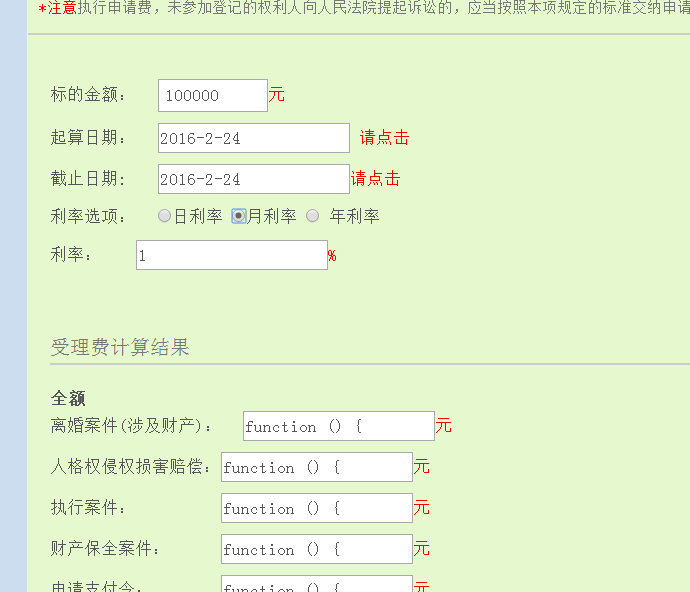
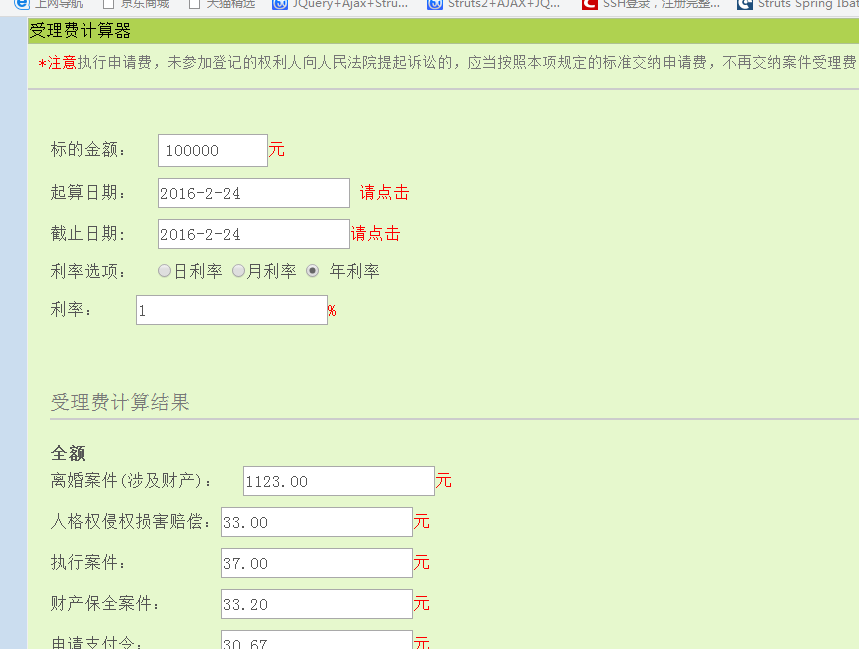
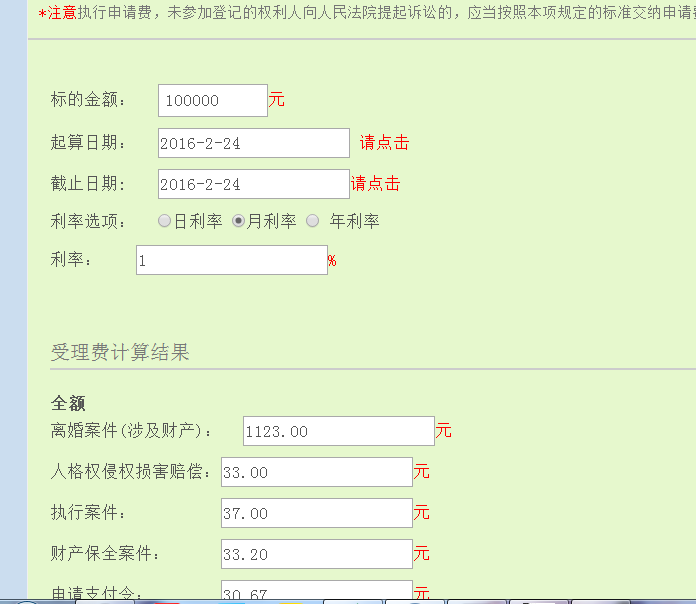
這個我 年月選項的是時候並不能把結果也轉換過來 會出現下面圖片上的問題 這是我那寫的不對嗎
並且 計算的時候默認的是年 但是你轉換的 日月的時候他們的結果還是 跟年的結果一樣 

所以請你們看看 那錯了 js 和html在下面貼
你到底按我的改沒有了
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="法律計算器" />
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' /><!--所有頁面的三級導航基本樣式-->
<link href="css/style.css" rel='stylesheet' type='text/css' /><!--所有頁面的導航基本樣式-->
<link href="css/finance.css" rel="stylesheet" type="text/css" /><!--所有頁面的除導航基本樣式-->
<link href="css/law.css" rel="stylesheet" type="text/css" /><!--法律頁面的樣式-->
<link href="css/calendar.css" rel="stylesheet" type="text/css" /><!--日歷樣式-->
</head>
<body>
<!-- 受理費計算器 -->
<div id="columns" class="sortable">
<!--受理費計算器 -->
<div class="cols3 column">
<div class="portlet ui-widget ui-widget-content ui-helper-clearfix ui-corner-all">
<div class="portlet-header">受理費計算器</div>
<div class="portlet-content">
<h5><span>*注意</span>執行申請費,未參加登記的權利人向人民法院提起訴訟的,應當按照本項規定的標准交納申請費,不再交納案件受理費; </h5>
<hr class="hi" />
<div class="table1">
<form id="tj" class="tj">
<div class="input">
<table cellpadding="0" cellspacing="1">
<tbody>
<tr>
<td width="79">標的金額: </td>
<td width="324">
<input type="text" id="input" /><span>元</span>
</td>
</tr>
<tr>
<td>起算日期:</td>
<td>
<input type="text" class="date" id="EntTime30" name="EntTime30" onclick="return showCalendar('EntTime30', 'y-mm-dd');" />
<span>請點擊</span>
</td>
</tr>
<tr>
<td>截止日期:</td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onclick="return showCalendar('EntTime31', 'y-mm-dd');" /><span>請點擊</span>
</td>
</tr>
<tr>
<td>利率選項: </td>
<td>
<div class="sortNum">
<input type="radio" id="1-5" class="sortNum1" name="standard1" onclick="Costcalculator1(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0)" />日利率
<input type="radio" id="1-4" class="sortNum1" name="standard1" onclick="Costcalculator2(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0)" />月利率
<input type="radio" id="1-6" class="sortNum1" name="standard1" onclick="Costcalculator(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0)" checked="checked" /> 年利率
</div>
</td>
</tr>
<tr>
<td>利率: </td>
<td>
<input type="text" id="input1"><span>%</span>
</td>
</tr>
</tbody>
</table>
<input type="reset" class="bt" value="重置" />
</div>
<div class="output">
<h4>受理費計算結果</h4><hr class="hi" />
<div class="jg" id="jg">
<label class="sexLabel" for="1-5">全額</label>
<table cellpadding="0" cellspacing="1">
<tbody>
<tr>
<td>離婚案件(涉及財產): </td>
<td><input id="lj" type="text" /><span>元</span></td>
</tr>
<tr>
<td>人格權侵權損害賠償: </td>
<td><input id="lj1" type="text" /><span>元</span></td>
</tr>
<tr>
<td>執行案件: </td>
<td><input id="lj2" type="text" /><span>元</span></td>
</tr>
<tr>
<td>財產保全案件: </td>
<td><input id="lj3" type="text" /><span>元</span></td>
</tr>
<tr>
<td>申請支付令: </td>
<td><input id="lj4" type="text" /><span>元</span></td>
</tr>
<tr>
<td>延遲利息: </td>
<td><input id="lj5" type="text" /><span>元</span></td>
</tr>
<tr>
<td>逾期違約金: </td>
<td><input id="lj6" type="text" /><span>元</span></td>
</tr>
</tbody>
</table>
<label class="sexLabel" for="1-4">減半</label>
<table cellpadding="0" cellspacing="1">
<tbody>
<tr>
<td>離婚案件(涉及財產): </td>
<td><input id="lj7" type="text" /><span>元</span></td>
