var sFood1 = $('#food1'), sFood2 = $('#food2'), sAge = $('#age'), sSex = $('#sex')
//去掉第一個名列和最後一個操作列
, tdSums = $('#trSum td:gt(0)').not(':last')
, tdAges = $('#trAge td:gt(0)').not(':last')
, tdDiffs = $('#trDiff td:gt(0)').not(':last')
//////
, tbFood = $('#tbFood')
//初始化食品一級分類及事件
for (attr in food) sFood1.append('<option value="' + attr + '">' + attr + '</option>');
sFood1.change(function () {
var arr = food[this.value];
sFood2.html('');
for (attr in arr) sFood2.append('<option value="' + attr + '">' + attr + '</option>');
}).trigger('change');//觸發一級分類加載2級分類
//初始化年齡段
for (attr in age) sAge.append('<option value="' + attr + '">' + attr + '</option>');
sAge.add('#sex').change(function () {///////
var arr = sAge.val() == '請選擇' ? age['請選擇'] : age[sAge.val()][sSex.val()];
tdAges.each(function (index) { this.innerHTML = arr[index]; });
updateSumDiff();
});//觸發onchange更新trAge中的td數值
function updateSumDiff() {//更新合計和差距
var sum = [];//每營養小計
tbFood.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
sum[index] = ( parseInt(this.innerHTML) || 0) + parseFloat(sum[index] || 0);
});
});
//更新合計和差距
tdAges.each(function (index) {
tdSums.eq(index).html(( parseInt(this.innerHTML) || 0) + parseFloat(sum[index] || 0));
tdDiffs.eq(index).html(( parseInt(this.innerHTML) || 0) - parseFloat(sum[index] || 0));
});
//當差距值為負值的時候為紅色
tdDiffs.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
if(tdDiffs.val()<0 ){
$(this).css("color","red");
}
else{
$(this).css("color","black");
}
});
});
}
function addFood() {
var arr = food[sFood1.val()][sFood2.val()];
var s = '<tr><td>' + sFood2.val() + '</td>';
for (var i = 0; i < arr.length; i++) s += '<td>' + arr[i] + '</td>';
s += '<td><input type="button" value="刪除" onclick="removeFood(this)"/></td></tr>';
tbFood.append(s);
updateSumDiff();
}
function removeFood(o) { $(o).closest('tr').remove(); updateSumDiff(); }
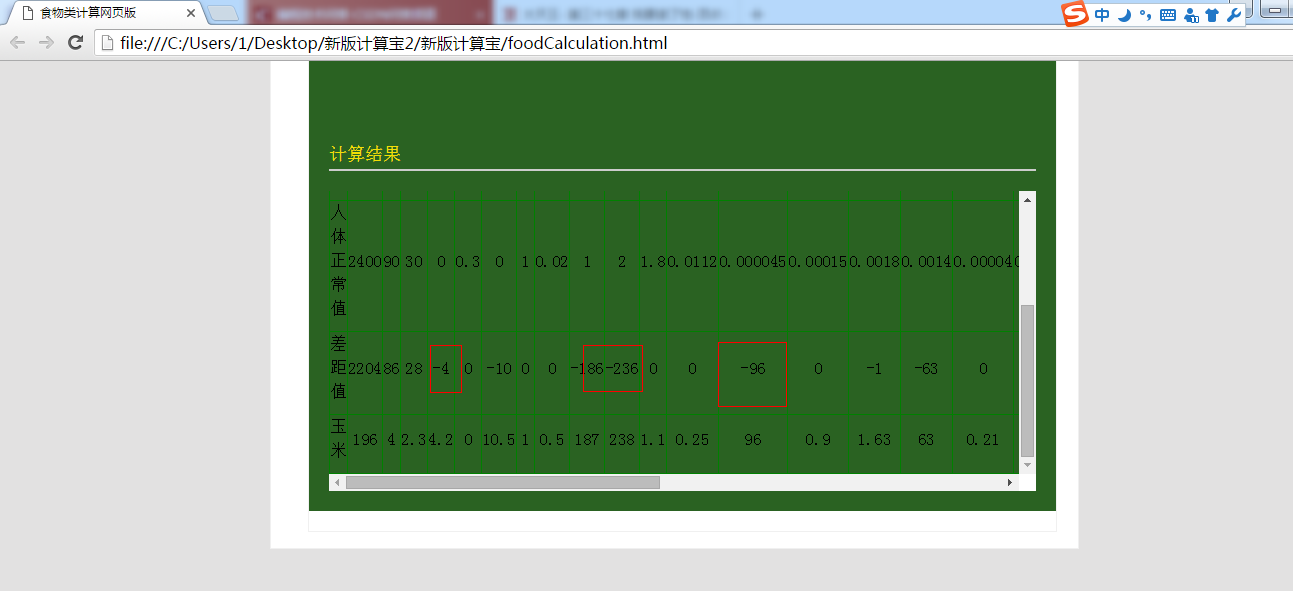
上面是js 我想問的是 當下面圖片值為負值的時候變成紅色
下面是 我為了讓他變成我需要的樣式的jquery,但是他沒有效果
//當差距值為負值的時候為紅色
tdDiffs.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
if(tdDiffs.val()<0 ){
$(this).css("color","red");
}
else{
$(this).css("color","black");
}
});
你們幫我看看 那的問題了 是寫錯了 嗎
變量tdAges更新差距td的單元格內容時做就好了,干嘛又要遍歷一次。。
tdAges.each(function (index) {
var v = ((parseInt(this.innerHTML) || 0) + parseFloat(sum[index] || 0)).toFixed(2);
tdSums.eq(index).html(v);
v = (parseInt(this.innerHTML) || 0) - parseFloat(sum[index] || 0);
tdDiffs.eq(index).html(v.toFixed(2)).css('color', v < 0 ? 'red' : 'black');
});