
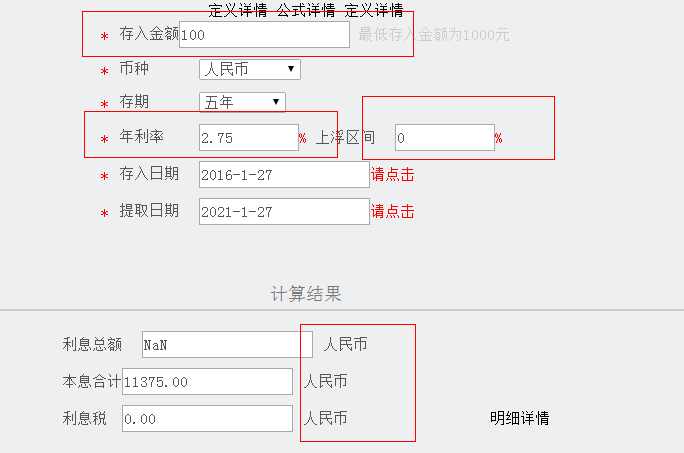
怎麼讓 圖片上畫三個紅框的 改變了也可以用我的js裡面的那個方法去計算
下面那個利息總額 出現了NaN 是我在 html 裡寫了 onChange="gross_interest(this)"
但是他不對
下面的我圈住那個是 怎麼用這段代碼 獲取那個var o 裡的name屬性 $('#dw,#dw1,#dw2').val(this.options[this.selectedIndex].getAttribute('name')); 這個獲取不到 這個獲取到 只是var o裡的id值$('#dw,#dw1,#dw2').val(this.options[this.selectedIndex].text);
html 頁面在[http://ask.csdn.net/questions/234615]( "")
//計算提取日期
function calcTime(){
$('#EntTime31').val('');
var d = new Date($('#EntTime32').val());
var val = $("#sel2").find("option:selected").attr("name");
var type = val.substring(0, 1);
var num = parseInt(val.substring(1,val.length));
if(type=="y"){
d.setFullYear(d.getFullYear()+num);
}else if(type=="m"){
d.setMonth(d.getMonth()+num);
}else{
d.setDate(d.getDate()+num);
}
var s1 = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate() ;
$('#EntTime31').val(s1);
}
//下拉聯動和文本框值
$(document).ready(function(){
//初始化存入日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate() ;
$('#EntTime32').val(s2);
var o=[{'id':'1','val':'人民幣','name':'元'},{'id':'2','val':'美元','name':'美元'},{'id':'3','val':'英鎊','name':'英鎊'},{'id':'4','val':'歐元','name':'歐元'},{'id':'5','val':'日元','name':'日元'},{'id':'6','val':'港幣','name':'港幣'},{'id':'7','val':'加拿大元','name':'加拿大元'},{'id':'8','val':'瑞士法郎','name':'瑞士法郎'},{'id':'10','val':'新加坡元','name':'新加坡元'}];
var o1=[ {'id':'1',val:[ {'name':'d1','id':'1','val':'一天通知'},{'name':'d7','id':'2','val':'七天通知'},{'name':'m1','id':'3','val':'一個月'},{'name':'m3','id':'4','val':'三個月'},{'name':'m6','id':'5','val':'六個月'},{'name':'y1','id':'6','val':'一年'},{'name':'y2','id':'7','val':'兩年'},{'name':'y3','id':'63','val':'三年'},{'name':'y5','id':'8','val':'五年'}]},
{'id':'2',val:[ {'name':'d7','id':'9','val':'七天通知'},{'name':'m1','id':'10','val':'一個月'},{'name':'m3','id':'11','val':'三個月'},{'name':'m6','id':'12','val':'六個月'},{'name':'y1','id':'13','val':'一年'},{'name':'y2','id':'14','val':'兩年'}]},
{'id':'3',val:[ {'name':'d7','id':'15','val':'七天通知'},{'name':'m1','id':'16','val':'一個月'},{'name':'m3','id':'17','val':'三個月'},{'name':'m6','id':'18','val':'六個月'},{'name':'y1','id':'19','val':'一年'},{'name':'y2','id':'20','val':'兩年'}]},
{'id':'4',val:[ {'name':'d7','id':'21','val':'七天通知'},{'name':'m1','id':'22','val':'一個月'},{'name':'m3','id':'23','val':'三個月'},{'name':'m6','id':'24','val':'六個月'},{'name':'y1','id':'25','val':'一年'},{'name':'y2','id':'26','val':'兩年'}]},
{'id':'5',val:[ {'name':'d7','id':'27','val':'七天通知'},{'name':'m1','id':'28','val':'一個月'},{'name':'m3','id':'29','val':'三個月'},{'name':'m6','id':'30','val':'六個月'},{'name':'y1','id':'31','val':'一年'},{'name':'y2','id':'32','val':'兩年'}]},
{'id':'6',val:[ {'name':'d7','id':'33','val':'七天通知'},{'name':'m1','id':'34','val':'一個月'},{'name':'m3','id':'35','val':'三個月'},{'name':'m6','id':'36','val':'六個月'},{'name':'y1','id':'37','val':'一年'},{'name':'y2','id':'38','val':'兩年'}]},
