
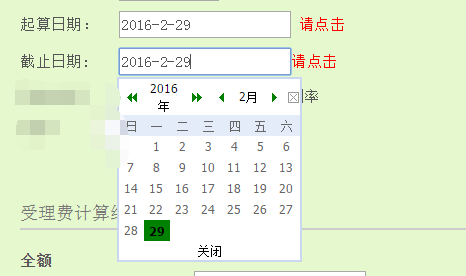
就像圖片一樣 有倆個文本框 截止-起算=天數 有日歷掛件
如果要轉換的話 是不是跟下面的代碼沒關系
//顯示當前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime30').val(s2);
//顯示截止日期
var d = new Date();
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
該怎麼寫呢?
var val = $("#EntTime30").find("option:selected").attr("name") || 'd0';
這樣嗎?? "option:selected" 這個是下拉列表的情況獲取 那文本框呢
下面的是html
html
<tr>
<td>起算日期:</td>
<td>
<input type="text" class="date" id="EntTime30" name="EntTime30" onclick="return showCalendar('EntTime30', 'y-mm-dd');" />
<span>請點擊</span>
</td>
</tr>
<tr>
<td>截止日期:</td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onclick="return showCalendar('EntTime31', 'y-mm-dd');"/><span>請點擊</span>
</td>
</tr>
function getDays(s1, s2) {
var d1 = new Date(s2.replace(/-/g, '/'));
var d2 = new Date(s1.replace(/-/g, '/'));
var ms = Math.abs(d2.getTime() - d1.getTime());//毫秒
var d = ms / 1000 / 60 / 60 / 24;//轉為天
return d;
}
alert(getDays('2016-2-23', '2016-2-28'))