</tr>
<tr>
<td>人格權侵權損害賠償: </td>
<td><input id="lj8" type="text" /><span>元</span></td>
</tr>
<tr>
<td>執行案件: </td>
<td><input id="lj9" type="text" /><span>元</span></td>
</tr>
<tr>
<td>財產保全案件: </td>
<td><input id="lj10" type="text" /><span>元</span></td>
</tr>
<tr>
<td>申請支付令: </td>
<td><input id="lj11" type="text" /><span>元</span></td>
</tr>
<tr>
<td>延遲利息: </td>
<td><input id="lj12" type="text" /><span>元</span></td>
</tr>
<tr>
<td>逾期違約金: </td>
<td><input id="lj13" type="text" /><span>元</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</form>
<input type="button" value="顯示/隱藏說明" onclick="sl()" />
<!--受理費隱藏顯示內容-->
<div id="ss" style="display:none;margin-top:20px;line-height:30px;" />
<h4 class="ys">受理費(全額):</h4>
<p>
1.不超過1萬元的,每件交納50元;</br>
2.超過1萬元至10萬元的部分,按照2.5%交納;公式=50+(標的金額-1萬)*2.5%</br>
3.超過10萬元至20萬元的部分,按照2%交納;公式=50+(標的金額-10萬)*2%</br>
4.超過20萬元至50萬元的部分,按照1.5%交納;公式=50+(標的金額-20萬)*1.5%</br>
5.超過50萬元至100萬元的部分,按照1%交納;公式=50+(標的金額-50萬)*1%</br>
6.超過100萬元至200萬元的部分,按照0.9%交納;公式=50+(標的金額-100萬)*0.9%</br>
7.超過200萬元至500萬元的部分,按照0.8%交納;公式=50+(標的金額-200萬)*0.8%</br>
8.超過500萬元至1000萬元的部分,按照0.7%交納;公式=50+(標的金額-500萬)*0.7%</br>
9.超過1000萬元至2000萬元的部分,按照0.6%交納;公式=50+(標的金額-1000萬)*0.6%</br>
10.超過2000萬元的部分,按照0.5%交納。公式=50+(標的金額-2000萬)*0.5%
</p>
<h4 class="ys">受理費(半額):</h4>
<p>
1.不超過1萬元的,每件交納25元;</br>
2.超過1萬元至10萬元的部分,按照2.5%交納的總額一半;公式=[50+(標的金額-1萬)*2.5%]/2</br>
3.超過10萬元至20萬元的部分,按照2%交納的總額一半;公式=[50+(標的金額-10萬)*2%]/2</br>
4.超過20萬元至50萬元的部分,按照1.5%交納的總額一半;公式=[50+(標的金額-20萬)*1.5%]/2</br>
5.超過50萬元至100萬元的部分,按照1%交納的總額一半;公式=[50+(標的金額-50萬)*1%]/2</br>
6.超過100萬元至200萬元的部分,按照0.9%交納的總額一半;公式=[50+(標的金額-100萬)*0.9%]/2</br>
7.超過200萬元至500萬元的部分,按照0.8%交納的總額一半;公式=[50+(標的金額-200萬)*0.8%]/2</br>
8.超過500萬元至1000萬元的部分,按照0.7%交納的總額一半;公式=[50+(標的金額-500萬)*0.7%]/2</br>
9.超過1000萬元至2000萬元的部分,按照0.6%交納的總額一半;公式=[50+(標的金額-1000萬)*0.6%]/2</br>
10.超過2000萬元的部分,按照0.5%交納的總額一半。公式=[50+(標的金額-2000萬)*0.5%]/2
</p>
<h4 class="ys">離婚案件(涉及財產):</h4>
<p>
涉及財產分割,財產總額不超過20萬元的,交納100元;超過20萬元的部分,按照0.5%交納。公式=100+(標的金額-20萬)*0.5%
</p>
<h4 class="ys">人格權侵權損害賠償案件:</h4>
<p>
侵害姓名權、名稱權、肖像權、名譽權、榮譽權以及其他人格權的案件,5萬(含)以下500元。</br>
5-10萬(含10萬元),超出5萬的部分,按照1%交納;公式=500+(標的金額-5萬)*1%</br>
10萬以上的,超出部分按照0.5%交納。公式=500+(標的金額-10萬)*0.5%
;超過5萬元至10萬元的部分,按照1%交納;
超過10萬元的部分,按照0.5%交納。
</p>
<h4 class="ys">執行案件:</h4>
<p>
執行金額或者價額不超過1萬元的,每件交納50元;</br>
超過1萬元至50萬元的部分(含50萬),按照1.5%交納;公式=50+(標的金額-1萬)*1.5%</br>
超過50萬元至500萬元的部分(含500萬),按照1%交納;公式=50+(標的金額-50萬)*1%</br>
超過500萬元至1000萬元的部分(含1000萬),按照0.5%交納;公式=50+(標的金額-500萬)*0.5%</br>
超過1000萬元的部分,按照0.1%交納。公式=50+(標的金額-1000萬)*0.1%
</p>
<h4 class="ys">財產保全案件:</h4>
<p>
財產數額不超過1000元或者不涉及財產數額的,每件交納30元;</br>
超過1000元至10萬元的部分,按照1%交納;公式=30+(標的金額-1000)*1%</br>
超過10萬元的部分,按照0.5%交納。公式=30+(標的金額-10萬)*0.5%
</p>
<h4 class="ys">申請支付令:</h4>
<p>
比照受理費(全額)標准的1/3交納
</p>
<h4 class="ys">申請公示催告:</h4>
<p>
每件交納100元。</br>
申請撤銷仲裁裁決或者認定仲裁協議效力的</br>
每件交納400元
</p>
<h4 class="ys">破產案件:</h4>
<p>
依據破產財產總額計算,按照財產案件受理費標准減半交納,但是,最高不超過30萬元。
</p>
<h4 class="ys">海事案件:</h4>
<p>
1.申請設立海事賠償責任限制基金的,每件交納1000元至1萬元;</br>
2.申請海事強制令的,每件交納1000元至5000元;</br>
3.申請船舶優先權催告的,每件交納1000元至5000元;<br>
4.申請海事債權登記的,每件交納1000元;<br>
5.申請共同海損理算的,每件交納1000元。
</p>
</div>
</div>
</div>
</div>
</div>
<!-- End 受理費計算器 -->
</div>
</div>
</div>
<!-- End 受理費計算器 -->
</div>
</div>
</body>
<script type="text/javascript" src="js/calendar.js"></script><!--日歷-->
