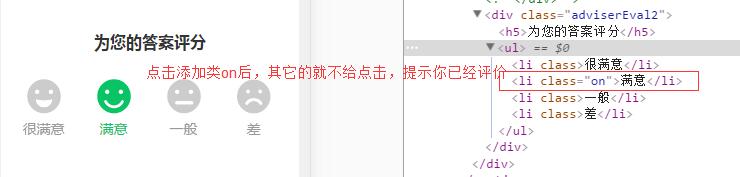
有4個評價,當點了一個評價添加類on之後,其他的不給點擊只提示你已經評價~ 弄了我好久了~求求大家指導下(我目前的做法都會給每個li添加on!好煩)
你有沒有想過如果點錯了呢。。你應該點擊哪個加上on,然後同時移除其他li的on樣式,你確定要點擊就不給修改,自己先判斷li是否存在on項,並且點擊的不是已經存在on的就提示
<style>li.on{color:green}</style>
<ul id="ul">
<li>很滿意</li>
<li>滿意</li>
<li>一般</li>
<li>差</li>
</ul>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
$('#ul li').click(function () {
if (!$(this).hasClass('on') && $(this).siblings().hasClass('on')) alert('你已經評價');
else this.className='on'
});
</script>