

Extjs為3.3
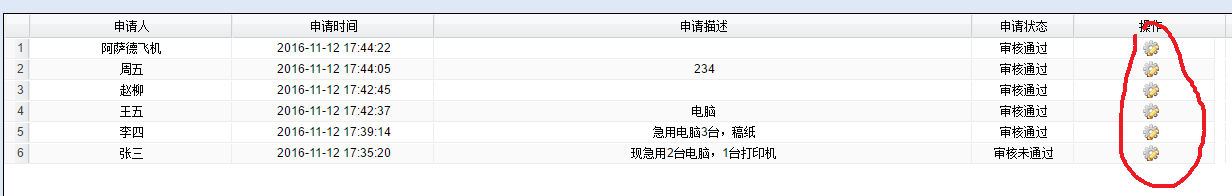
如果可以按條件隱藏某一行的那再好不過了,哪位大牛告知一下?
http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-items
配置getClass ,依據傳入的此列的值返回一個hidden樣式名稱隱藏,說是3.4才有,其實3.3也支持。
CSS
.hideop{display:none}
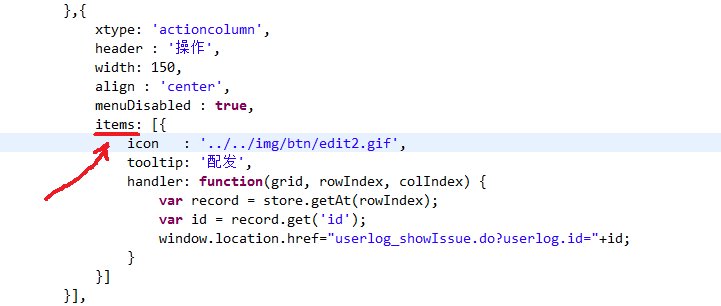
{
xtype: 'actioncolumn', header: 'operate', items: [{
icon: '1.png', getClass: function (v, meta, r) {
if (r.get('price') > 50) return 'hideop';
return ''
}
}]
}
items : Array★
An Array which may contain multiple icon definitions, each element of which may contain:
icon : String
The url of an image to display as the clickable element in the column.
iconCls : String
A CSS class to apply to the icon image. To determine the class dynamically, configure the item with a getClass function.
getClass : Function
A function which returns the CSS class to apply to the icon image. The function is passed the following parameters:
v : Object
The value of the column's configured field (if any).
metadata : Object
An object in which you may set the following attributes:
css : String
A CSS class name to add to the cell's TD element.
attr : String
An HTML attribute definition string to apply to the data container element within the table cell (e.g. 'style="color:red;"').
r : Ext.data.Record
The Record providing the data.
rowIndex : Number
The row index..
colIndex : Number
The column index.
store : Ext.data.Store
The Store which is providing the data Model.
handler : Function
A function called when the icon is clicked.
scope : Scope
The scope (this reference) in which the handler and getClass functions are executed. Fallback defaults are this Column's configured scope, then this Column.
tooltip : String
A tooltip message to be displayed on hover. Ext.QuickTips must have been initialized.
