
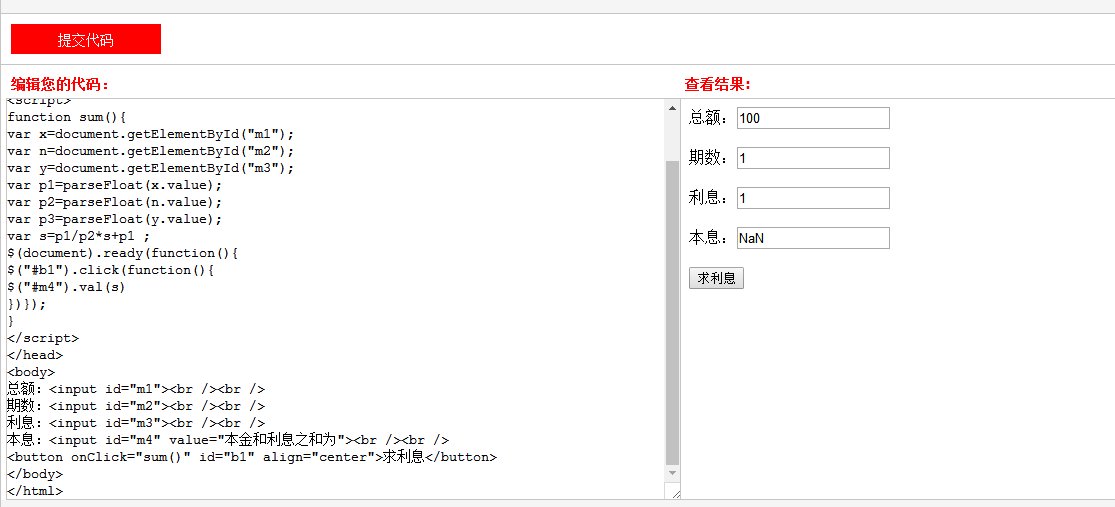
這是寫的:
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
function sum(){
var x=document.getElementById("m1");
var n=document.getElementById("m2");
var y=document.getElementById("m3");
var p1=parseFloat(x.value);
var p2=parseFloat(n.value);
var p3=parseFloat(y.value);
var s=p1/p2*s+p1 ;
$(document).ready(function(){
$("#b1").click(function(){
$("#m4").val(s)
})});
}
</script>
</head>
<body>
總額:<input id="m1"><br /><br />
期數:<input id="m2"><br /><br />
利息:<input id="m3"><br /><br />
本息:<input id="m4" value="本金和利息之和為"><br /><br />
<button onClick="sum()" id="b1" align="center">求利息</button>
</body>
</html>
求高手指點一下
你b1不是綁定過onclick了,裡面還綁定一次干嘛,直接賦值就行了,要不需要點擊第二次才能賦值
<head>
<script>
function sum() {
var x = document.getElementById("m1");
var n = document.getElementById("m2");
var y = document.getElementById("m3");
var p1 = parseFloat(x.value);
var p2 = parseFloat(n.value);
var p3 = parseFloat(y.value);
//var s = p1 / p2 * s + p1;//你這裡和s相乘是搞毛。。是p3吧
var s = p1 / p2 * p3 + p1;
document.getElementById('m4').value = s;
}
</script>
</head>
<body>
總額:<input id="m1"><br /><br />
期數:<input id="m2"><br /><br />
利息:<input id="m3"><br /><br />
本息:<input id="m4" value="本金和利息之和為"><br /><br />
<button onclick="sum()" id="b1" align="center">求利息</button>
</body>
</html>