<script type="text/javascript" src="js/calendar-setup.js"></script><!--日歷-->
<script type="text/javascript" src="js/calendar-zh.js"></script><!--日歷-->
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="Costcalculator.js"></script>
<script type="text/javascript" src="js/easyTooltip.js"></script><!--所有頁面的二級導航基本樣式-->
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="js/superfish.js"></script><!--所有頁面的二級導航基本樣式-->
<script type="text/javascript" src="js/custom.js"></script><!--所有頁面的二級導航基本樣式-->
<script type="text/javascript" src="js/sl.js"></script><!--隱藏顯示法律類的說明-->
<script>
/*
id :
金額 input 利率 input1
全額:
離婚 lj 人格 lj1 執行 lj2 財產 lj3 支付令 lj4 延遲 lj5 逾期 lj6
半額:
離婚 lj7 人格 lj8 執行 lj9 財產lj10 支付令 lj11 延遲 lj12 逾期 lj13
*/
$(document).ready(function () {
//顯示當前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime30').val(s2);
//顯示截止日期
var d = new Date();
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
//調用id 和id值改變後重新計算
var input = parseFloat($("#input").val());
var inprt1 = parseFloat($(" #input1").val());
Costcalculator(input, input1);
Costcalculator1(input, input1);
//Costcalculator2(input,input1);
/*$("#input").change(function () {
input = parseFloat($(this).val());
Costcalculator(input, input1);
});
$("#input1").change(function () {
input1 = parseFloat($(this).val());
Costcalculator(input, input1);
})*/
//你2個input的chagne不要只調用Costcalculator,要依據點擊的利率還計算,觸發下選中的radio的onclick時間就行
$("#input,#input1").change(function () { $(':radio[id^="1-"]:checked').trigger('click'); })
$('[id^="input"],[id^="lj"],[id^="lj1"],[id^="lj2"],[id^="lj3"],[id^="lj4"],[id^="lj5"],[id^="lj6"],[id^="lj7"],[id^="lj8"],[id^="lj9"],[id^="lj10"],[id^="lj11"],[id^="lj12"],[id^="lj13"],[id^="input1"]').val('');
});
function Costcalculator(input, input1) {console.log(arguments)
input = parseFloat(input) || 0;
input1 = parseFloat(input1) || 0;
var al = 0;
var sl = 0;
var dl = 0;
var el = 0;
var fl = 0;
var gl = 0;
var hl = 0;
var jl = 0;
var kl = 0;
var ll = 0;
var ql = 0;
var wl = 0;
//受理費全額 半額計算
if (input <= 10000) {
al = (input * input1 / 100) + 50;
sl = [(input * input1 / 100) + 50] / 2;
} else if (input > 10000 && input <= 100000) {
al = [(input - 10000) * 2.5 / 100 + 50] * input1 / 100;
sl = [(input - 10000) * 2.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 100000 && input <= 200000) {
al = [(input - 100000) * 2 / 100 + 50] * input1 / 100;
sl = [(input - 100000) * 2 / 100 + 50] * input1 / 100 / 2;
} else if (input > 200000 && input <= 500000) {
al = [(input - 200000) * 1.5 / 100 + 50] * input1 / 100;
sl = [(input - 200000) * 1.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 500000 && input <= 1000000) {
al = [(input - 500000) * 1 / 100 + 50] * input1 / 100;
sl = [(input - 500000) * 1 / 100 + 50] * input1 / 100 / 2;
} else if (input > 1000000 && input <= 2000000) {
al = [(input - 1000000) * 0.9 / 100 + 50] * input1 / 100;
sl = [(input - 1000000) * 0.9 / 100 + 50] * input1 / 100 / 2;
} else if (input > 2000000 && input <= 5000000) {
al = [(input - 2000000) * 0.8 / 100 + 50] * input1 / 100;
sl = [(input - 2000000) * 0.8 / 100 + 50] * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
al = [(input - 5000000) * 0.7 / 100 + 50] * input1 / 100;