{'id':'7',val:[ {'name':'d7','id':'39','val':'七天通知'},{'name':'m1','id':'40','val':'一個月'},{'name':'m3','id':'41','val':'三個月'},{'name':'m6','id':'42','val':'六個月'},{'name':'y1','id':'43','val':'一年'},{'name':'y2','id':'44','val':'兩年'}]},
{'id':'8',val:[ {'name':'d7','id':'45','val':'七天通知'},{'name':'m1','id':'46','val':'一個月'},{'name':'m3','id':'47','val':'三個月'},{'name':'m6','id':'48','val':'六個月'},{'name':'y1','id':'49','val':'一年'},{'name':'y2','id':'50','val':'兩年'}]},
{'id':'9',val:[ {'name':'d7','id':'51','val':'七天通知'},{'name':'m1','id':'52','val':'一個月'},{'name':'m3','id':'53','val':'三個月'},{'name':'m6','id':'54','val':'六個月'},{'name':'y1','id':'55','val':'一年'},{'name':'y2','id':'56','val':'兩年'}]},
{'id':'10',val:[ {'name':'d7','id':'57','val':'七天通知'},{'name':'m1','id':'58','val':'一個月'},{'name':'m3','id':'59','val':'三個月'},{'name':'m6','id':'60','val':'六個月'},{'name':'y1','id':'61','val':'一年'},{'name':'y2','id':'62','val':'兩年'}]}
];
var tmp='';
for(var i=0;i<o.length;i++){
tmp+= "<option value='"+o[i].id +"'>"+o[i].val+"</option>"
}
$("#sel1").append(tmp);
tmp='';
$("#sel1").change(function(){
$('#dw,#dw1,#dw2').val(this.options[this.selectedIndex].text);
$('#EntTime31').val('');
$('#nl3').val('');
$("#sel2").empty();
tmp='<option>請選擇</option> ';
for(var i=0;i<o1.length;i++){
if(o1[i].id==$("#sel1").val()){
for(var j=0;j<o1[i].val.length;j++){
tmp+= "<option name='"+o1[i].val[j].name +"' value='"+o1[i].val[j].id +"'>"+o1[i].val[j].val+"</option>"
}
}
}
$("#sel2").append(tmp);
});
});
// 計算 利息 本息合計 利息稅
function gross_interest(input1,nl4,nl3,day){
var lj = 0;
var lj1 = 0;
var lj2 = 0;
if(nl4 > 0){
lj = input1*(day/360)*(nl4/100)*(nl3/100);
}else{
lj = input1*(day/360)*(nl3/100);
}
lj1 = input1+lj;
lj2 = (input1+lj)*0;
$("#lj").val(lj.toFixed(2)),$("#lj1").val(lj1.toFixed(2)),$("#lj2").val(lj2.toFixed(2));
}
$("#sel2").change(function(){
calcTime();
//人民幣利息
if($("#sel2").val()=='1'){
$('#nl3').val('0.55');
}else if($("#sel2").val()=='2'){
$('#nl3').val('1.1');
}else if($("#sel2").val()=='3'){
$('#nl3').val('1.1');
}else if($("#sel2").val()=='4'){
$('#nl3').val('1.35');
}else if($("#sel2").val()=='5'){
$('#nl3').val('1.55');
}else if($("#sel2").val()=='6'){
$('#nl3').val('1.75');
}else if($("#sel2").val()=='7'){
$('#nl3').val('2.25');
}else if($("#sel2").val()=='63'){
$('#nl3').val('2.75');
}else if($("#sel2").val()=='8'){
$('#nl3').val('2.75');
//美元利息
}else if($("#sel2").val()=='9'){
$('#nl3').val('0.0500');
}else if($("#sel2").val()=='10'){
$('#nl3').val('0.2000');
}else if($("#sel2").val()=='11'){
$('#nl3').val('0.3000');
}else if($("#sel2").val()=='12'){
$('#nl3').val('0.5000');
}else if($("#sel2").val()=='13'){
$('#nl3').val('0.8000');
}else if($("#sel2").val()=='14'){
$('#nl3').val('0.8000');
//英鎊利息
}else if($("#sel2").val()=='15'){
