
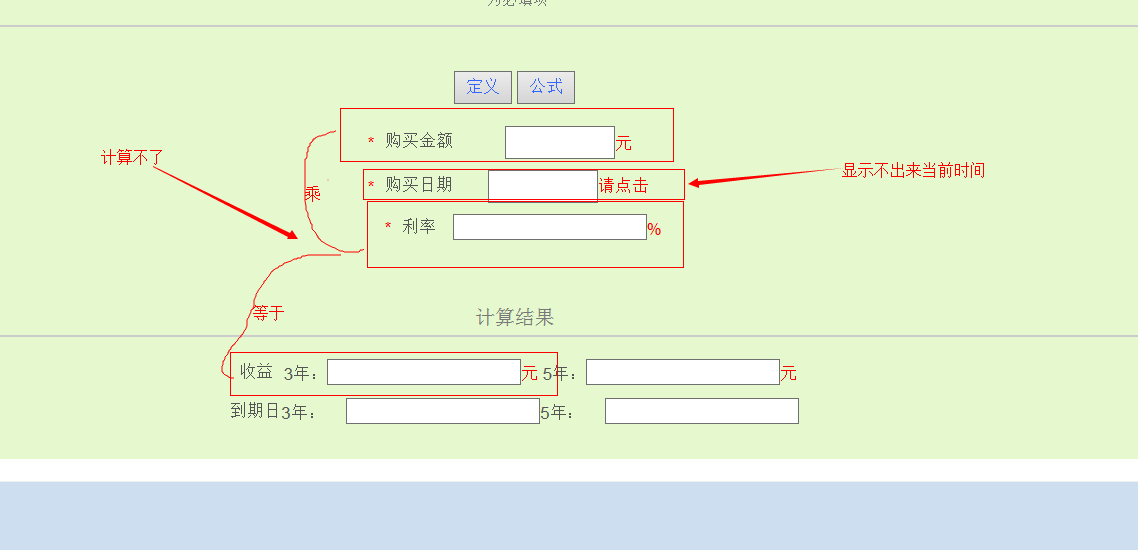
如圖片上說明的一樣
樓下我會貼出我的js 大神幫看看
$(document).ready(function () {
$("#money").change(function () {
/*var*/ interestrate = parseFloat($("#interestrate").val());
BondCalculator(money, interestrate);
});
$("#interestrate").change(function () {
/* var */money = parseFloat($("#money").val());//去掉var申明,要不只是私有函數內部的,不是外部下面的那個money,會導致計算錯誤,上面也一樣
BondCalculator(money, interestrate);
});
var money = parseFloat($("#money").val());
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money, interestrate);
});