sl = [(input - 5000000) * 0.7 / 100 + 50] * input1 / 100 / 2;
} else if (input > 10000000 && input <= 20000000) {
al = [(input - 10000000) * 0.6 / 100 + 50] * input1 / 100;
sl = [(input - 10000000) * 0.6 / 100 + 50] * input1 / 100 / 2;
} else {
al = [(input - 20000000) * 0.5 / 100 + 50] * input1 / 100;
sl = [(input - 20000000) * 0.5 / 100 + 50] * input1 / 100 / 2;
}
//離婚計算
if (input <= 200000) {
dl = input * input1 / 100 + 100
el = [(input * input1 / 100) + 100] / 2
} else {
dl = [(input - 200000) * 0.5 / 100 + 100] * input1 / 100;
el = [(input - 200000) * 0.5 / 100 + 100] * input1 / 100 / 2;
}
var lj = 0;
lj = al + dl;
$("#lj").val(lj.toFixed(2));
var lj7 = 0;
lj7 = sl + el;
$("#lj7").val(lj7.toFixed(2));
//人格計算
if (input <= 50000) {
fl = input * input1 / 100 + 500;
gl = [(input * input1 / 100) + 500] / 2;
} else if (input > 50000 && input <= 100000) {
fl = [(input - 50000) * 1 / 100 + 500] * input1 / 100;
gl = [(input - 50000) * 1 / 100 + 500] * input1 / 100 / 2;
} else {
fl = [(input - 100000) * 0.5 / 100 + 500] * input1 / 100;
gl = [(input - 100000) * 0.5 / 100 + 500] * input1 / 100 / 2;
}
var lj1 = 0;
lj1 = al + fl;
$("#lj1").val(lj1.toFixed(2));
var lj8 = 0;
lj8 = sl + gl;
$("#lj8").val(lj8.toFixed(2));
//執行案件
if (input <= 10000) {
hl = input * input1 / 100 + 50;
jl = [(input * input1 / 100) + 50] / 2;
} else if (input > 10000 && input <= 500000) {
hl = [(input - 10000) * 1.5 / 100 + 50] * input1 / 100;
jl = [(input - 10000) * 1.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 500000 && input <= 5000000) {
hl = [(input - 500000) * 1 / 100 + 50] * input1 / 100;
jl = [(input - 500000) * 1 / 100 + 50] * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
hl = [(input - 5000000) * 0.5 / 100 + 50] * input1 / 100;
jl = [(input - 5000000) * 0.5 / 100 + 50] * input1 / 100 / 2;
} else {
hl = [(input - 10000000) * 0.1 / 100 + 50] * input1 / 100;
jl = [(input - 10000000) * 0.1 / 100 + 50] * input1 / 100 / 2;
}
var lj2 = 0;
lj2 = al + hl;
$("#lj2").val(lj2.toFixed(2));
var lj9 = 0;
lj9 = sl + jl;
$("#lj9").val(lj9.toFixed(2));
//財產計算
if (input <= 1000) {
kl = input * input1 / 100 + 30;
ll = [(input * input1 / 100) + 30] / 2
} else if (input > 1000 && input <= 100000) {
kl = [(input - 1000) * 1 / 100 + 30] * input1 / 100;
ll = [(input - 1000) * 1 / 100 + 30] * input1 / 100 / 2;
} else {
kl = [(input - 100000) * 0.5 / 100 + 30] * input1 / 100;
ll = [(input - 100000) * 0.5 / 100 + 30] * input1 / 100 / 2;
}
var lj3 = 0;
lj3 = al + kl;
$("#lj3").val(lj3.toFixed(2));
var lj10 = 0;
lj10 = sl + ll;
$("#lj10").val(lj10.toFixed(2));
//支付令計算
if (input <= 10000) {
ql = [(input * input1 / 100 + 50)] / 3;
wl = [(input * input1 / 100 + 50) / 3] / 2
} else if (input > 10000 && input <= 100000) {
ql = [(input - 10000) * 2.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 10000) * 2.5 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 100000 && input <= 200000) {
ql = [(input - 100000) * 2 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 100000) * 2 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 200000 && input <= 500000) {
ql = [(input - 200000) * 1.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 200000) * 1.5 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 500000 && input <= 1000000) {
