
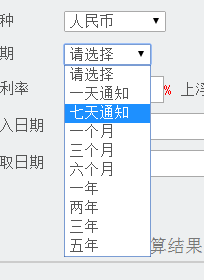
如圖片那樣 吧下拉框的一天通知,一個月,一年......等等 轉換成天數用於計算
比如說 一天就是一天 一個月是30天 三個月90天 一年365 天這樣
請問用jQuery或者js怎麼弄 不用弄到前面顯示 只要轉換好就可以 用於計算
var tmp = '';
for (var i = 0; i < o.length; i++) {
tmp += "<option value='" + o[i].id + "'>" + o[i].val + "</option>"
}
$("#sel1").append(tmp);
//////////計算對應的天數
var arr,day
for (var i = 0, j = o1.length; i < j; i++) {
arr = o1[i].val;
for (var k = 0; k < arr.length; k++) {
day = arr[k].name;
switch (day.charAt(0)) {
case 'd': day = day.charAt(1); break;
case 'm': day = day.charAt(1)*30; break;
case 'y': day = day.charAt(1)*365; break;
}
arr[k].day = day;//新增屬性記錄對應的天數
}
}
//這個不需要了,而且得到的內容都是[object object]...,改下下面trigger下sel1的chang事件進行加載就行了
// for (var i = 0; i < o1.length; i++) {
// tmp += "<option value='" + o1[i].id + "'>" + o1[i].val + "</option>"
// }
// $("#sel2").append(tmp);
$("#sel1").change(function () {
$('#EntTime31').val('');
$('#nl3').val('');
$("#sel2").empty();
tmp = '<option>請選擇</option> ';
for (var i = 0; i < o1.length; i++) {
if (o1[i].id == $("#sel1").val()) {
for (var j = 0; j < o1[i].val.length; j++) {
tmp += "<option name='" + o1[i].val[j].name + "' value='" + o1[i].val[j].day/*value改為天數,而不是id*/+ "'>" + o1[i].val[j].val + "</option>"
}
}
}
$("#sel2").append(tmp);
}).trigger('change');





















