$(function(){ var obj = $('.xxbgcons>div'); obj.each(function(i){ $(this).attr('id',"tab1_div_"+i); }) })
$($("#myidg a")[0]).html("333");
$($("#myidg a")[1]).html("444");
請教我要將
$($("#myidg a")[0]).html("333");
$($("#myidg a")[1]).html("444");
裡面的#myidg換成上面的這個不斷自加tab1_div這個id,應該怎麼寫?
首先,我感覺你給出的代碼是來自於兩個不同的地方。
首先先給你解釋一下第一部分的作用:
它的作用是為class為xxbgcons的標簽下的div動態添加id,這些id的前面的部分是相同的,後面的部分是動態的數字。
你實際操作下這裡的代碼,(完全是copy你上面的 )
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>加載中動畫</title>
<style type="text/css">
</style>
</head>
<body>
<div class="xxbgcons">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
var obj = $('.xxbgcons>div');
obj.each(function(i){
$(this).attr('id',"tab1_div_"+i);
})
})
</script>
</body>
</body>
</html>
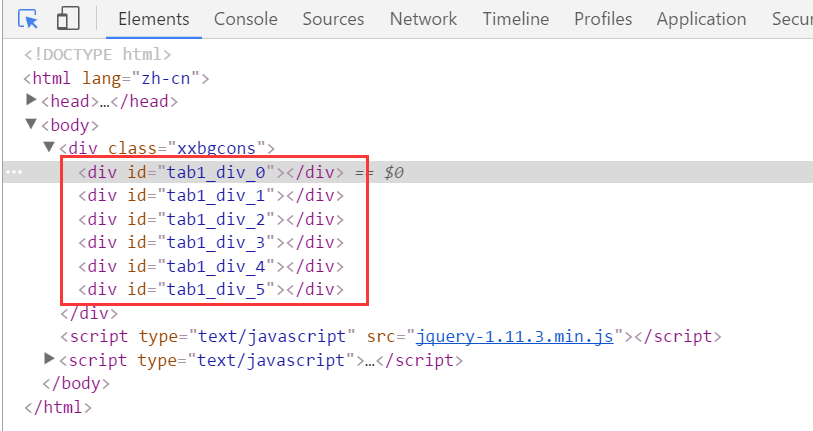
這裡的代碼中,我並沒有給div添加id,但是我們來查看一下控制台
可以看出div都加上了id。
第二個方法是為id為myidg的a中的第一個和第二中設置文字,
同樣運行如下代碼:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>加載中動畫</title>
<style type="text/css">
</style>
</head>
<body>
<div id="myidg">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$($("#myidg a")[0]).html("333");
$($("#myidg a")[1]).html("444");
})
</script>
</body>
</body>
</html>
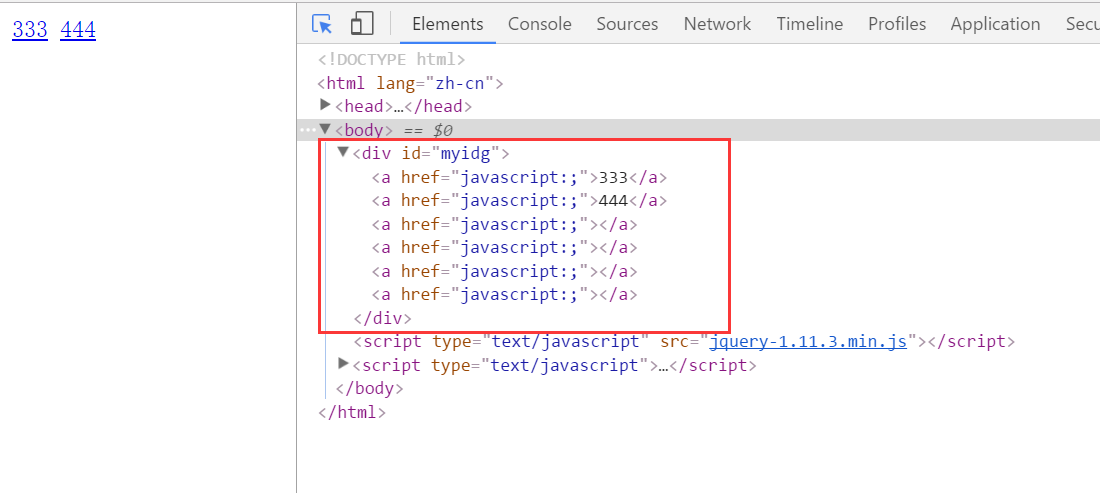
查看代碼和控制台可以看到,代碼中沒有設置內容的標簽中,有了內容:
所以這兩個方法是不相同的,
第一個是為標簽設置id,且設置的id名字前面相同,後面為它是第幾個元素。
第二個是為沒有id的標簽內按次序添加元素。