在Array()構造器及相關數組文本標志法都不存在的情況下,自定義一個類似MyArray()構造器,並令其通過以下測試:
var a = new MyArray(1,2,3,"test");
a.toString();
結果為:"1,2,3,test"
a.[a.length-1];
結果為:"test"
a.push("boo");
結果為:5
a.pop();
結果為:[boo]
求大神解答,謝謝!
我大致看了下,您的意思是不是在不使用這個Array的構造器和相關數組文本標志法的情況下進行這個Array的操作
這是一個數據結構的封裝問題把
其他的都好說,就是這個數組文本標志法 a.[a.length-1]; 這個[]不好進行實現
這個使用其他的函數名我覺的也是可以的比如 a.at(index)
基於這個我給你一個簡單的封裝:
看下面的步驟:
1--這個構造器的使用無非是一個函數,對於參數的不確定性,干脆就不要使用這個函數的參數了,從arguments中獲取
在函數內部使用閉包返回我們想要的對象即可
> var MyArray = function(){
... var list = [];
... for(var i = 0 ; i < arguments.length;i++)
... list.push(arguments[i]);
... this.toString = function(){
..... var re = '';
..... for(var i = 0 ; i < list.length ;i++)
..... re = re+list[i]+',';
..... return re.substring(0,re.length-1);
..... }
... this.at = function(index){
..... if(index<0|| list.length <= index){
....... console.log('the index '+index+' is error !!!');
....... return null;
....... }
..... return list[index];
..... }
... this.push = function(obj){
..... list.push(obj);
..... return list.length;
..... }
... this.pop = function(){
..... var obj = list.pop(list.length-1);
..... return '['+obj+']';
..... }
.....this.length = function(){
..... ...return list.length;
..... }
... }
那個length我忘了定義,是後面追加上來的
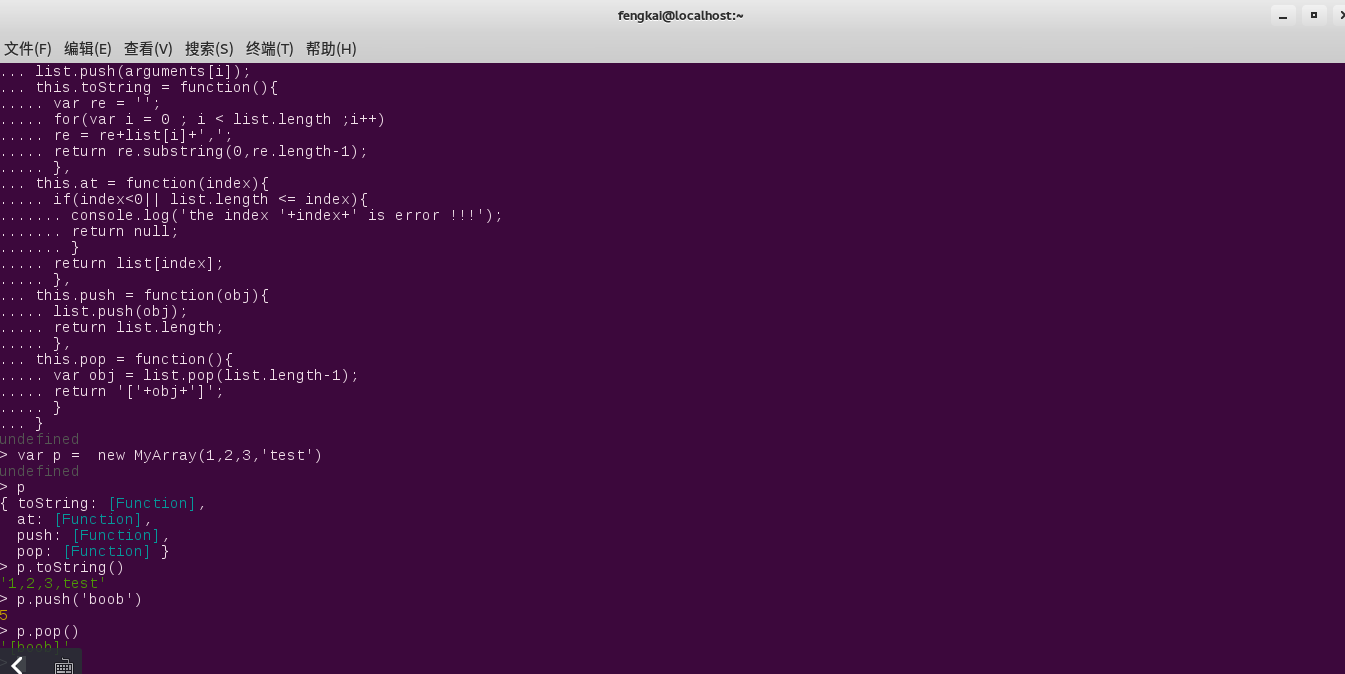
看看下面的圖