
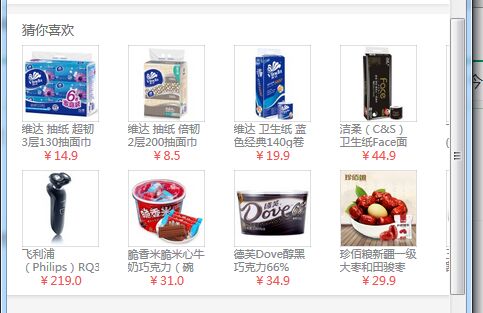
比如像京東的頁面這樣,這些圖片在手機上是可以左右滑動,但是頁面上不會有滑動條顯示的,我有的思路大概是這樣
<div style="overflow: hidden;background: #000;overflow-x: auto;z-index: 1;margin-top: 10px;" >
<div style="width: 600px;">
<div style="display: inline-block; width: 100px;height: 100px;background:#fff; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:blue; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:green; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:red; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:yellow; "></div>
</div>
</div>
但是這樣的話會出現一個滑動條,
還有一種就是寫touchStart,這種事件的方法,但是寫這種事件我只能做到手指劃動多少,圖片移動多遠距離,做不出來向京東展示商品那樣那種很順暢的感覺,這一塊要怎麼實現, 有沒有大神給些代碼或是給點思路,或是提供一下第三方插件也行
我所能實現的代碼如下, 但是都不太理想:
<!DOCTYPE html>
<html>
<head>
<title>商品查詢</title>
<meta name="author" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
var startX = 0,moveX = 0;c = 0;
var isFirst = 0;
$(function() {
function touchStart(e){
isFirst ++;
startX = e.touches[0].pageX;
}
function touchMove(e){
moveX = e.touches[0].pageX;
if(isFirst == 1)
c = moveX - startX;
else{
c = c + (moveX - startX);
startX = moveX;
}
$('#spText').html('移動' + (moveX - startX) + '總偏'+c);
$('#abc')[0].style.webkitTransform = 'translate(' + c + 'px)';
}
$('#abc')[0].addEventListener("touchstart",touchStart,false);
$('#abc')[0].addEventListener("touchmove",touchMove,false);
})
</script>
</head>
<body id="body">
<div style="overflow: hidden;background: #000;" >
<div style="width: 600px;" id="abc">
<div style="display: inline-block; width: 100px;height: 100px;background:#fff; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:blue; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:green; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:red; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:yellow; "></div>
</div>
</div>
<div style="overflow: hidden;background: #000;overflow-x: auto;z-index: 1;margin-top: 10px;" >
<div style="width: 600px;">
<div style="display: inline-block; width: 100px;height: 100px;background:#fff; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:blue; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:green; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:red; "></div>
<div style="display: inline-block; width: 100px;height: 100px;background:yellow; "></div>
</div>
</div>
<span id="spText">X軸移動大小:0</span>
</body>
</html>
flipsnap.js模仿手機滑動效果