一、前言
通常我們的項目會包含許多對外的接口,這些接口都需要文檔化,標准的接口描述文檔需要描述接口的地址、參數、返回值、備注等等;像我們以前的做法是寫在word/excel,通常是按模塊劃分,例如一個模塊包含n個接口,就形成一個文檔,然後再用版本控制管理。這樣做的缺點是:
1.不夠直觀,每次打開文檔查看接口很麻煩
2.文檔的維護難度大
3.調用方和測試人員使用麻煩,需要先去找接口,在用相應的工具測試(例如使用浏覽器還可能要安裝插件)
我們希望是可以直接在線浏覽,然後直接用浏覽器測試。而接口的詳細描述都在程序裡用注釋完成。swagger就可以完成這個工作(ps好像很多開發人員都還不知道這個東西。。。)。
二、使用Swagger
Swagger 是一款RESTFUL接口的文檔在線自動生成+功能測試功能軟件。
在web api 使用swagger可以說非常簡單,不需要編寫任何代碼,完全依賴於插件。具體步驟如下:
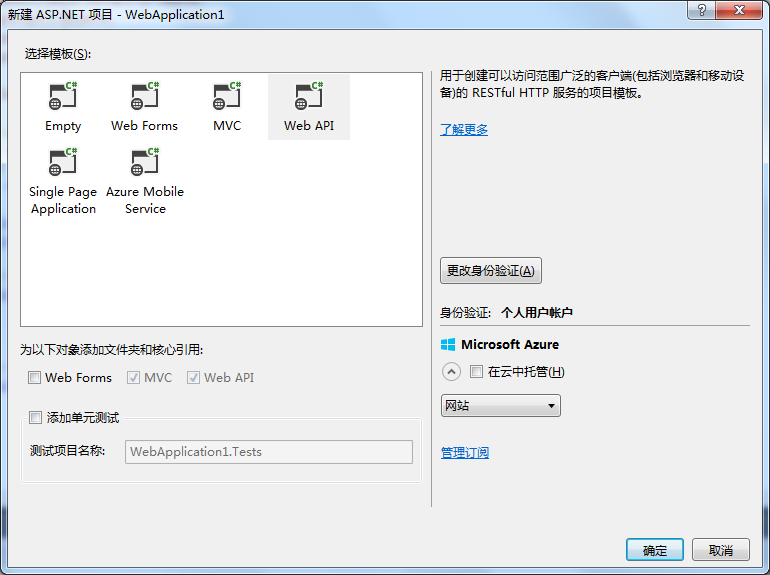
1.新建一個web api項目

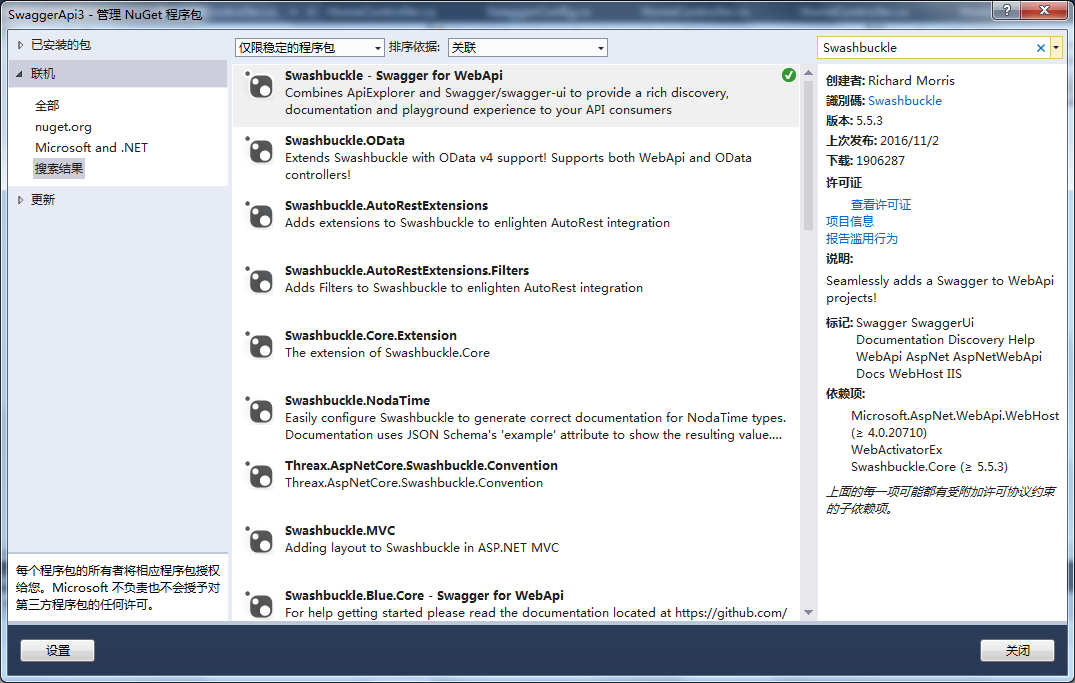
2.使用nuget添加Swashbuckle包

3.完成
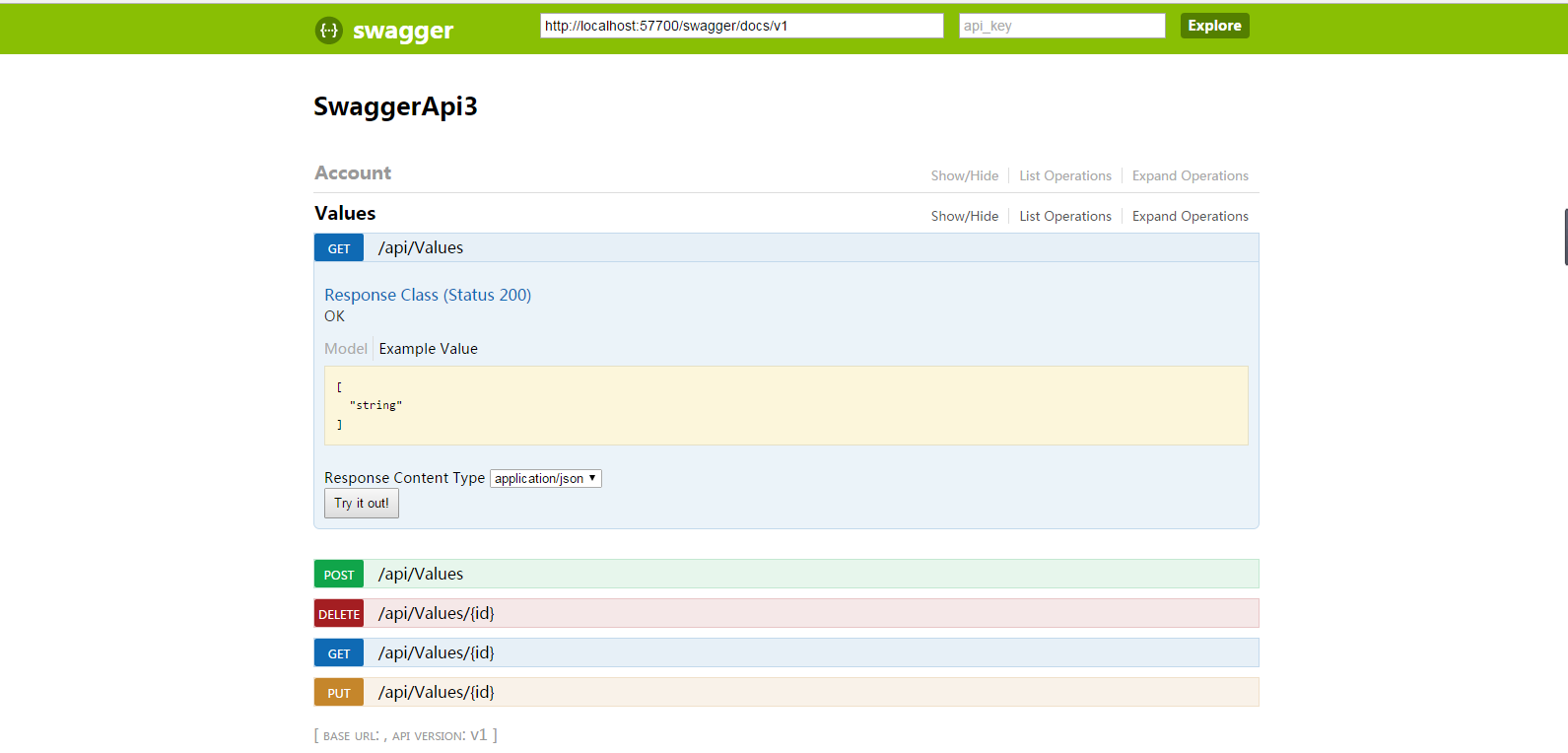
沒錯,就是這麼簡單!運行項目,轉到地址 http://localhost:57700/swagger/ui/index 會看到如下頁面,這是默認添加的兩個apicontroller: 
這個時候接口還沒有具體的描述信息等,例如我們給ValuesController.Get添加注釋描述,在頁面上還是沒有顯示出來。需要按照如下步驟實現:
1. 在app_start 下 SwaggerConfig 大100行的位置找到 //c.IncludeXmlComments(GetXmlCommentsPath()); 