GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
@*angularJs*@
<script src="~/Scripts/angular-js/angular.js"></script>
<script src="~/Scripts/angular-js/angular-route.js"></script>
@*angularJs 自定義的配置*@
<script src="~/Scripts/core/app.js"></script>
<script src="~/Scripts/core/app-route.js"></script>
<script src="~/Scripts/core/app-service.js"></script>
@*angularJs 自定義的控制器*@
<script src="~/Scripts/core/controllers/demoController.js"></script>
app.js
var app = angular.module('myApp', ['ngRoute', 'demoService', ]);
app-route.js
//路由配置
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/', { templateUrl: '../Scripts/core/views/demo/index.html', controller: 'demoController' })
.when('/home', { templateUrl: '../Scripts/core/views/demo/index.html', controller: 'demoController' })
.when('/add', { templateUrl: '../Scripts/core/views/demo/edit.html', controller: 'demoEditController' })
.when('/edit/:id', { templateUrl: '../Scripts/core/views/demo/edit.html', controller: 'demoEditController' })
.when('/error', { templateUrl: '../Scripts/Views/Error.html', controller: 'errorController' })
.otherwise({ redirectTo: '/error' });
}]);
app-service.js
//服務
var demoService = angular.module('demoService', []);
//請求服務
demoService.factory('requestService', function ($http, $q) {
var params = {
method: '',
url: '',
headers: { 'Content-Type': 'application/json' },
data: {}
}
var request = {
//增
add: function (data) {
params.method = "post";
params.url = "../api/demo/add";
params.data = data;
return requestService($http, $q, params);
},
//刪
del: function (id) {
params.method = "delete";
params.url = "../api/demo/del?id=" + id;
return requestService($http, $q, params);
},
//改
update: function (data) {
params.method = "put";
params.url = "../api/demo/update";
params.data = data;
return requestService($http, $q, params);
},
//查
get: function (id) {
params.method = "get";
params.url = "../api/demo/get?id=" + id;
return requestService($http, $q, params);
},
//分頁
details: function (key, pageIndex) {
params.method = "get";
params.url = "../api/demo/details?key=" + key + "&pageIndex=" + pageIndex;
return requestService($http, $q, params);
}
};
return request;
});
//請求服務
function requestService($http, $q, request) {
return $http(request);
};
demoController.js
app.controller('demoController', function ($scope, $http, $location, $routeParams, requestService) {
console.log('demoController');
var currentPageIndex = 1;
$scope.list = [];
//刪除
$scope.del = function (id) {
requestService.del(id)
.then(function (result) {
var data = result.data;
console.log(data);
