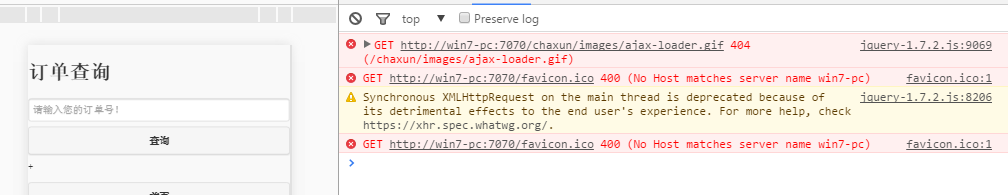
頁面跳轉至後css樣式不生效 一定要刷新之後才生效 背景是幾張圖片的輪播
跳轉按鈕:<div class="ui-block-a"><a href="dingdan.jsp" data-theme="a" data-role="button" data-icon="search" data-iconpos="top">訂單查詢</a></div>
跳轉到的頁面
<%@ page contentType="text/html; charset=UTF-8" language="java" import="java.sql.*" errorPage="" %>
<html>
<head>
<meta charset="utf-8">
<title>訂單查詢</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- CSS -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/supersized.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="assets/js/html5.js"></script>
<![endif]-->
<script language="javaScript" >
//首先判斷輸入的是否是空值,不是則提交
function checkstr()
{
if(document.getElementById("dingdanhao").value==""){
alert("訂單號不能為空!");
return false; }
form.submit();
}
</script>
</head>
<body>
<div class="page-container">
<!-- Codrops top bar --><!--/ Codrops top bar -->
<h1 >訂單查詢</h1>
<form align="left" name="form" method="post" action="logincheck.jsp">
<input type="text" id="dingdanhao" name="dingdanhao" class="username" placeholder="請輸入您的訂單號!">
<input name="login" type="button" class="submit_button" value="查詢" onClick="checkstr()">
<div class="error"><span>+</span></div>
</form>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.8.2.min.js" ></script>
<script src="assets/js/supersized.3.2.7.min.js" ></script>
<script src="assets/js/supersized-init.js" ></script>
<script src="assets/js/scripts.js" ></script>
<div id="footer" class="ui-table-priority-3" >
</div>
</body>
<div style="text-align:center;">

已解決 哈哈哈哈哈