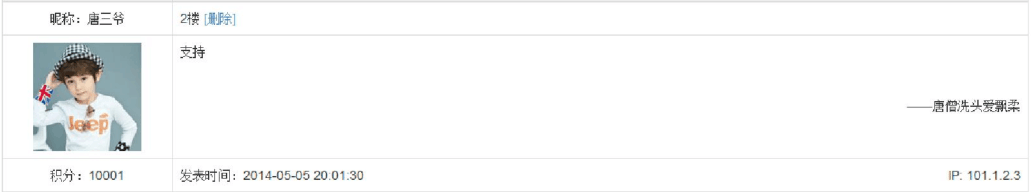
怎樣設置成圖片的樣式請教,或者說有bootstrap模板嗎?
這張是我正在寫的樣式圖片和代碼如下:
<div>
<table border="1px" style="border-color:blue;width:100%">
<tr><td style="text-align:center;">昵稱:</td><td>id樓</td></tr>
<tr><td style="text-align:center;"><img src="pictures/forum/forum_10_icon.png"></img></td><td><p>11</p><div style="float:right">ddd</div></td></tr>
<tr><td style="text-align:center;">積分:</td><td>發表
最佳回答:
http://www.ablanxue.com/prone_9312_1.html