
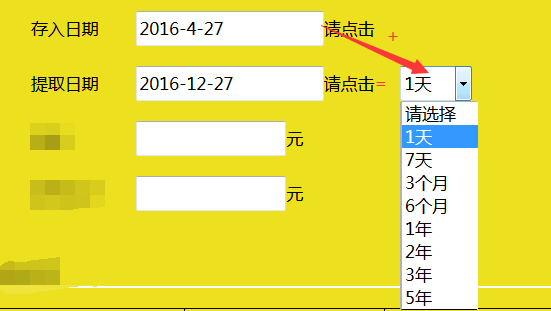
用提取日期 + 截止後面的下拉框選項 = 截止日期
我想問的是 為什麼我的計算不對呢 比如說 我選擇一天 最後的結果是 2016-12-27
哪裡寫錯了嗎?? 還是沒規范好
下面代碼
//計算提取日期
$("#time").change(function (){
var time = $("#time").val()
alert(time);
var start = $("#EntTime32").val().replace(/-/g,"/");
d.setDate(d.getDate()+time);
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
});
<td>存入日期 </td>
<td>
<input type="text" class="date" id="EntTime32" name="EntTime32" onclick="return showCalendar('EntTime32', 'y-mm-dd');" value="" /><span>請點擊</span>
</td>
</tr>
<tr>
<td>提取日期 </td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onBlur="changeResult1()" onclick="return showCalendar('EntTime31', 'y-mm-dd');return check()" /><span>請點擊</span>
<select id="time" style="width:20%;height:35px;margin-left:20px;">
<option value="0">請選擇</option>
<option value="1">1天</option>
<option value="7">7天</option>
<option value="90">3個月</option>
<option value="180"> 6個月</option>
<option value="365">1年</option>
<option value="730">2年</option>
<option value="1095">3年</option>
<option value="1825">5年</option>
</select>
</td>
</tr>
問題在這?
d.getDate()+time 這個你需要轉換下int型,代碼如下:
d.setDate(parseInt(d.getDate())+ parseInt(time));