$('#nl3').val('0.0500');
}else if($("#sel2").val()=='16'){
$('#nl3').val('0.1000');
}else if($("#sel2").val()=='17'){
$('#nl3').val('0.1000');
}else if($("#sel2").val()=='18'){
$('#nl3').val('0.1000');
}else if($("#sel2").val()=='19'){
$('#nl3').val('0.1000');
}else if($("#sel2").val()=='20'){
$('#nl3').val('0.1000');
//歐元利息
}else if($("#sel2").val()=='21'){
$('#nl3').val('0.0005');
}else if($("#sel2").val()=='22'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='23'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='24'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='25'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='26'){
$('#nl3').val('0.0100');
//日元利息
}else if($("#sel2").val()=='27'){
$('#nl3').val('0.0005');
}else if($("#sel2").val()=='28'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='29'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='30'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='31'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='32'){
$('#nl3').val('0.0100');
//港幣利息
}else if($("#sel2").val()=='33'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='34'){
$('#nl3').val('0.1000');
}else if($("#sel2").val()=='35'){
$('#nl3').val('0.2500');
}else if($("#sel2").val()=='36'){
$('#nl3').val('0.5000');
}else if($("#sel2").val()=='37'){
$('#nl3').val('0.7000');
}else if($("#sel2").val()=='38'){
$('#nl3').val('0.7500');
//加拿大元利息
}else if($("#sel2").val()=='39'){
$('#nl3').val('0.0500');
}else if($("#sel2").val()=='40'){
$('#nl3').val('0.0500');
}else if($("#sel2").val()=='41'){
$('#nl3').val('0.0500');
}else if($("#sel2").val()=='42'){
$('#nl3').val('0.3000');
}else if($("#sel2").val()=='43'){
$('#nl3').val('0.4000');
}else if($("#sel2").val()=='44'){
$('#nl3').val('0.4000');
//瑞士法郎利息
}else if($("#sel2").val()=='45'){
$('#nl3').val('0.0001');
}else if($("#sel2").val()=='46'){
$('#nl3').val('0.0001');
}else if($("#sel2").val()=='47'){
$('#nl3').val('0.0001');
}else if($("#sel2").val()=='48'){
$('#nl3').val('0.0001');
}else if($("#sel2").val()=='49'){
$('#nl3').val('0.0001');
}else if($("#sel2").val()=='50'){
$('#nl3').val('0.0001');
//澳大利亞元利息
}else if($("#sel2").val()=='51'){
$('#nl3').val('0.2500');
}else if($("#sel2").val()=='52'){
$('#nl3').val('1.2000');
}else if($("#sel2").val()=='53'){
$('#nl3').val('1.3000');
}else if($("#sel2").val()=='54'){
$('#nl3').val('1.3000');
}else if($("#sel2").val()=='55'){
$('#nl3').val('1.5000');
}else if($("#sel2").val()=='56'){
$('#nl3').val('1.5000');
//新加坡元利息
}else if($("#sel2").val()=='57'){
$('#nl3').val('0.0005');
}else if($("#sel2").val()=='58'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='59'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='60'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='61'){
$('#nl3').val('0.0100');
