
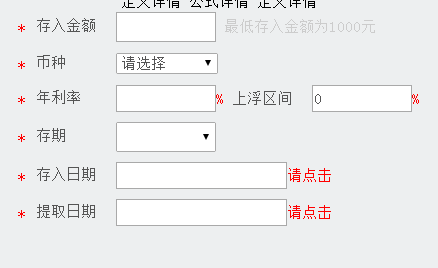
如圖片一樣 怎麼實現幣種存期二級聯動 而當存期變動後 年利率可以的文本框可以出現值呢 用jQuery 感謝大神們 說的詳細一點呗
不知道你具體存期 數據哪裡來的。
<!DOCTYPE html>
<html>
<head>
<script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
var o=[{'id':'1','val':'1'},{'id':'2','val':'2'},{'id':'3','val':'3'}];
var o1=[{'id':'1','val':'子1'},{'id':'2','val':'子2'},{'id':'3','val':'子3'}];
var tmp='';
for(var i=0;i<o.length;i++){
tmp+= "<option value='"+o[i].id +"'>"+o[i].val+"</option>"
}
$("#sel1").append(tmp);
$("#sel1").change(function(){
$('#test').val('');
$("#sel2").empty();
$("#sel2").append('<option>----請選擇----</option>');
for(var i=0;i<o1.length;i++){
if($("#sel1").val()==o1[i].id){
$("#sel2").append("<option value='"+o1[i].id +"'>"+o1[i].val+"</option>");
}
}
})
$("#sel2").change(function(){$('#test').val( $("#sel2").find("option:selected").text()); });
});
</script>
</head>
<body>
幣種<select id="sel1">
<option>----請選擇----</option>
</select>
年利率<select id="sel2">
<option>----請選擇----</option>
</select>
存期<input type='text' id="test"/>
</body>
</html>