
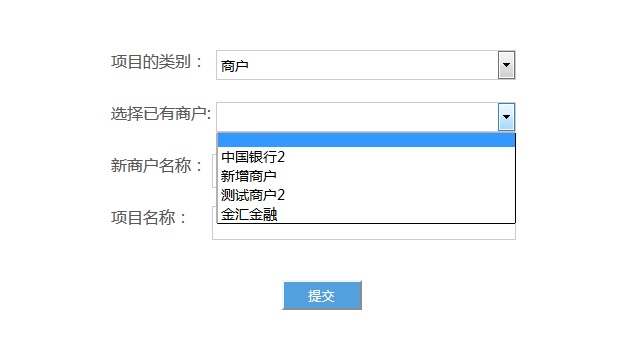
圖片就是這樣的,項目的類別有商戶和銀行兩種,我要根據選擇商戶還是銀行,讓下邊對應的選擇已有商戶 的下拉框中顯示不同的數據,數據都需要通過後台去數據庫裡查的。
這個是不是要ajax啊?誰能告訴告訴我怎麼寫 。急急急 。。在線等好心人。。。。。
html代碼
<tr>
<td style="width:15%">
一級
</td>
<td style="text-align:left ;width:35%">
<select name="unitPropertiesOneLevel" id="unitPropertiesOne" onchange="gradeChange()"style="width:150px">
<option value="" > </option>
<c:forEach var="unitProperty" items="${unitPropertyInfoList}">
<option value="${unitProperty.propertyCode }">${unitProperty.propertyName }</option>
</c:forEach>
</select>
</td>
<td style="width:15%">
二級
</td>
<td style="text-align:left ;width:35%">
<select name="unitPropertiesTwoLevel" id="unitPropertiesTwoLevel" style="width:150px">
<option value="" > </option>
</select>
</td>
</tr>