}else if($("#sel2").val()=='62'){
$('#nl3').val('0.0100');
}else{
$('#nl3').val('');
}
var day = 0;
if($("#sel2").find("option:selected").attr("name")=='d1'){
day=1;
}
if($("#sel2").find("option:selected").attr("name")=='d7'){
day=7;
}
if($("#sel2").find("option:selected").attr("name")=='m1'){
day=30;
}
if($("#sel2").find("option:selected").attr("name")=='m3'){
day=90;
}
if($("#sel2").find("option:selected").attr("name")=='m6'){
day=180;
}
if($("#sel2").find("option:selected").attr("name")=='y1'){
day=360;
}
if($("#sel2").find("option:selected").attr("name")=='y2'){
day=360*2;
}
if($("#sel2").find("option:selected").attr("name")=='y3'){
day=360*3;
}
if($("#sel2").find("option:selected").attr("name")=='y5'){
day=360*5;
}
if($("#input1").val()==""){
var input1=0;
alert("請輸入金額,否則無法計算!");
}else{
var input1 = parseFloat($("#input1").val());
}
var nl3 = parseFloat($("#nl3").val());
var nl4 = parseFloat($("#nl4").val());
gross_interest(input1,nl4,nl3,day);
});
重新發給你吧。。
function getDays() {//////////獲取天數
var val = $("#sel2").find("option:selected").attr("name") || 'd0';//沒選存期給d0默認值防止報錯
var c1 = val.charAt(0), c2 = parseInt(val.charAt(1));
switch (c1) {
case 'd': return c2;
case 'm': return 30 * c2;
case 'y': 365 * c2;
}
return 0;
}
// 計算 利息 本息合計 利息稅
function gross_interest(input1, nl4, nl3, day) {
///////////////////防止傳入的不是數字,轉換過一次
input1 = parseFloat(input1) || 0;
nl4 = parseFloat(nl4) || 0;
nl3 = parseFloat(nl3) || 0;
day = parseFloat(day) || 0;
//////////////////////////////////////
var lj = 0;
if (nl4 > 0) {
lj = input1 * (day / 360) * (nl4 / 100) * (nl3 / 100);
} else {
lj = input1 * (day / 360) * (nl3 / 100);
}
$("#lj").val(lj.toFixed(2));
//alert("你選擇的是 "+$("#sel2").find("option:selected").text()+'--->'+day+"天");
var lj1 = 0;
lj1 = input1 + lj;
$("#lj1").val(lj1.toFixed(2));
var lj2 = 0;
lj2 = (input1 + lj) * 0;
$("#lj2").val(lj2.toFixed(2));
}
//計算提取日期
function calcTime() {
$('#EntTime31').val('');
var d = new Date($('#EntTime32').val().replace(/-/g, '/'));//////////日期參數要用/隔開,要不就是new Date(年,月,日,時,分,秒)這種格式
var num = getDays();////////////
d.setDate(d.getDate() + num);
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
}
//下拉聯動和文本框值
$(document).ready(function () {
$("#sel2").change(function () {
var d = $("#sel2").find("option:selected").attr("name");
$("#dw").text(d);
});
//初始化存入日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime32').val(s2);
var o = [{ 'id': '1', 'val': '人民幣', 'name': '元' }, { 'id': '2', 'val': '美元', 'name': '美元' }, { 'id': '3', 'val': '英鎊', 'name': '英鎊' }, { 'id': '4', 'val': '歐元', 'name': '歐元' }, { 'id': '5', 'val': '日元', 'name': '日元' }, { 'id': '6', 'val': '港幣', 'name': '港幣' }, { 'id': '7', 'val': '加拿大元', 'name': '加拿大元' }, { 'id': '8', 'val': '瑞士法郎', 'name': '瑞士法郎' }, { 'id': '10', 'val': '新加坡元', 'name': '新加坡元' }];
