html:
<span class="span3">line-height</span>
CSS:
.span3 {
font-size: 1.2em;
border: 5px solid #ccc;
padding: 5px;
margin: 5px;
}
div {
line-height: 50px;
background-color: #efa;
}
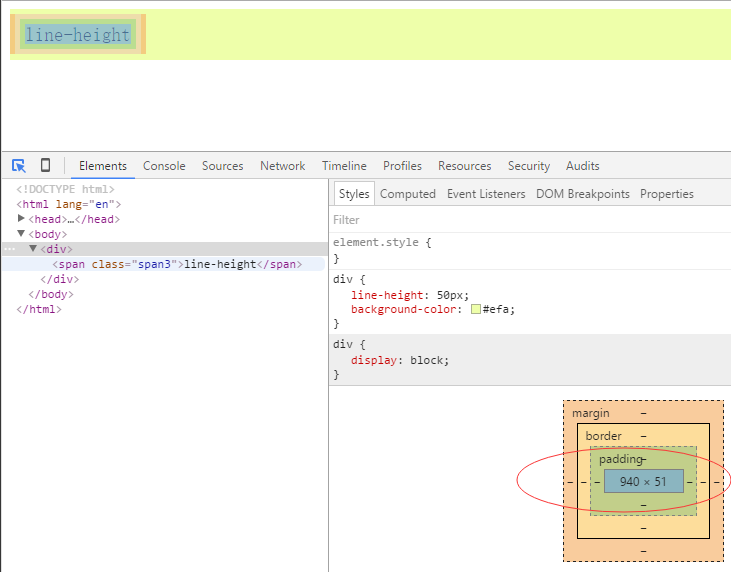
顯示結果:
問題:為什麼div顯示的51px,而不是50px
line-height表示字體所占高度,font-size表示字體大小。對於你這個問題,如果在一個div放一個像span 這樣的內聯元素的話。默認的高度會比div小1px,如果你將span的display設置為block,就會相等