網站頁面動態生成,JS如何獲取某個div下存在多少個子div,如何獲取這些子div的ID
<script>
function s() {
var cs = document.getElementById("f1").getElementsByTagName("div");
for (var i = 0; i < cs.length; i++) {
console.log(cs[i].id);
//cs.length 就是子div總數,cs[i].id 就是可以獲取的id
}
}
</script>
<div id="f1" >
<input id="btn1" value="獲取子div的id" type="button" onclick="s()" />
<div id="z1">
<p><a href="#">ggggg</a></p>
</div>
<div id="z2">
<div id="z5">hhhhh</div>
</div>
<div id="z3"></div>
</div>
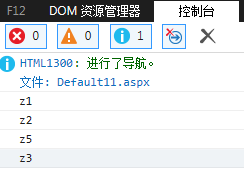
以下是輸出結果:

ps(抱歉之前貼的代碼有問題,看這一樓即可)