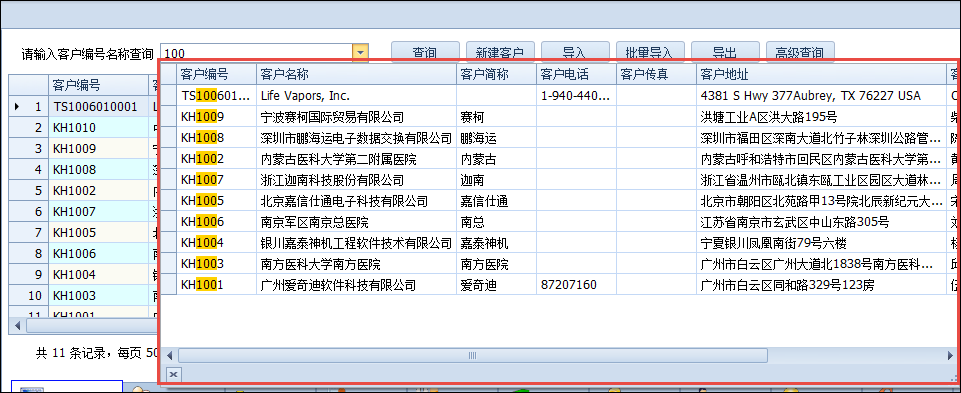
在DevExpress中,我們如果需要好的體驗效果也可以用SearchLookupEdit來實現數據的查詢及展示,不過這個控件,需要提前准備好數據源,然後是基於固定的數據源進行搜索的,如下所示。

這種可以在編輯框裡面輸入數據,並且可以實時根據輸入的內容進行過濾,是一種比較好的搜索體驗,不過不好的地方就是數據需要提前預先加載,如果數據庫有成千上萬條記錄,那麼這種方式弊端就比較明顯了,因此不是很適合大數據,而且能夠即時進行數據搜索展示的場景。
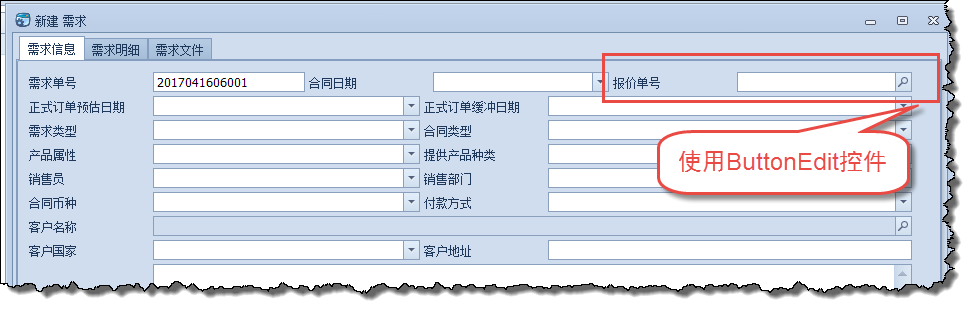
除了第一點的搜索方式外,也可以使用一種文本和按鈕合並的控件來實現數據的查詢選擇,控件名稱為ButtonEdit,界面效果如下所示。

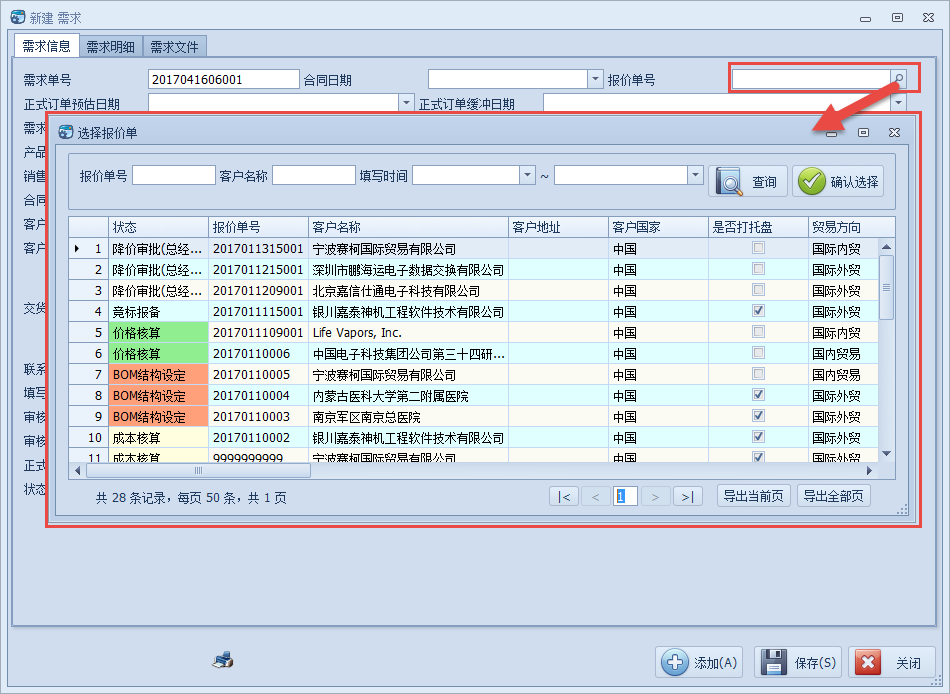
當我們單擊文本輸入的右側按鈕控件後,可以讓它彈出一個對話框進行數據的選擇,對話框窗體裡面可以根據條件進行數據的分頁查詢,這種方式可以很好實現多條件的查詢選擇,雙擊記錄選擇好就關閉窗體界面即可。