var o1 = [{ 'id': '1', val: [{ 'name': 'd1', 'id': '1', 'val': '一天通知' }, { 'name': 'd7', 'id': '2', 'val': '七天通知' }, { 'name': 'm1', 'id': '3', 'val': '一個月' }, { 'name': 'm3', 'id': '4', 'val': '三個月' }, { 'name': 'm6', 'id': '5', 'val': '六個月' }, { 'name': 'y1', 'id': '6', 'val': '一年' }, { 'name': 'y2', 'id': '7', 'val': '兩年' }, { 'name': 'y3', 'id': '63', 'val': '三年' }, { 'name': 'y5', 'id': '8', 'val': '五年' }] },
{ 'id': '2', val: [{ 'name': 'd7', 'id': '9', 'val': '七天通知' }, { 'name': 'm1', 'id': '10', 'val': '一個月' }, { 'name': 'm3', 'id': '11', 'val': '三個月' }, { 'name': 'm6', 'id': '12', 'val': '六個月' }, { 'name': 'y1', 'id': '13', 'val': '一年' }, { 'name': 'y2', 'id': '14', 'val': '兩年' }] },
{ 'id': '3', val: [{ 'name': 'd7', 'id': '15', 'val': '七天通知' }, { 'name': 'm1', 'id': '16', 'val': '一個月' }, { 'name': 'm3', 'id': '17', 'val': '三個月' }, { 'name': 'm6', 'id': '18', 'val': '六個月' }, { 'name': 'y1', 'id': '19', 'val': '一年' }, { 'name': 'y2', 'id': '20', 'val': '兩年' }] },
{ 'id': '4', val: [{ 'name': 'd7', 'id': '21', 'val': '七天通知' }, { 'name': 'm1', 'id': '22', 'val': '一個月' }, { 'name': 'm3', 'id': '23', 'val': '三個月' }, { 'name': 'm6', 'id': '24', 'val': '六個月' }, { 'name': 'y1', 'id': '25', 'val': '一年' }, { 'name': 'y2', 'id': '26', 'val': '兩年' }] },
{ 'id': '5', val: [{ 'name': 'd7', 'id': '27', 'val': '七天通知' }, { 'name': 'm1', 'id': '28', 'val': '一個月' }, { 'name': 'm3', 'id': '29', 'val': '三個月' }, { 'name': 'm6', 'id': '30', 'val': '六個月' }, { 'name': 'y1', 'id': '31', 'val': '一年' }, { 'name': 'y2', 'id': '32', 'val': '兩年' }] },
{ 'id': '6', val: [{ 'name': 'd7', 'id': '33', 'val': '七天通知' }, { 'name': 'm1', 'id': '34', 'val': '一個月' }, { 'name': 'm3', 'id': '35', 'val': '三個月' }, { 'name': 'm6', 'id': '36', 'val': '六個月' }, { 'name': 'y1', 'id': '37', 'val': '一年' }, { 'name': 'y2', 'id': '38', 'val': '兩年' }] },
{ 'id': '7', val: [{ 'name': 'd7', 'id': '39', 'val': '七天通知' }, { 'name': 'm1', 'id': '40', 'val': '一個月' }, { 'name': 'm3', 'id': '41', 'val': '三個月' }, { 'name': 'm6', 'id': '42', 'val': '六個月' }, { 'name': 'y1', 'id': '43', 'val': '一年' }, { 'name': 'y2', 'id': '44', 'val': '兩年' }] },
{ 'id': '8', val: [{ 'name': 'd7', 'id': '45', 'val': '七天通知' }, { 'name': 'm1', 'id': '46', 'val': '一個月' }, { 'name': 'm3', 'id': '47', 'val': '三個月' }, { 'name': 'm6', 'id': '48', 'val': '六個月' }, { 'name': 'y1', 'id': '49', 'val': '一年' }, { 'name': 'y2', 'id': '50', 'val': '兩年' }] },
{ 'id': '9', val: [{ 'name': 'd7', 'id': '51', 'val': '七天通知' }, { 'name': 'm1', 'id': '52', 'val': '一個月' }, { 'name': 'm3', 'id': '53', 'val': '三個月' }, { 'name': 'm6', 'id': '54', 'val': '六個月' }, { 'name': 'y1', 'id': '55', 'val': '一年' }, { 'name': 'y2', 'id': '56', 'val': '兩年' }] },
