@font-face {
font-family:'icomoon';
src:url(IcoMoon-Free-master/icomoon-MBT.eot);
src:url(IcoMoon-Free-master/icomoon-MBT.eot?#iefix) format("embedded-opentype"),url(IcoMoon-Free-master/icomoon-MBT.woff) format("woff"),url(IcoMoon-Free-mastericomoon-MBT.ttf) format("truetype"),url(IcoMoon-Free-mastericomoon-MBT.svg#icomoon) format("SVG");
font-weight:normal;
font-style:normal
}
[class^="icon-"],[class*=" icon-"] {
font-family:'icomoon';
speak:none;
font-style:normal;
font-weight:normal;
font-variant:normal;
text-transform:none;
line-height:1;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
.icon-qr:before {
content:"\e607"
}
.icon-add:before {
content:"\e604"
}
.icon-play-circle-outline:before {
content:"\e605"
}
.icon-evernote:before {
content:"\e600"
}
.icon-comment:before {
content:"\e603"
}
.icon-renren:before {
content:"\e601"
}
.icon-douban:before {
content:"\e602"
}
.icon-star:before {
content:"\f005"
}
.icon-twitter:before {
content:"\f099"
}
.icon-facebook:before {
content:"\f09a"
}
.icon-rss:before {
content:"\f09e"
}
.icon-weibo:before {
content:"\f18a"
}
.icon-qq:before {
content:"\f1d6"
}
.icon-weixin:before {
content:"\f1d7"
}
.icon-arrow-up:before {
content:"\e60f"
}
原網頁的地址下下來的文件是亂碼
css文件url/IcoMoon-Free-master/icomoon-MBT.eot
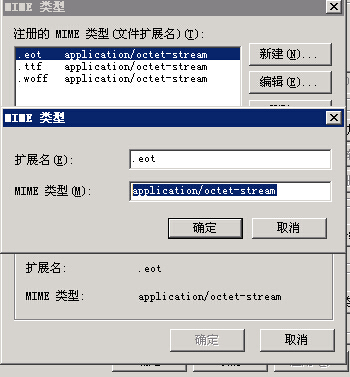
這個就是字體路徑,浏覽器直接打開url地址下載下來,還有.woff和.svg的文件一起下下來放到你網站,注意一般服務器不支持此種後綴的文件,需要設置服務器添加這些後綴的mime類型為application/octet-stream,要不會404找不到文件導致字體加載失敗