ql = [(input - 500000) * 1 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 500000) * 1 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 1000000 && input <= 2000000) {
ql = [(input - 1000000) * 0.9 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 1000000) * 0.9 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 2000000 && input <= 5000000) {
ql = [(input - 2000000) * 0.8 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 2000000) * 0.8 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
ql = [(input - 5000000) * 0.7 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 5000000) * 0.7 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input < 10000000 && input <= 20000000) {
ql = [(input - 10000000) * 0.6 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 10000000) * 0.6 / 100 + 50] / 3 * input1 / 100 / 2;
} else {
ql = [(input - 20000000) * 0.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 20000000) * 0.5 / 100 + 50] / 3 * input1 / 100 / 2;
}
var lj4 = 0;
lj4 = al + ql;
$("#lj4").val(lj4.toFixed(2));
var lj11 = 0;
lj11 = sl + wl;
$("#lj11").val(lj11.toFixed(2));
}
function Costcalculator1(input, input1) {
input = parseFloat(input) || 0;
input1 = parseFloat(input1) || 0;
var al = 0;
var sl = 0;
var dl = 0;
var el = 0;
var fl = 0;
var gl = 0;
var hl = 0;
var jl = 0;
var kl = 0;
var ll = 0;
var ql = 0;
var wl = 0;
//受理費全額 半額計算
if (input <= 10000) {
al = (input * input1 / 100) + 50;
sl = [(input * input1 / 100) + 50] / 2;
} else if (input > 10000 && input <= 100000) {
al = [(input - 10000) * 2.5 / 100 + 50] * input1 / 100;
sl = [(input - 10000) * 2.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 100000 && input <= 200000) {
al = [(input - 100000) * 2 / 100 + 50] * input1 / 100;
sl = [(input - 100000) * 2 / 100 + 50] * input1 / 100 / 2;
} else if (input > 200000 && input <= 500000) {
al = [(input - 200000) * 1.5 / 100 + 50] * input1 / 100;
sl = [(input - 200000) * 1.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 500000 && input <= 1000000) {
al = [(input - 500000) * 1 / 100 + 50] * input1 / 100;
sl = [(input - 500000) * 1 / 100 + 50] * input1 / 100 / 2;
} else if (input > 1000000 && input <= 2000000) {
al = [(input - 1000000) * 0.9 / 100 + 50] * input1 / 100;
sl = [(input - 1000000) * 0.9 / 100 + 50] * input1 / 100 / 2;
} else if (input > 2000000 && input <= 5000000) {
al = [(input - 2000000) * 0.8 / 100 + 50] * input1 / 100;
sl = [(input - 2000000) * 0.8 / 100 + 50] * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
al = [(input - 5000000) * 0.7 / 100 + 50] * input1 / 100;
sl = [(input - 5000000) * 0.7 / 100 + 50] * input1 / 100 / 2;
} else if (input > 10000000 && input <= 20000000) {
al = [(input - 10000000) * 0.6 / 100 + 50] * input1 / 100;
sl = [(input - 10000000) * 0.6 / 100 + 50] * input1 / 100 / 2;
} else {
al = [(input - 20000000) * 0.5 / 100 + 50] * input1 / 100;
sl = [(input - 20000000) * 0.5 / 100 + 50] * input1 / 100 / 2;
}
//離婚計算
if (input <= 200000) {
dl = input * input1 / 100 + 100
el = [(input * input1 / 100) + 100] / 2
} else {
dl = [(input - 200000) * 0.5 / 100 + 100] * input1 / 100;
el = [(input - 200000) * 0.5 / 100 + 100] * input1 / 100 / 2;
}
var lj = 0;
lj = (al + dl) / 365;
$("#lj").val(lj.toFixed(2));
var lj7 = 0;