});
};
$scope.demoKey = $scope.demoKey ? $scope.demoKey : "";
$scope.details = function (key, pageIndex) {
requestService.details(key, pageIndex)
.then(function (result) {
var data = result.data;
$scope.list = data;
});
console.log($scope.list);
};
$scope.details("", currentPageIndex);
//查詢
$scope.search = function () {
$scope.list = [];
$scope.details($scope.demoKey, currentPageIndex);
};
//新增
$scope.add = function () {
$location.url('/add');
};
//編輯
$scope.edit = function (id) {
$location.url('/edit/' + id);
};
//下一頁
$scope.nextPage = function () {
currentPageIndex++;
$scope.details($scope.demoKey, currentPageIndex);
};
//上一頁
$scope.prePage = function () {
if (currentPageIndex > 1) {
currentPageIndex--;
}
$scope.details($scope.demoKey, currentPageIndex);
};
});
//demoEditController
app.controller('demoEditController',
function ($scope, $http, $location, $routeParams, requestService) {
console.log('demoEditController');
$scope.demo = {
Id: '',
Name: '',
Price: 0
};
var id = $routeParams.id;
$scope.get = function () {
requestService.get(id).then(function (result) {
console.log(result);
$scope.demo = result.data;
});
}
if (id != null) { $scope.get(); }
$scope.save = function () {
if (id) {
$scope.demo.Id = id;
requestService.update($scope.demo).then(function (result) {
console.log(result);
var data = result.data;
console.log("更新成功");
console.log(data);
});
} else {
requestService.add($scope.demo).then(function (result) {
console.log(result);
var data = result.data;
console.log("添加成功");
console.log(data);
});
};
};
});
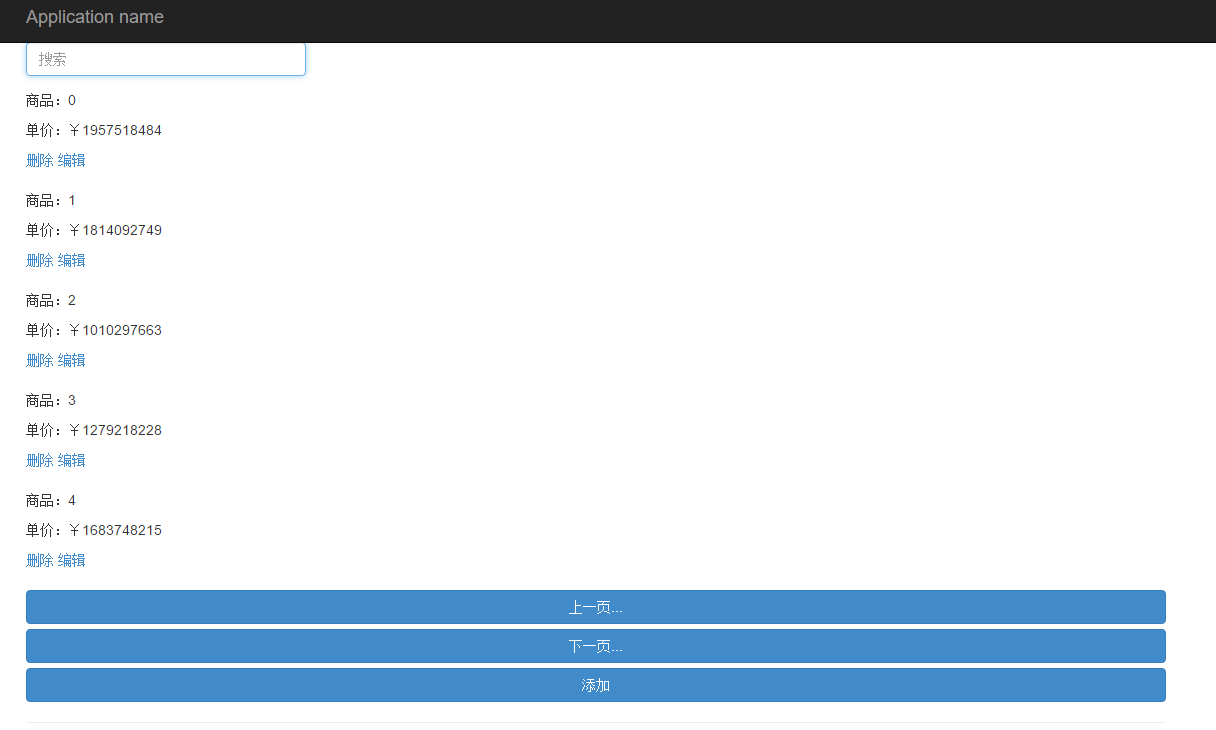
index.html
<div class="address_serace">
<input class="form-control" ng-change="search()" ng-model="demoKey" placeholder="搜索">
</div>
<div class="address_div">
<dl class="address_dl" ng-repeat="item in list">
<dd class="address_font">
<p class="address_font_t">{{item.Name}}</p>
<p>單價:¥{{item.Price}}</p>
<a ng-click="del(item.Id)">刪除</a>
<a ng-click="edit(item.Id)">編輯</a>
</dd>
</dl>
</div>
<button class="btn btn-primary btn-block " ng-click="prePage()">上一頁...</button>
<button class="btn btn-primary btn-block " ng-click="nextPage()">下一頁...</button>
<button class="btn btn-primary btn-block " ng-click="add()">添加</button>
edit.html
<input type="text"
name="name" class="form-control" placeholder="商品" ng-model="demo.Name" required />
<input type="text"
name="name" class="form-control" placeholder="價格" ng-model="demo.Price" required />
<button class="btn btn-primary btn-block" ng-click="save()">保存</button>
API:Demo 控制器


【博主】反骨仔
【出處】http://www.cnblogs.com/liqingwen/p/6713612.html