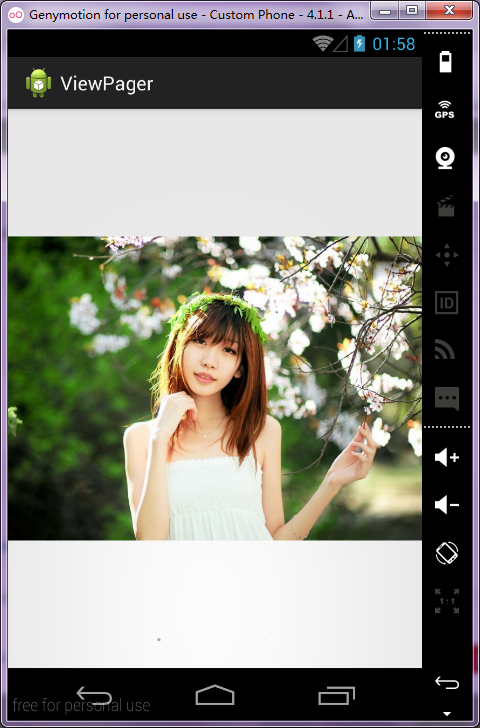
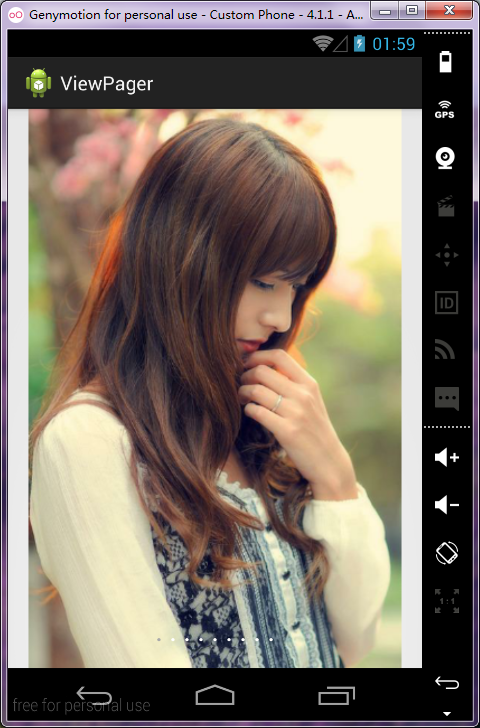
在initData()對list集合添加imageview的時候發現我設置的imageView的寬和高無效
謝謝了 幫幫小白的我
布局文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:orientation="horizontal"
android:padding="20dp" >
<ImageView
android:id="@+id/img_choose1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_choose" />
<ImageView
android:id="@+id/img_choose2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
<ImageView
android:id="@+id/img_choose9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/page_unchoose" />
</LinearLayout>
</FrameLayout>
MainActivity
package com.example.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
public class MainActivity extends Activity {
private List<View> list_image = new ArrayList<View>();
private ViewPager pager;
private int img[] = { R.drawable.beauty1, R.drawable.beauty2,
R.drawable.beauty3, R.drawable.beauty4, R.drawable.beauty5,
R.drawable.beauty6, R.drawable.beauty7, R.drawable.beauty8,
R.drawable.beauty9 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.pager);
initData();
MyViewPagerAdapter adapter = new MyViewPagerAdapter(list_image);
pager.setAdapter(adapter);
}
private void initData() {
// TODO Auto-generated method stub
for (int i : img) {
ImageView imageView = new ImageView(this);
//這裡無效啊 怎麼辦。。
//想設置圖片填充容器的。
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
imageView.setImageResource(i);
imageView.setLayoutParams(params);
list_image.add(imageView);
}
}
}
MyViewPagerAdapter
package com.example.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyViewPagerAdapter extends PagerAdapter{
private List<View> list_image = new ArrayList<View>();
public MyViewPagerAdapter(List<View> list_image){
this.list_image=list_image;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list_image.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(list_image.get(position));
return list_image.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(list_image.get(position));
}
}


其實你的設置是有效的,只是圖片尺寸不對。你仔細看下上面的兩張圖片,要麼寬充滿屏幕,要麼高充滿屏幕了。你的問題是在循環的時候沒有設置imageView的縮放。
添加下面這句代碼就OK了。
imageView.setScaleType(ScaleType.FIT_XY);