lj7 = (sl + el) / 365;
$("#lj7").val(lj7.toFixed(2));
//人格計算
if (input <= 50000) {
fl = input * input1 / 100 + 500;
gl = [(input * input1 / 100) + 500] / 2;
} else if (input > 50000 && input <= 100000) {
fl = [(input - 50000) * 1 / 100 + 500] * input1 / 100;
gl = [(input - 50000) * 1 / 100 + 500] * input1 / 100 / 2;
} else {
fl = [(input - 100000) * 0.5 / 100 + 500] * input1 / 100;
gl = [(input - 100000) * 0.5 / 100 + 500] * input1 / 100 / 2;
}
var lj1 = 0;
lj1 = (al + fl) / 365;
$("#lj1").val(lj1.toFixed(2));
var lj8 = 0;
lj8 = (sl + gl) / 365;
$("#lj8").val(lj8.toFixed(2));
//執行案件
if (input <= 10000) {
hl = input * input1 / 100 + 50;
jl = [(input * input1 / 100) + 50] / 2;
} else if (input > 10000 && input <= 500000) {
hl = [(input - 10000) * 1.5 / 100 + 50] * input1 / 100;
jl = [(input - 10000) * 1.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 500000 && input <= 5000000) {
hl = [(input - 500000) * 1 / 100 + 50] * input1 / 100;
jl = [(input - 500000) * 1 / 100 + 50] * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
hl = [(input - 5000000) * 0.5 / 100 + 50] * input1 / 100;
jl = [(input - 5000000) * 0.5 / 100 + 50] * input1 / 100 / 2;
} else {
hl = [(input - 10000000) * 0.1 / 100 + 50] * input1 / 100;
jl = [(input - 10000000) * 0.1 / 100 + 50] * input1 / 100 / 2;
}
var lj2 = 0;
lj2 = (al + hl) / 365;
$("#lj2").val(lj2.toFixed(2));
var lj9 = 0;
lj9 = (sl + jl) / 365;
$("#lj9").val(lj9.toFixed(2));
//財產計算
if (input <= 1000) {
kl = input * input1 / 100 + 30;
ll = [(input * input1 / 100) + 30] / 2
} else if (input > 1000 && input <= 100000) {
kl = [(input - 1000) * 1 / 100 + 30] * input1 / 100;
ll = [(input - 1000) * 1 / 100 + 30] * input1 / 100 / 2;
} else {
kl = [(input - 100000) * 0.5 / 100 + 30] * input1 / 100;
ll = [(input - 100000) * 0.5 / 100 + 30] * input1 / 100 / 2;
}
var lj3 = 0;
lj3 = (al + kl) / 365;
$("#lj3").val(lj3.toFixed(2));
var lj10 = 0;
lj10 = (sl + ll) / 365;
$("#lj10").val(lj10.toFixed(2));
//支付令計算
if (input <= 10000) {
ql = [(input * input1 / 100 + 50)] / 3;
wl = [(input * input1 / 100 + 50) / 3] / 2
} else if (input > 10000 && input <= 100000) {
ql = [(input - 10000) * 2.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 10000) * 2.5 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 100000 && input <= 200000) {
ql = [(input - 100000) * 2 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 100000) * 2 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 200000 && input <= 500000) {
ql = [(input - 200000) * 1.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 200000) * 1.5 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 500000 && input <= 1000000) {
ql = [(input - 500000) * 1 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 500000) * 1 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 1000000 && input <= 2000000) {
ql = [(input - 1000000) * 0.9 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 1000000) * 0.9 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 2000000 && input <= 5000000) {
ql = [(input - 2000000) * 0.8 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 2000000) * 0.8 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