如下注釋,改為:c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name)); (注意去掉注釋了)
2. 在SwaggerConfig添加一個方法代碼:
protected static string GetXmlCommentsPath(string name)
{
return string.Format(@"{0}\bin\{1}.XML", AppDomain.CurrentDomain.BaseDirectory, name);
}
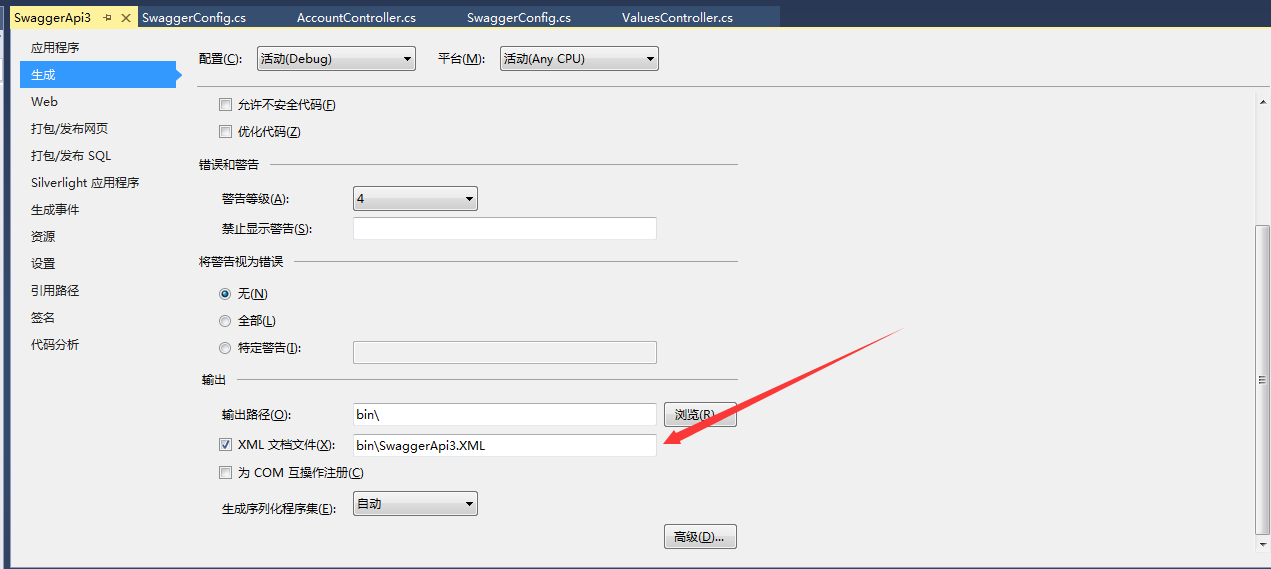
3. 修改項目生成,在bin下對應的xml文件可以看到具體的描述文檔,如下:

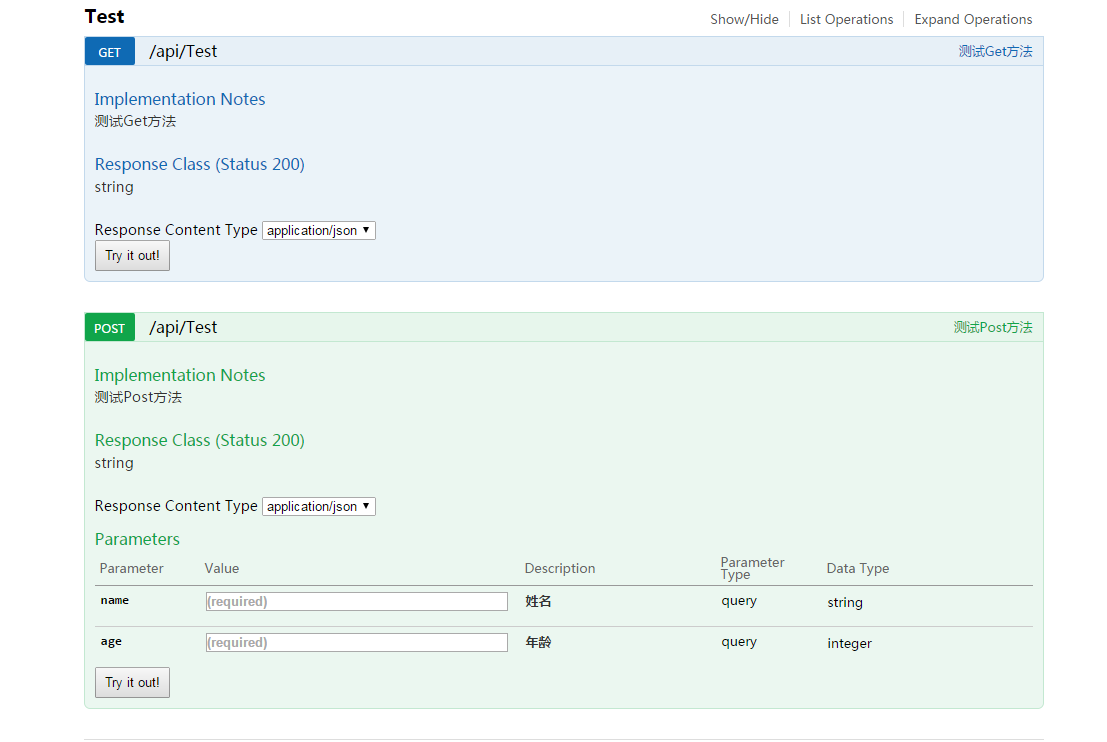
重新生成項目,就要可以看到完整的接口描述了。例如我們心中一個TestController如下:
