完整的json數組包含一個小的json數組 點擊完整json數組的其他元素時小json數組返回的值也沒了
**
實際上點擊任何一個元素 之前的都會消失 而且心 和肝 點擊後背景不會退掉**
var arr1 = [ { "name" : "心", "acupoint_num" : "1" }, { "name" : "肝",
"acupoint_num" : "2" }, { "name" : "腦袋", "acupoint_num" : "3" }, { "name" : "屁股",
"acupoint_num" : "4" } ];
var retStr = ",";
$('#xueweiList').append(
$(arr1).map(
function() {
return '<li id=' + this.acupoint_num
+ '><a href="#" >' + this.name
+ '</a></li><li>'
}).get().join(''));
$("#nav>ul>li").click(
function() {
var focus = $(this).toggleClass('h_nav_over')
.hasClass('h_nav_over');
if (focus)
retStr += this.id + ',';
else
retStr = retStr.replace(',' + this.id + ',',
',');
$("#xueweis").val(retStr.replace(/^,|,$/g, ''));
});
/* 2-獲取疾病對應穴位 */
var arr2 = [ { "earName" : "心", "acupoint_num" : "1" }, { "earName" : "肝",
"acupoint_num" : "2" } ];
var arrStr2 = '';
var xueweisStr = "";
$.each(arr2, function(index2, item) { // 獲取後台傳來的json是數組
arrStr2 += "<input type='button' id='"
+ arr2[index2].acupoint_num + "' value='"
+ arr2[index2].earName + "' name='earName'/>";
$.each(arr1, function(index, item) {
if(arr2[index2].acupoint_num==arr1[index].acupoint_num){
$("#"+arr1[index].acupoint_num).css({"background-color":"#98bf21"});
$("#xueweis").val(xueweisStr);//直接用js返回對應的穴位值給inupt賦值
}
});
xueweisStr += arr2[index2].acupoint_num + ",";
});
$("#xueweis").val(xueweisStr);//直接用js返回對應的穴位值給inupt賦值
var td2 = document.getElementById("xueweiTd2");
var div2 = document.getElementById("xuewei2");
div2.innerHTML = arrStr2;
td2.appendChild(div2);
});
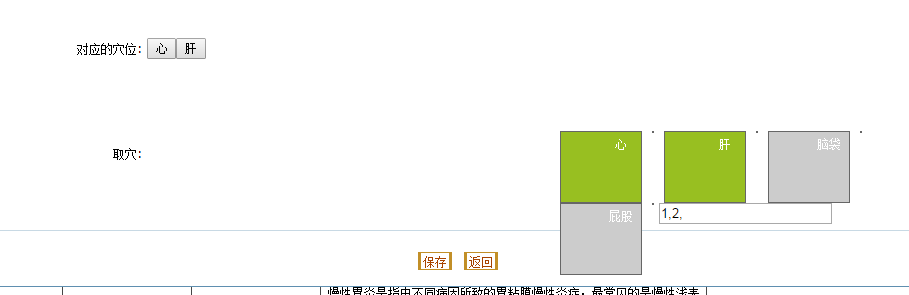
這個是沒有點擊腦袋之前 小的json數組包含 1 和2 兩個id 對應 心和肝
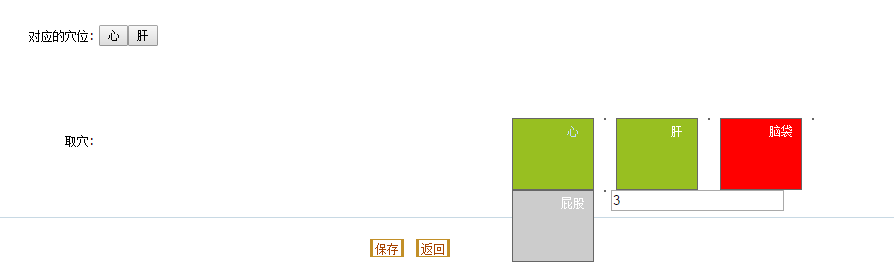
這個是點擊腦袋之後 1 和2 都沒有了
終於實現了 把代碼貼出來 就是版面還沒有弄好
/* 根據id修改用戶信息 pjc 2016.4.21 */
function updateEd100(id) {
$.ajax({
type : "POST",
url : "/miaolangzhong/manage/forAjax.do?requestType=6",
data : "id=" + id, // 發送到服務器的數據
success : function(msg) {
alert(msg);
var json = eval('(' + msg + ')');
document.getElementById("addEd100").style.display = "block";
/* 獲取後台傳來的json是數組 循環獲取數據 */
$.each(json, function(index, item) {
document.getElementById("id1").value = json[index].id;
document.getElementById("name1").value = json[index].name;
document.getElementById("desc1").value = json[index].desc;
/*1- 獲取所有穴位 包括下面的事件是一個整體 */
/*var arr1 = eval(json[index].xuewei);*/
var arr1 = [ { "name" : "心", "acupoint_num" : "1" }, { "name" : "肝",
"acupoint_num" : "2" }, { "name" : "腦袋", "acupoint_num" : "3" }, { "name" : "屁股",
"acupoint_num" : "4" } ];
var retStr = ",";
$('#xueweiList').append(
$(arr1).map(
function() {
return '<li id=' + this.acupoint_num
+ '><a href="#" >' + this.name
+ '</a></li><li>'
}).get().join(''));
$("#nav>ul>li").click(
function() {
var focus = $(this).toggleClass('h_nav_over')
.hasClass('h_nav_over');
if (focus)
retStr += this.id + ',';
else
/*retStr = retStr.replace(',' + this.id + ',',
',');*/
retStr = retStr.replace(',' + this.id + ',',
',');
$("#xueweis").val(retStr.replace(/^,|,$/g, ''));
});
/* 2-獲取疾病對應穴位 */
/*var arr2 = eval(json[index].ear_acupoint);*/
var arr2 = [ { "earName" : "心", "acupoint_num" : "1" }, { "earName" : "肝",
"acupoint_num" : "2" } ];
