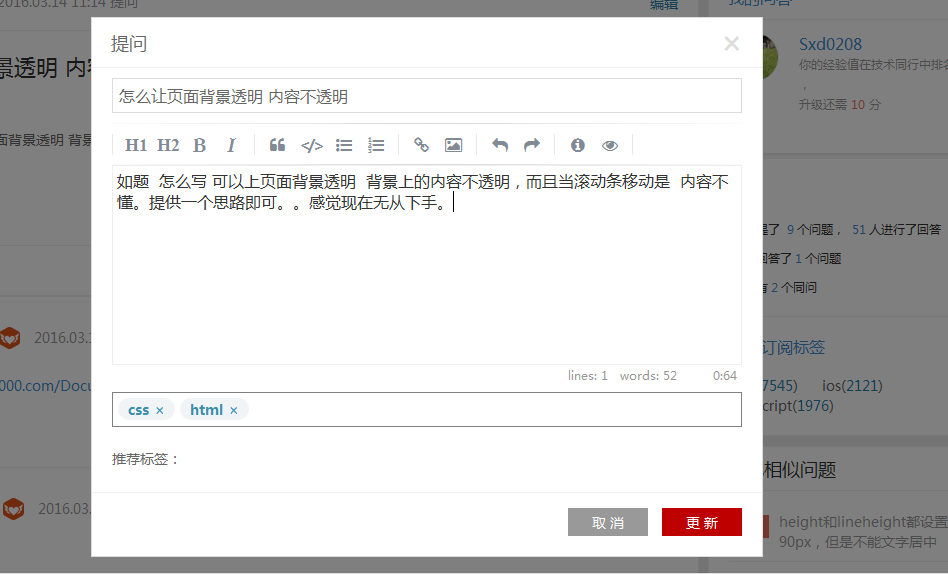
如題 怎麼寫 可以上頁面背景透明 背景上的內容不透明,而且當滾動條移動時 中間不透明的框框不動。提供一個思路即可。。感覺現在無從下手。 類似圖片這樣的
類似圖片這樣的
lightbox而已,不透明的層fixed定位
<!doctype html>
<style>
#lightbox{background:#000;filter:alpha(opacity=60);opacity:.5;width:100%;height:100%;left:0;top:0;position:fixed}
#layer{position:fixed;background:#fff;left:50%;top:50%;width:300px;height:200px;margin-left:-150px;margin-top:-100px}
</style>
<div id="lightbox"></div>
<div id="layer"></div>
<div style="height:2000px"></div>