/// <summary>
/// 測試控制器
/// </summary>
public class TestController : ApiController
{
/// <summary>
/// 測試Get方法
/// </summary>
/// <remarks>測試Get方法</remarks>
/// <returns></returns>
[HttpGet]
public string Get()
{
return "Get";
}
/// <summary>
/// 測試Post方法
/// </summary>
/// <param name="name">姓名</param>
/// <param name="age">年齡</param>
/// <remarks>測試Post方法</remarks>
/// <returns></returns>
[HttpPost]
public string Post(string name, int age)
{
return name + age.ToString();
}
}
生成的頁面如下,可以看到接口的描述,點擊Try it out 即可調用:

三、非依賴代碼
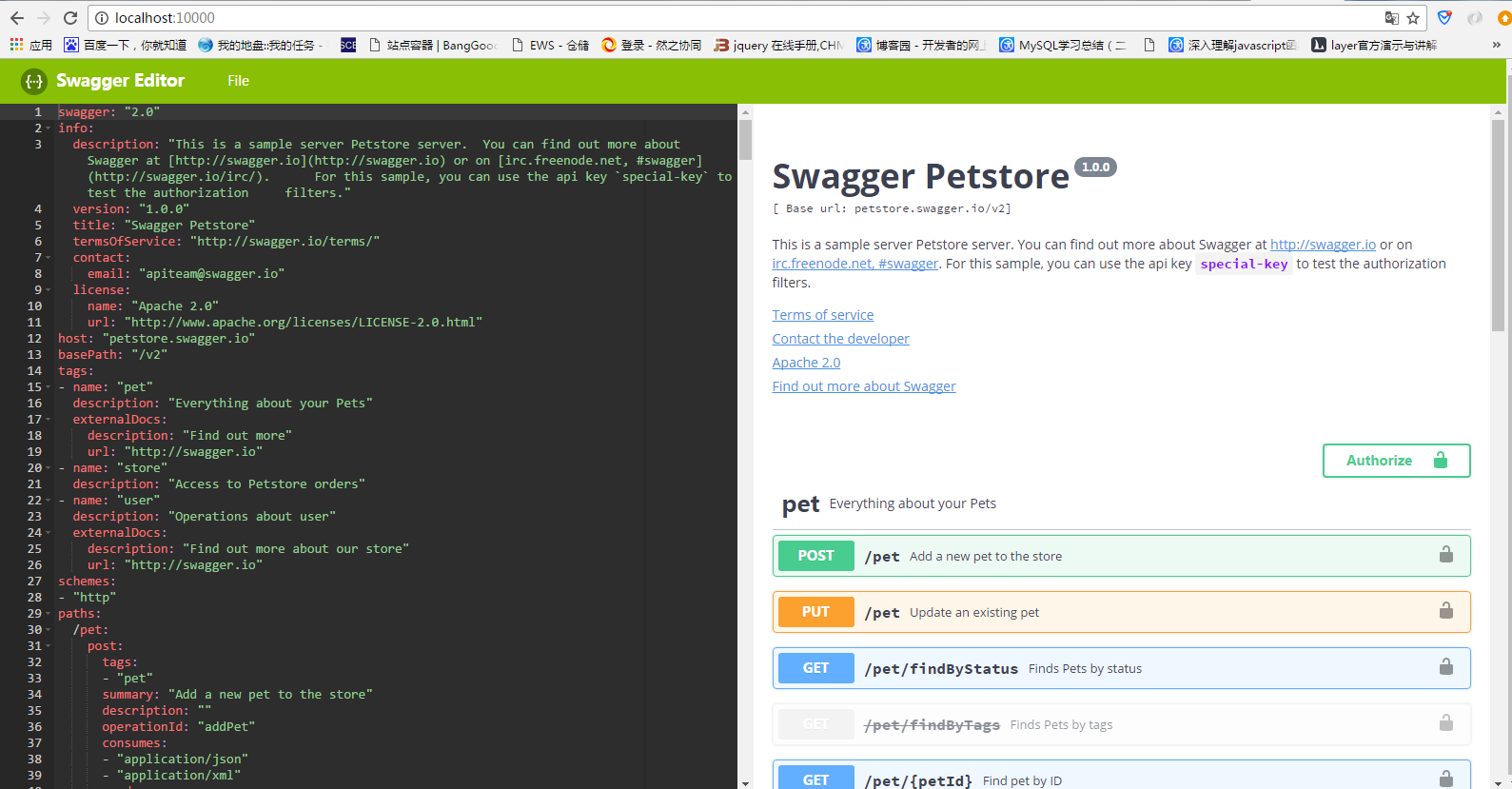
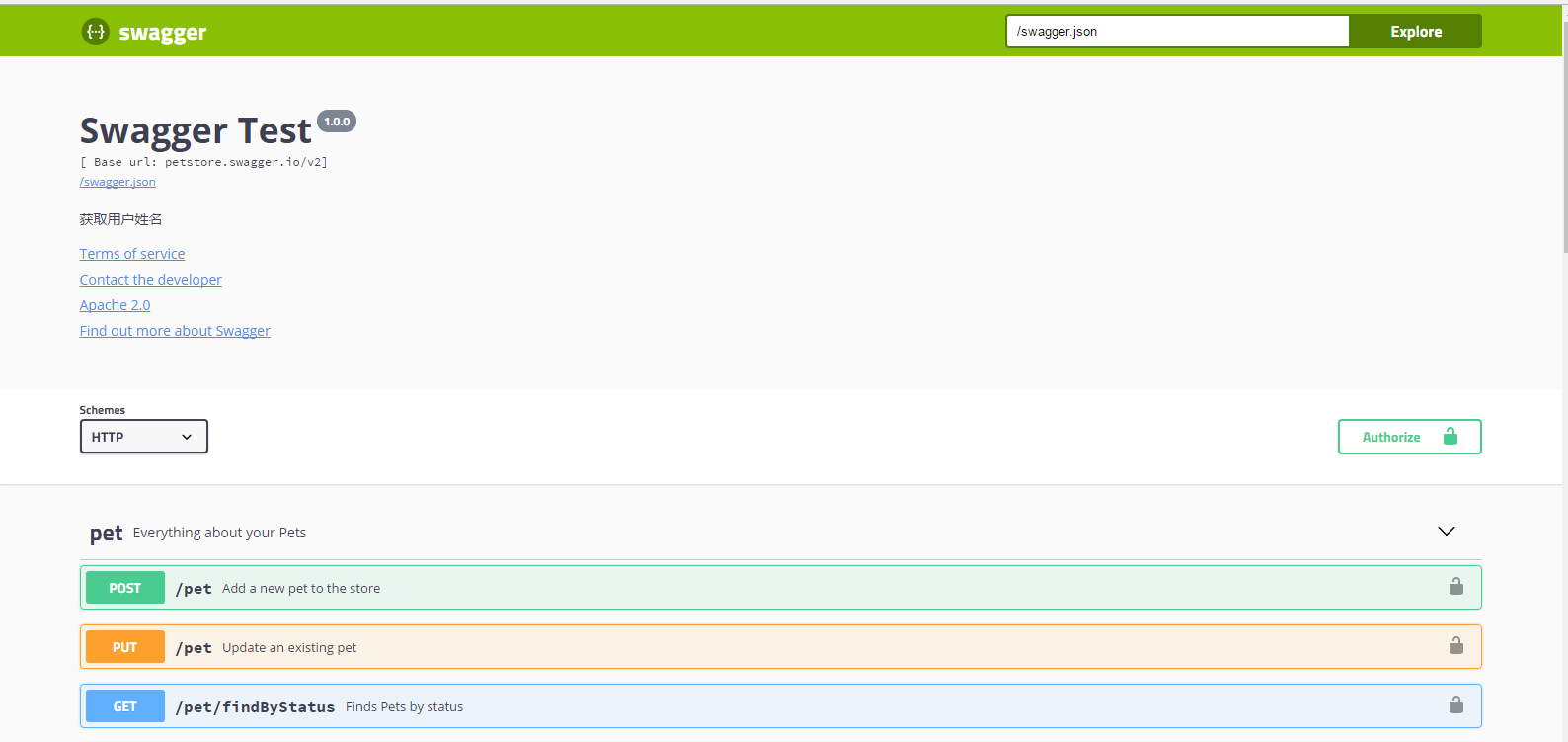
上面的方式依賴於Swashbuckle包,它已經包含了Swagger-UI組件。我們的代碼需要引入這個包,實際上也可以不需要在項目中引入,單獨部署Swagger,包括Swagger-Ui(api展示) 和 Swagger-Editor(在線編輯器),它需要依賴nodejs環境,所以需要先按照nodejs。部署其實也很簡單,例如這是我部署的結果:
swagger-editor:

swagger-ui:

編輯後只需要將文件保存為json文件,然後拷貝到指定的目錄即可。這個部署也非常簡單,具體可以參照:
1.http://www.raye.wang/2016/09/29/swaggerhuan-jing-da-jian-zhi-fei-yi-lai-dai-ma-fa/?utm_source=tuicool&utm_medium=referral
2.http://blog.csdn.net/ron03129596/article/details/53559803
四、總結
規范化api的編寫和注釋,以及標准化文檔,對於團隊的開發效率有很大的提升,也有利於項目的維護。例如使用在線接口文檔後,測試人員測試只需要在頁面輸入參數,點擊調用就可以看到調用結果。
swagger 也有在線版的,不需要要自己部署。實際上非代碼依賴的方式反而更麻煩,使用代碼依賴的方法可以像平時我們寫注釋一樣就可以,既能在程序裡描述,方便開發人員了解接口功能,也可以在在線展示,發布調用方和測試人員調用。