{ 'id': '10', val: [{ 'name': 'd7', 'id': '57', 'val': '七天通知' }, { 'name': 'm1', 'id': '58', 'val': '一個月' }, { 'name': 'm3', 'id': '59', 'val': '三個月' }, { 'name': 'm6', 'id': '60', 'val': '六個月' }, { 'name': 'y1', 'id': '61', 'val': '一年' }, { 'name': 'y2', 'id': '62', 'val': '兩年' }] }
];
var tmp = '';
for (var i = 0; i < o.length; i++) {
//增加name屬性,這裡少了
tmp += "<option value='" + o[i].id + "' name='" + o[i].name + "'>" + o[i].val + "</option>"
}
$("#sel1").append(tmp);
tmp = '';
$("#sel1").change(function () {
$('#dw,#dw1,#dw2').val(this.options[this.selectedIndex].getAttribute('name'));//////////
$('#EntTime31').val('');
$('#nl3').val('');
$("#sel2").empty();
tmp = '<option>請選擇</option> ';
for (var i = 0; i < o1.length; i++) {
if (o1[i].id == $("#sel1").val()) {
for (var j = 0; j < o1[i].val.length; j++) {
tmp += "<option name='" + o1[i].val[j].name + "' value='" + o1[i].val[j].id + "'>" + o1[i].val[j].val + "</option>"
}
}
}
$("#sel2").append(tmp);
});
//改變
$("#sel2").change(function () {
changeResult();
});
$("#nl4").change(function () {
changeResult();
});
var nl3 = $("#nl3").val();
$("#nl3").change(function () {
var nl4 = $("#nl4").val();
var input1 = $("#input1").val();
gross_interest(input1, nl4, $("#nl3").val(), getDays());////////////重新計算
});
$("#input1").change(function () {
changeResult();
});
});
function changeResult() {
calcTime();
//人民幣利息
if ($("#sel2").val() == '1') {
$('#nl3').val('0.55');
} else if ($("#sel2").val() == '2') {
$('#nl3').val('1.1');
} else if ($("#sel2").val() == '3') {
$('#nl3').val('1.1');
} else if ($("#sel2").val() == '4') {
$('#nl3').val('1.35');
} else if ($("#sel2").val() == '5') {
$('#nl3').val('1.55');
} else if ($("#sel2").val() == '6') {
$('#nl3').val('1.75');
} else if ($("#sel2").val() == '7') {
$('#nl3').val('2.25');
} else if ($("#sel2").val() == '63') {
$('#nl3').val('2.75');
} else if ($("#sel2").val() == '8') {
$('#nl3').val('2.75');
//美元利息
} else if ($("#sel2").val() == '9') {
$('#nl3').val('0.0500');
} else if ($("#sel2").val() == '10') {
$('#nl3').val('0.2000');
} else if ($("#sel2").val() == '11') {
$('#nl3').val('0.3000');
} else if ($("#sel2").val() == '12') {
$('#nl3').val('0.5000');
} else if ($("#sel2").val() == '13') {
$('#nl3').val('0.8000');
} else if ($("#sel2").val() == '14') {
$('#nl3').val('0.8000');
//英鎊利息
} else if ($("#sel2").val() == '15') {
$('#nl3').val('0.0500');
} else if ($("#sel2").val() == '16') {
$('#nl3').val('0.1000');
} else if ($("#sel2").val() == '17') {
$('#nl3').val('0.1000');
} else if ($("#sel2").val() == '18') {
$('#nl3').val('0.1000');
} else if ($("#sel2").val() == '19') {
$('#nl3').val('0.1000');
} else if ($("#sel2").val() == '20') {
$('#nl3').val('0.1000');
//歐元利息
} else if ($("#sel2").val() == '21') {
$('#nl3').val('0.0005');
} else if ($("#sel2").val() == '22') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '23') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '24') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '25') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '26') {