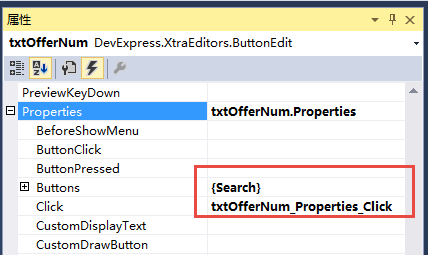
上面的按鈕在設計界面裡面,為相關的事件添加代碼即可。

實現上面功能界面的代碼很簡單,如下所示。
private void txtOfferNum_Properties_Click(object sender, EventArgs e)
{
FrmSelectOffer dlg = new FrmSelectOffer();
if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
var info = dlg.OfferInfo;
if(info != null)
{
this.txtOfferNum.Text = info.OfferNum;
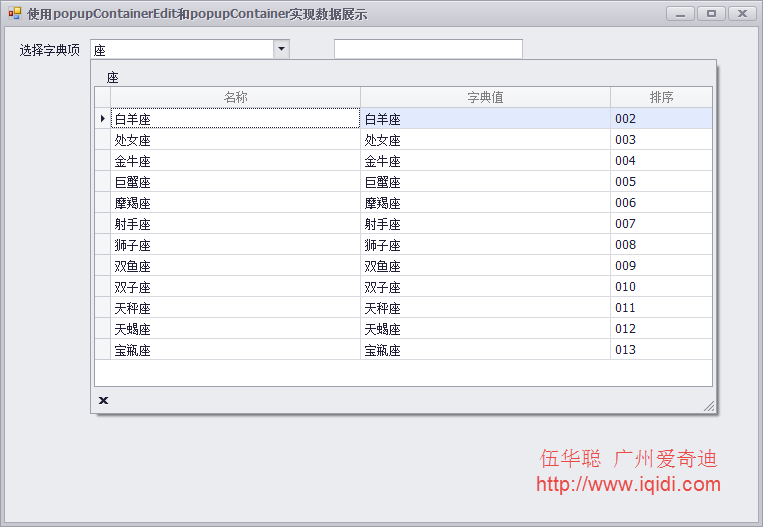
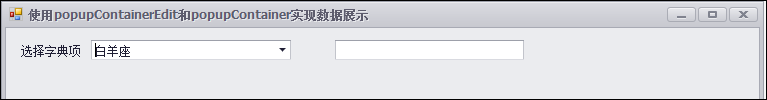
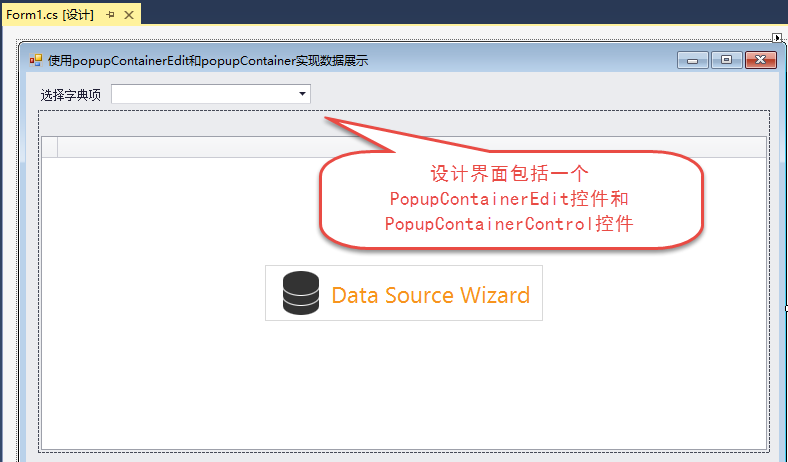
除了上面界面的選擇方式外,在DevExpress裡面,我們也可以使用 PopupContainerEdit和PopupContainer實現數據展示,這種方式好處就是可以在錄入的時候進行及時查詢,而且數據是即時加載的,不會一次性加載所有的數據,為了演示這種方式的界面處理,我做了一個小案例,如下所示。