var arrStr2 = '';
$.each(arr2, function(index2, item) { // 獲取後台傳來的json是數組
arrStr2 += "<input type='button' id='"
+ arr2[index2].acupoint_num + "' value='"
+ arr2[index2].earName + "' name='earName'/>";
$.each(arr1, function(index, item) {//大數組嵌套在小數組
if(arr2[index2].acupoint_num==arr1[index].acupoint_num){
//$("#"+arr1[index].acupoint_num).css({"background-color":"#98bf21"});
$("#"+arr1[index].acupoint_num).addClass('h_nav_over');
}
});
retStr += arr2[index2].acupoint_num + ",";
});
/*//去掉第一個逗號
if (retStr.substr(0,1)==',') retStr=retStr.substr(1);
//去掉最後一個逗號
var reg=/,$/gi;
retStr=retStr.replace(reg,"");*/
$("#xueweis").val(retStr.replace(/^,|,$/g, ''));
//$("#xueweis").val(retStr);//直接用js返回對應的穴位值給inupt賦值
var td2 = document.getElementById("xueweiTd2");
var div2 = document.getElementById("xuewei2");
div2.innerHTML = arrStr2;
td2.appendChild(div2);
});
}
});
}
本體部分
<div id="addEd100"
style='display: none; z-index: 11; left: 0px; top: 0px; width: 100%; height: 100%; position: absolute;'>
<form action="/miaolangzhong/manage/forJsp.do?requestType=16"
method="post">
<table width="99%" border="0" cellpadding="0" cellspacing="0"
class="CContent">
<tr>
<th class="tablestyle_title">世界衛生組織推薦</th>
</tr>
<tr>
<td class="CPanel">
<table border="0" cellpadding="0" cellspacing="0"
style="width: 100%">
<TR>
<TD width="100%">
<fieldset style="height: 100%;">
<legend>世界衛生組織推薦</legend>
<table border="0" cellpadding="2" cellspacing="1"
style="width: 100%">
<tr>
<input type="hidden" name="id1" id="id1" onblur="Checkname()" />
<!-- 編輯後跳轉到當前的列表頁 -->
<input type="hidden" value=${page.num } id="currentPageNum2"
name="currentPageNum2">
<!-- 添加後跳轉到最後頁面 -->
<input type="hidden" value=${page.count } id="pageCount"
name="pageCount">
<td nowrap align="right" width="15%">疾病名稱:</td>
<td width="35%"><input name='name' type="text"
id="name1" class="text" style="width: 154px" value="" /> <span
class="red">*</span></td>
</tr>
<tr>
<td width="15%" nowrap align="right" height="100">簡介:</td>
<td colspan="3"><textarea name="desc" cols="100"
id="desc1" rows="10"></textarea></td>
</tr>
<tr>
<td width="15%" nowrap align="right" height="100">對應的穴位:</td>
<td colspan="3" id="xueweiTd2"><div id="xuewei2"
class="h_nav_over"></div></td>
</tr>
<tr>
<td width="15%" nowrap align="right" height="100">取穴:</td>
<td colspan="3" id="xueweiTd">
<div id="nav">
<ul id="xueweiList"></ul>
<input id="xueweis" name="xueweis">
</div>
</td>
</tr>
</table>
<br />
</fieldset>
</TD>
</TR>
</TABLE>
</td>
</tr>
<TR>
<TD colspan="2" align="center" height="50px"><input
type="submit" name="Submit" value="保存" class="button"
onclick="alert('保存成功!');" /> <input type="button" name="Submit2"
value="返回" class="button" onclick="window.history.go(-1);" /></TD>
</TR>
</TABLE>
</form>
</div>
css 樣式部分
<style type="text/css">
.ul, li {
list-style: none;
}
#nav li {
display:table-cell;
border:1px solid #666666;
margin: 0 5px;
background: #ccc;
padding: 0px 0px;
line-height: 24px;
font-size: 12px;
float:left;
}
#nav li.h_nav_over {
background: red;
color: #fff;
}
#nav li.h_nav_over a {
color: #fff;
}
a {
text-decoration: none;
}
</style>