代碼的作用是動態生成文本框
先把全部代碼貼出來:
<%@ page import = "java.util.*" import = "java.sql.ResultSet"
language="java" contentType="text/html; charset=UTF-8"
pageEncoding="GB18030" %>
<head>
<meta http-equiv= "Content-Type" content= "text/html; charset=utf-8" />
<title> javascript 動態創建 input 文本框</title>
<script type= "text/javascript" >
function CreateGInput(){
var a = document.getElementById("id_string").value;
Createtext('工序號:'+a);
// document.getElementById('CreateCInput').style.visibility='visible';
var input = document.createElement("input" ); //創建一個節點
//設置該節點的內容
input.type = "text" ;
input.id = a ;
input.name = "GinputId"+a+1;
input.value = "GinputId="+a+1;
//設置該節點的內容
document.getElementById("id_string").value++;
var element = document.getElementById("showText");//找到一個已有節點
element.appendChild(input); //將新建節點添加
document.getElementById(a).setAttribute("onclick","select('this')");
// CreateCButton();
document.getElementById("id_string1").value=2;
document.getElementById("CreateCInput").style.visibility="visible";
}
function CreateCInput(){
var a = document.getElementById("id_string").value-1;
var b = document.getElementById("id_string1").value;
// document.getElementById('CreateCInput').style.visibility='visible';
var input = document.createElement("input" ); //創建一個節點
//設置該節點的內容
input.type = "text" ;
input.id = a ;
input.name = "GinputId"+a+b;
input.value = "GinputId"+a+b;
var b = document.getElementById("id_string1").value++;
//設置該節點的內容
var element = document.getElementById("showText");//找到一個已有節點
element.appendChild(input); //將新建節點添加
input.setAttribute("onclick","select('this')");
}
function Createtext(string){
var para=document.createElement("p");
var node=document.createTextNode(string);
para.appendChild(node);
var element=document.getElementById("showText");
element.appendChild(para);
}
function CreateCButton(){
var input = document.createElement("input" ); //創建一個節點
var a = document.getElementById("id_string").value-1;
//設置該節點的內容
input.type = "button" ;
input.id = "CbuttonId"+a ;
input.name = "CbuttonId"+a;
input.value = "繼續添加零件";
//設置該節點的內容
var element = document.getElementById("showText");//找到一個已有節點
element.appendChild(input); //將新建節
input.setAttribute("onclick", "CreateCInput();");
}
</script>
<%
String string = "Hello World !";
int a=1;
%>
</head>
<body onload="document.getElementById('CreateCInput').style.visibility='hidden'">
<input type="text" value="請輸入產品名" name="name" onclick="select(this)" id="name" >
<div id= "showText" ></div>
<input type= "button" onclick= "CreateGInput()" value= "創建新工序" id="CreateGInput"/>
<input type= "button" onclick= "CreateCInput()" value= "添加工序零件" id="CreateCInput"/>
<input type = "hidden" id="id_string" value="1">
<input type = "hidden" id="id_string1" value="1">
<p>點擊<input type = "submit" value="確定">完成對產品的添加</p>
</body>
</html>
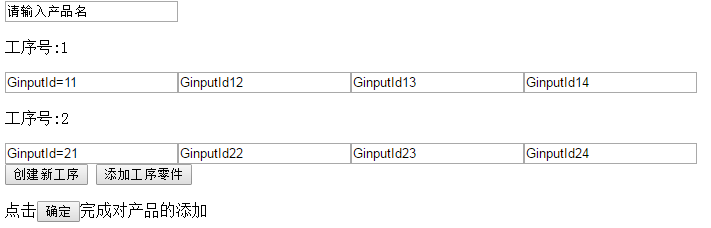
這個代碼正常運行,能動態添加文本框,並且給每個文本框賦值不同的id。
如下圖:
////
關鍵是在"body"內添加"form"標簽後後按鈕創建工序就失效了,
//
......
<body onload="document.getElementById('CreateCInput').style.visibility='hidden'">
<form>
<input type="text" value="請輸入產品名" name="name" onclick="select(this)" id="name" >
............
..........
......
<p>點擊<input type = "submit" value="確定">完成對產品的添加</p>
</form>
</body>
........
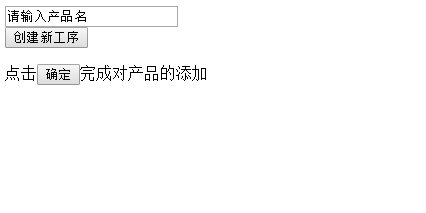
如下圖:
點擊按鈕無效了。
這是為什麼呢?
函數名和ID重復的了,添加form後導致CreateGInput()指向的是dom對象,不是函數報錯了。。改成下面的,引用window作用域下的函數。不過建議函數或者id改不一樣的
<input type="button" onclick=" window.CreateGInput()" value="創建新工序" id="CreateGInput" />
<input type="button" onclick="window.CreateCInput()" value="添加工序零件" id="CreateCInput" />