問題描述:
為了使ul-li居中對齊,采用text-align:center + display:inline方法
然而網上簡單好用的方法拿到實際工作中就各種失效。最後檢查問題發現了原因
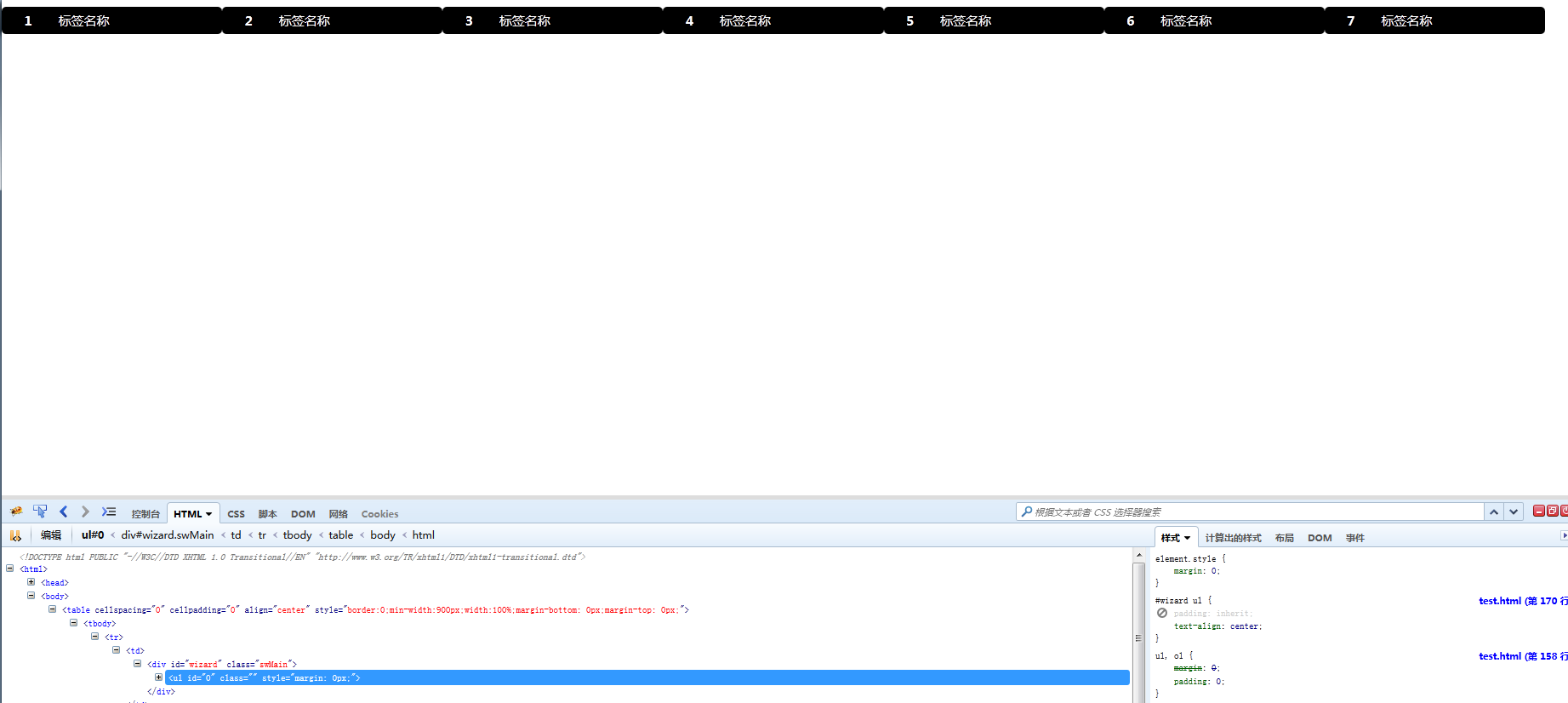
這是正確的情況:
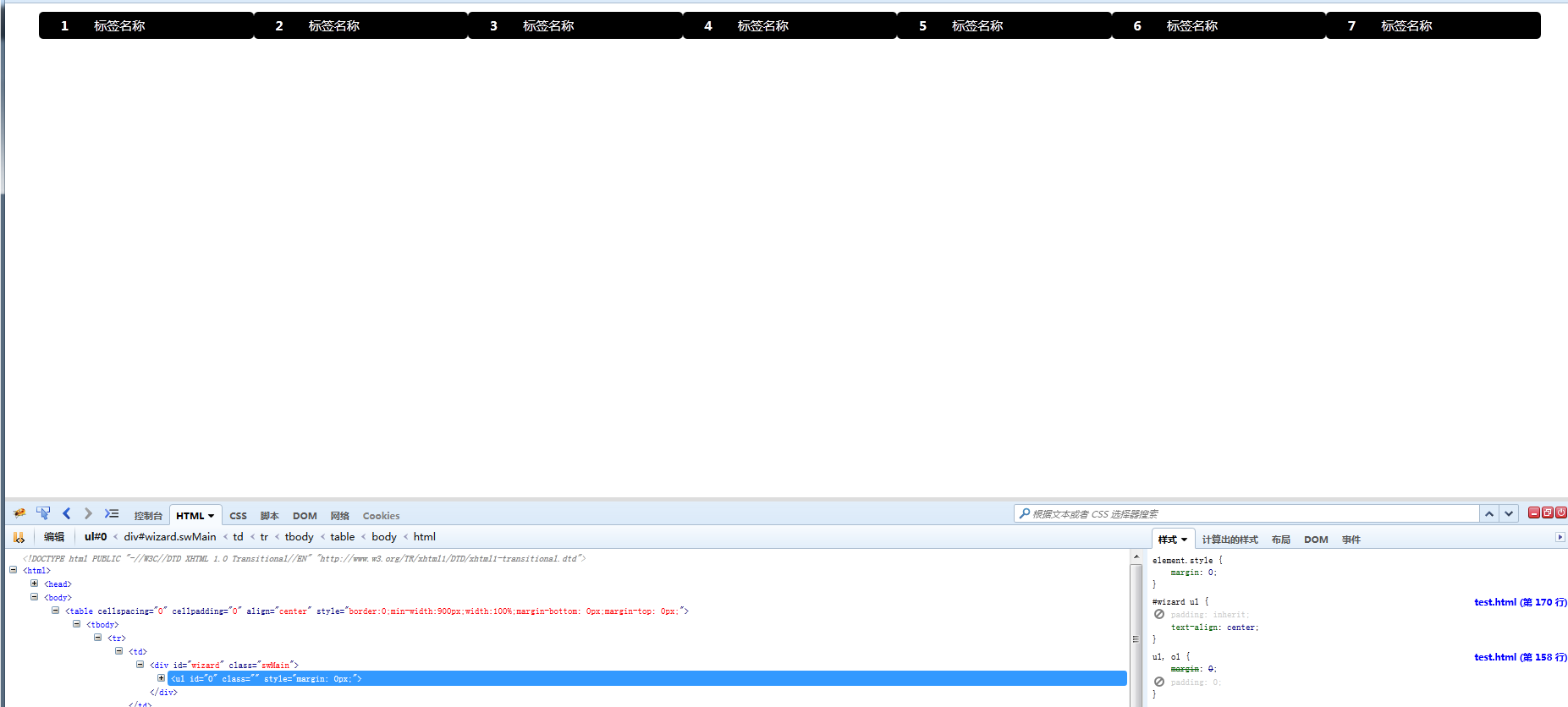
這是錯誤的情況:
竟然只需要將padding:0這個屬性禁用掉就好了!
1.不理解為什麼,padding:0應該是一個人畜無害的屬性才對啊
2.怎麼辦,既不可能去修改公用的css樣式,也不可能不引入這個css文件
css不存在"解除一個屬性定義",只能"復寫這個屬性定義"
那麼應該將padding屬性設置成什麼呢?
》》》附部分有效代碼:
<style type="text/css">
#wizard ul {
list-style: outside none none;
text-align:center;
padding:0;/*萬惡之源*/
}
#wizard ul li {
color:#FFF;
display:inline;
float:left;
width:14%;
border-radius:5px;
background-color:#000;
}
#wizard ul li div.index {
float:left;
width:24%;
font-weight:bold;
}
#wizard ul li div.name {
float:left;
width:75%;
text-align: left;
}
</style>
</head>
<body>
<div id="wizard" class="swMain">
<ul id="0" class="" style="margin: 0px;">
<li id="prog0" isdone="1" class="selected"><div class="index">1</div><div class="name"> 標簽名稱</div>
</li>
<li id="prog1"><div class="index">2</div><div class="name"> 標簽名稱</div>
</li>
<li id="prog2"><div class="index">3</div><div class="name"> 標簽名稱</div>
</li>
<li id="prog3"><div class="index">4</div><div class="name"> 標簽名稱</div>
</li>
<li id="prog4"><div class="index">5</div><div class="name"> 標簽名稱</div>
</li>
<li id="prog5"><div class="index">6</div><div class="name"> 標簽名稱</div>
</li>
<li id="prog6"><div class="index">7</div><div class="name"> 標簽名稱</div>
</li>
</ul>
</div>
求解決方案
浏覽器默認自帶8px左右padding,,但該值在不同浏覽器會有一定差別,可以重置為8px試試。如果你用了其他css類的框架該值視具體框架而定。