ql = [(input - 5000000) * 0.7 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 5000000) * 0.7 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input < 10000000 && input <= 20000000) {
ql = [(input - 10000000) * 0.6 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 10000000) * 0.6 / 100 + 50] / 3 * input1 / 100 / 2;
} else {
ql = [(input - 20000000) * 0.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 20000000) * 0.5 / 100 + 50] / 3 * input1 / 100 / 2;
}
var lj4 = 0;
lj4 = (al + ql) / 365;
$("#lj4").val(lj4.toFixed(2));
var lj11 = 0;
lj11 = (sl + wl) / 365;
$("#lj11").val(lj11.toFixed(2));
}
function Costcalculator2(input, input1) {
input = parseFloat(input) || 0;
input1 = parseFloat(input1) || 0;
var al = 0;
var sl = 0;
var dl = 0;
var el = 0;
var fl = 0;
var gl = 0;
var hl = 0;
var jl = 0;
var kl = 0;
var ll = 0;
var ql = 0;
var wl = 0;
//受理費全額 半額計算
if (input <= 10000) {
al = (input * input1 / 100) + 50;
sl = [(input * input1 / 100) + 50] / 2;
} else if (input > 10000 && input <= 100000) {
al = [(input - 10000) * 2.5 / 100 + 50] * input1 / 100;
sl = [(input - 10000) * 2.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 100000 && input <= 200000) {
al = [(input - 100000) * 2 / 100 + 50] * input1 / 100;
sl = [(input - 100000) * 2 / 100 + 50] * input1 / 100 / 2;
} else if (input > 200000 && input <= 500000) {
al = [(input - 200000) * 1.5 / 100 + 50] * input1 / 100;
sl = [(input - 200000) * 1.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 500000 && input <= 1000000) {
al = [(input - 500000) * 1 / 100 + 50] * input1 / 100;
sl = [(input - 500000) * 1 / 100 + 50] * input1 / 100 / 2;
} else if (input > 1000000 && input <= 2000000) {
al = [(input - 1000000) * 0.9 / 100 + 50] * input1 / 100;
sl = [(input - 1000000) * 0.9 / 100 + 50] * input1 / 100 / 2;
} else if (input > 2000000 && input <= 5000000) {
al = [(input - 2000000) * 0.8 / 100 + 50] * input1 / 100;
sl = [(input - 2000000) * 0.8 / 100 + 50] * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
al = [(input - 5000000) * 0.7 / 100 + 50] * input1 / 100;
sl = [(input - 5000000) * 0.7 / 100 + 50] * input1 / 100 / 2;
} else if (input > 10000000 && input <= 20000000) {
al = [(input - 10000000) * 0.6 / 100 + 50] * input1 / 100;
sl = [(input - 10000000) * 0.6 / 100 + 50] * input1 / 100 / 2;
} else {
al = [(input - 20000000) * 0.5 / 100 + 50] * input1 / 100;
sl = [(input - 20000000) * 0.5 / 100 + 50] * input1 / 100 / 2;
}
//離婚計算
if (input <= 200000) {
dl = input * input1 / 100 + 100
el = [(input * input1 / 100) + 100] / 2
} else {
dl = [(input - 200000) * 0.5 / 100 + 100] * input1 / 100;
el = [(input - 200000) * 0.5 / 100 + 100] * input1 / 100 / 2;
}
var lj = 0;
lj = (al + dl) / 12;
$("#lj").val(lj.toFixed(2));
var lj7 = 0;
lj7 = (sl + el) / 12;
$("#lj7").val(lj7.toFixed(2));
//人格計算
if (input <= 50000) {
fl = input * input1 / 100 + 500;
gl = [(input * input1 / 100) + 500] / 2;
} else if (input > 50000 && input <= 100000) {
fl = [(input - 50000) * 1 / 100 + 500] * input1 / 100;
gl = [(input - 50000) * 1 / 100 + 500] * input1 / 100 / 2;
} else {
fl = [(input - 100000) * 0.5 / 100 + 500] * input1 / 100;
gl = [(input - 100000) * 0.5 / 100 + 500] * input1 / 100 / 2;
}
var lj1 = 0;
lj1 = (al + fl) / 12;
$("#lj1").val(lj1.toFixed(2));
var lj8 = 0;
lj8 = (sl + gl) / 12;
$("#lj8").val(lj8.toFixed(2));
