各位大神幫忙看看
servlet裡想通過request.getParameter()來獲取
form試過,不能獲得點擊按鈕的商品id,全是相同的1
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息列表</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
function increase(btn){
var $text=$(btn).prev();
var num=$text.val();
$text.val(++num);
}
function decrease(btn){
var $text=$(btn).next();
var num=$text.val();
if(num<=1){
return;
}
$text.val(--num);
}
</script>
</head>
<body>
<h2>包子店</h2>
<h4><a href="shoppingcarServlet">查看購物車</a></h4>
<hr>
<table width="80%" border="1">
<tr>
<th>商品名稱</th>
<th>商品圖片</th>
<th>商品價格</th>
<th>購買數量</th>
<th>操作</th>
</tr>
<c:forEach items="${goodslist}" var="goodslist">
<tr align="center">
<td>${goodslist.name}</td>
<td><img src="img/${goodslist.img}" width="200" height="70"></td>
<td>${goodslist.price}</td>
<td><input type="button" value="-" onclick="decrease(this);">
<input size="1" maxlength="4" type="text" id="num" name="num" value="1"/>
<input type="button" value="+" onclick="increase(this);"/></td>
<td><a href="shoppingcarServlet?id=${goodslist.id}">加入購物車</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
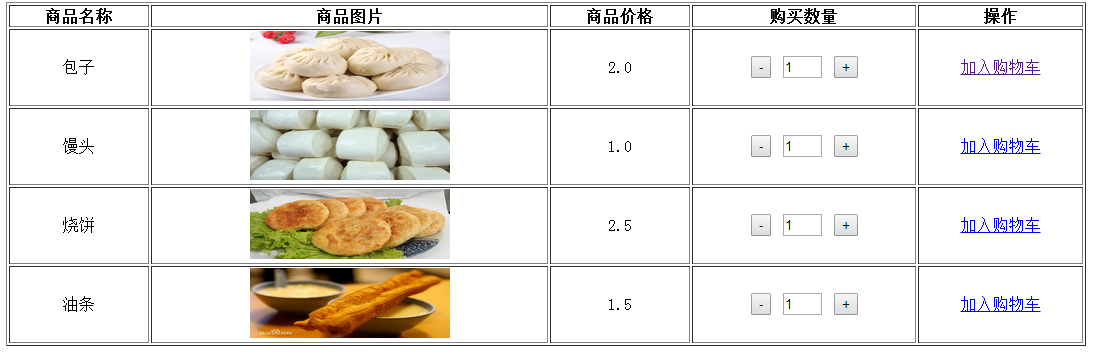
 這是商品頁面,商品數量我想自己控制然後發送到servlet
這是商品頁面,商品數量我想自己控制然後發送到servlet
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息列表</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
function increase(btn){
var $text=$(btn).prev();
var num=$text.val();
$text.val(++num);
}
function decrease(btn){
var $text=$(btn).next();
var num=$text.val();
if(num<=1){
return;
}
$text.val(--num);
}
</script>
</head>
<body>
<h2>包子店</h2>
<h4><a href="shoppingcarServlet">查看購物車</a></h4>
<hr>
<form action="shoppingcarServlet" method="get">
<table width="80%" border="1">
<tr>
<th>商品名稱</th>
<th>商品圖片</th>
<th>商品價格</th>
<th>購買數量</th>
<th>操作</th>
</tr>
<c:forEach items="${goodslist}" var="goodslist">
<tr align="center">
<input type="hidden" name="id" value="${goodslist.id}">
<td>${goodslist.name}</td>
<td><img src="img/${goodslist.img}" width="200" height="70"></td>
<td>${goodslist.price}</td>
<td><input type="button" value="-" onclick="decrease(this);">
<input size="1" maxlength="4" type="text" id="num" name="num" value="1"/>
<input type="button" value="+" onclick="increase(this);"/></td>
<td><input type="submit" value="加入購物車"></td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>
這是改成的form表單提交,servlet接到的id全是第一件商品的id
自己解決了。商品id我用href傳,用ajax傳購買數量到servlet