 我在一個頁面設置了一個js函數,頁面一加載就執行點擊某個鏈接跳轉到另一個頁面,但我發現我點擊返回前一個頁面時,就會不停的執行那個頁面一加載就點擊某個鏈接的js函數。這樣就進入了一個奇怪的循環,點擊返回到前一個頁面,就自動執行頁面js函數,點擊了頁面的一個鏈接,又跳回了原來的頁面。請教各位大哥有什麼方法能解決嗎?
我在一個頁面設置了一個js函數,頁面一加載就執行點擊某個鏈接跳轉到另一個頁面,但我發現我點擊返回前一個頁面時,就會不停的執行那個頁面一加載就點擊某個鏈接的js函數。這樣就進入了一個奇怪的循環,點擊返回到前一個頁面,就自動執行頁面js函數,點擊了頁面的一個鏈接,又跳回了原來的頁面。請教各位大哥有什麼方法能解決嗎?
針對你的問題,原因在於每次返回相當於又加載了一次原來的頁面,所以會一直死循環。
解決的方法是加參數。
首先我先給你兩個html的實例代碼:
1.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>跳轉</title>
<style type="text/css">
</style>
</head>
<body>
<a href="2.html" id="mykcxx0">跳轉</a>
<script type="text/javascript">
function query(query){
var subUrl = location.search.slice(location.search.indexOf('?') + 1),
subArr = subUrl.split('&') || [],
querystr = '';
return subArr.forEach(function(v){
v.indexOf(query + '=') === 0 && (querystr = v.slice(query.length + 1))
}), querystr;
}
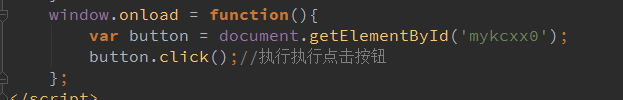
window.onload = function(){
var button = document.getElementById('mykcxx0');
var rel = query('rel');
if(rel == 1){
button.click();
}
}
</script>
</body>
</body>
</html>
2.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>返回</title>
<style type="text/css">
</style>
</head>
<body>
<a href="1.html">返回</a>
</body>
</body>
</html>
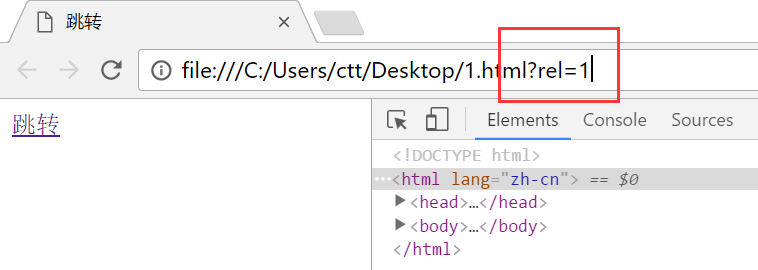
這個時候你先打開1.html,可以發現它沒有跳轉,這時在地址欄中後面加上"?rel=1"
按下enter鍵後,就跳轉到了2.html,當你點擊2.html中的返回時,就又跳到了1.html。
我這裡示意的是手動加rel參數,實際應用中是通過參數傳遞的,希望可以幫助到你。