//執行案件
if (input <= 10000) {
hl = input * input1 / 100 + 50;
jl = [(input * input1 / 100) + 50] / 2;
} else if (input > 10000 && input <= 500000) {
hl = [(input - 10000) * 1.5 / 100 + 50] * input1 / 100;
jl = [(input - 10000) * 1.5 / 100 + 50] * input1 / 100 / 2;
} else if (input > 500000 && input <= 5000000) {
hl = [(input - 500000) * 1 / 100 + 50] * input1 / 100;
jl = [(input - 500000) * 1 / 100 + 50] * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
hl = [(input - 5000000) * 0.5 / 100 + 50] * input1 / 100;
jl = [(input - 5000000) * 0.5 / 100 + 50] * input1 / 100 / 2;
} else {
hl = [(input - 10000000) * 0.1 / 100 + 50] * input1 / 100;
jl = [(input - 10000000) * 0.1 / 100 + 50] * input1 / 100 / 2;
}
var lj2 = 0;
lj2 = (al + hl) / 12;
$("#lj2").val(lj2.toFixed(2));
var lj9 = 0;
lj9 = (sl + jl) / 12;
$("#lj9").val(lj9.toFixed(2));
//財產計算
if (input <= 1000) {
kl = input * input1 / 100 + 30;
ll = [(input * input1 / 100) + 30] / 2
} else if (input > 1000 && input <= 100000) {
kl = [(input - 1000) * 1 / 100 + 30] * input1 / 100;
ll = [(input - 1000) * 1 / 100 + 30] * input1 / 100 / 2;
} else {
kl = [(input - 100000) * 0.5 / 100 + 30] * input1 / 100;
ll = [(input - 100000) * 0.5 / 100 + 30] * input1 / 100 / 2;
}
var lj3 = 0;
lj3 = (al + kl) / 12;
$("#lj3").val(lj3.toFixed(2));
var lj10 = 0;
lj10 = (sl + ll) / 12;
$("#lj10").val(lj10.toFixed(2));
//支付令計算
if (input <= 10000) {
ql = [(input * input1 / 100 + 50)] / 3;
wl = [(input * input1 / 100 + 50) / 3] / 2
} else if (input > 10000 && input <= 100000) {
ql = [(input - 10000) * 2.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 10000) * 2.5 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 100000 && input <= 200000) {
ql = [(input - 100000) * 2 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 100000) * 2 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 200000 && input <= 500000) {
ql = [(input - 200000) * 1.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 200000) * 1.5 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 500000 && input <= 1000000) {
ql = [(input - 500000) * 1 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 500000) * 1 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 1000000 && input <= 2000000) {
ql = [(input - 1000000) * 0.9 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 1000000) * 0.9 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 2000000 && input <= 5000000) {
ql = [(input - 2000000) * 0.8 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 2000000) * 0.8 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input > 5000000 && input <= 10000000) {
ql = [(input - 5000000) * 0.7 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 5000000) * 0.7 / 100 + 50] / 3 * input1 / 100 / 2;
} else if (input < 10000000 && input <= 20000000) {
ql = [(input - 10000000) * 0.6 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 10000000) * 0.6 / 100 + 50] / 3 * input1 / 100 / 2;
} else {
ql = [(input - 20000000) * 0.5 / 100 + 50] / 3 * input1 / 100;
wl = [(input - 20000000) * 0.5 / 100 + 50] / 3 * input1 / 100 / 2;
}
var lj4 = 0;
lj4 = (al + ql) / 12;
$("#lj4").val(lj4.toFixed(2));
var lj11 = 0;
lj11 = (sl + wl) / 12;
$("#lj11").val(lj11.toFixed(2));
}
</script>
</html>