這種方式的展示,會及時列出相關的數據,在表格控件上選擇後返回主界面。

如果按鍵Esc,那麼關閉彈出層並切換到輸入層,重新輸入,回車後進行查詢。

首先在代碼處理中,需要對輸入控件的按鍵進行處理。
/// <summary>
/// 對按鍵進行相關處理
/// </summary>
private void popupContainerEdit1_KeyPress(object sender, KeyPressEventArgs e)
{
this.popupContainerEdit1.ShowPopup();
//回車的時候綁定數據源,並設置
if (e.KeyChar == '\r')
{
BindData();
this.gridView1.Focus();
canAcceptReturn = false;
}
else
{
this.ActiveControl = this.popupContainerEdit1;
this.popupContainerEdit1.Focus();
}
}
在輸入回車的時候,我們執行數據查詢操作。
我們這裡測試了對數據字典的查詢顯示,只是為了演示數據的即時查詢操作。
/// <summary>
/// 綁定GridView的數據源
/// </summary>
private void BindData()
{
var value = this.popupContainerEdit1.Text;
this.lblName.Text = value;
string condition = string.Format("Name like '%{0}%'", value);
var list = BLLFactory<DictData>.Instance.Find(condition);
this.gridView1.Columns.Clear();
this.gridView1.CreateColumn("Name", "名稱", 200, false);
this.gridView1.CreateColumn("Value", "字典值", 200, false);
this.gridView1.CreateColumn("Seq", "排序", 80, false);
this.gridControl1.DataSource = list;
}
為了實現在列表中單擊或者使用回車鍵進行選擇,我們對相關的事件進行了處理。
private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
{
GetSelectValue();
}
private void gridControl1_KeyUp(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
if (canAcceptReturn)
{
GetSelectValue();
}
canAcceptReturn = true;
}
}
private void GetSelectValue(bool closePopup = true)
{
var value = string.Concat(this.gridView1.GetFocusedRowCellValue("Name"));
if (closePopup)
{
this.popupContainerEdit1.ClosePopup();
}
this.popupContainerEdit1.Text = value;
}
一旦容器焦點消失,我們讓焦點重新回到輸入控件上,如下代碼實現。
private void popupContainerControl1_Leave(object sender, EventArgs e)
{
//容器退出的時候,重新定位焦點到編輯框
this.popupContainerEdit1.Focus();
}
整個案例代碼如下所示。
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
/// <summary>
/// 設置一個標識,是否在GridView中可以接受回車鍵
/// </summary>
bool canAcceptReturn = false;
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 對按鍵進行相關處理
/// </summary>
private void popupContainerEdit1_KeyPress(object sender, KeyPressEventArgs e)
{
this.popupContainerEdit1.ShowPopup();
//回車的時候綁定數據源,並設置
if (e.KeyChar == '\r')
{
BindData();
this.gridView1.Focus();
canAcceptReturn = false;
}
else
{
this.ActiveControl = this.popupContainerEdit1;
this.popupContainerEdit1.Focus();
}
}
/// <summary>
/// 綁定GridView的數據源
/// </summary>
private void BindData()
{
var value = this.popupContainerEdit1.Text;
this.lblName.Text = value;
string condition = string.Format("Name like '%{0}%'", value);
var list = BLLFactory<DictData>.Instance.Find(condition);
this.gridView1.Columns.Clear();
this.gridView1.CreateColumn("Name", "名稱", 200, false);
this.gridView1.CreateColumn("Value", "字典值", 200, false);
this.gridView1.CreateColumn("Seq", "排序", 80, false);
this.gridControl1.DataSource = list;
}
private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
{
GetSelectValue();
}
private void gridControl1_KeyUp(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
if (canAcceptReturn)
{
GetSelectValue();
}
canAcceptReturn = true;
}
}
private void GetSelectValue(bool closePopup = true)
{
var value = string.Concat(this.gridView1.GetFocusedRowCellValue("Name"));
if (closePopup)
{
this.popupContainerEdit1.ClosePopup();
}
this.popupContainerEdit1.Text = value;
}
private void popupContainerControl1_Leave(object sender, EventArgs e)
{
//容器退出的時候,重新定位焦點到編輯框
this.popupContainerEdit1.Focus();
}
private void Form1_Load(object sender, EventArgs e)
{
}
}