$('#nl3').val('0.0100');
//日元利息
} else if ($("#sel2").val() == '27') {
$('#nl3').val('0.0005');
} else if ($("#sel2").val() == '28') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '29') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '30') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '31') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '32') {
$('#nl3').val('0.0100');
//港幣利息
} else if ($("#sel2").val() == '33') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '34') {
$('#nl3').val('0.1000');
} else if ($("#sel2").val() == '35') {
$('#nl3').val('0.2500');
} else if ($("#sel2").val() == '36') {
$('#nl3').val('0.5000');
} else if ($("#sel2").val() == '37') {
$('#nl3').val('0.7000');
} else if ($("#sel2").val() == '38') {
$('#nl3').val('0.7500');
//加拿大元利息
} else if ($("#sel2").val() == '39') {
$('#nl3').val('0.0500');
} else if ($("#sel2").val() == '40') {
$('#nl3').val('0.0500');
} else if ($("#sel2").val() == '41') {
$('#nl3').val('0.0500');
} else if ($("#sel2").val() == '42') {
$('#nl3').val('0.3000');
} else if ($("#sel2").val() == '43') {
$('#nl3').val('0.4000');
} else if ($("#sel2").val() == '44') {
$('#nl3').val('0.4000');
//瑞士法郎利息
} else if ($("#sel2").val() == '45') {
$('#nl3').val('0.0001');
} else if ($("#sel2").val() == '46') {
$('#nl3').val('0.0001');
} else if ($("#sel2").val() == '47') {
$('#nl3').val('0.0001');
} else if ($("#sel2").val() == '48') {
$('#nl3').val('0.0001');
} else if ($("#sel2").val() == '49') {
$('#nl3').val('0.0001');
} else if ($("#sel2").val() == '50') {
$('#nl3').val('0.0001');
//澳大利亞元利息
} else if ($("#sel2").val() == '51') {
$('#nl3').val('0.2500');
} else if ($("#sel2").val() == '52') {
$('#nl3').val('1.2000');
} else if ($("#sel2").val() == '53') {
$('#nl3').val('1.3000');
} else if ($("#sel2").val() == '54') {
$('#nl3').val('1.3000');
} else if ($("#sel2").val() == '55') {
$('#nl3').val('1.5000');
} else if ($("#sel2").val() == '56') {
$('#nl3').val('1.5000');
//新加坡元利息
} else if ($("#sel2").val() == '57') {
$('#nl3').val('0.0005');
} else if ($("#sel2").val() == '58') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '59') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '60') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '61') {
$('#nl3').val('0.0100');
} else if ($("#sel2").val() == '62') {
$('#nl3').val('0.0100');
} else {
$('#nl3').val('');
}
//你上面一串利率最好放如o1裡面,然後刪除option時用一個lv自定義屬性存儲起來,然通過選中的option獲取自定義屬性lv值。。一大串。。。。
var day = getDays();
if ($("#input1").val() == "") {
var input1 = 0;
alert("請輸入金額,否則無法計算!");
} else {
var input1 = parseFloat($("#input1").val());
}
var nl3 = parseFloat($("#nl3").val());
var nl4 = parseFloat($("#nl4").val());
gross_interest(input1, nl4, nl3, day);
}








