


主要問題:
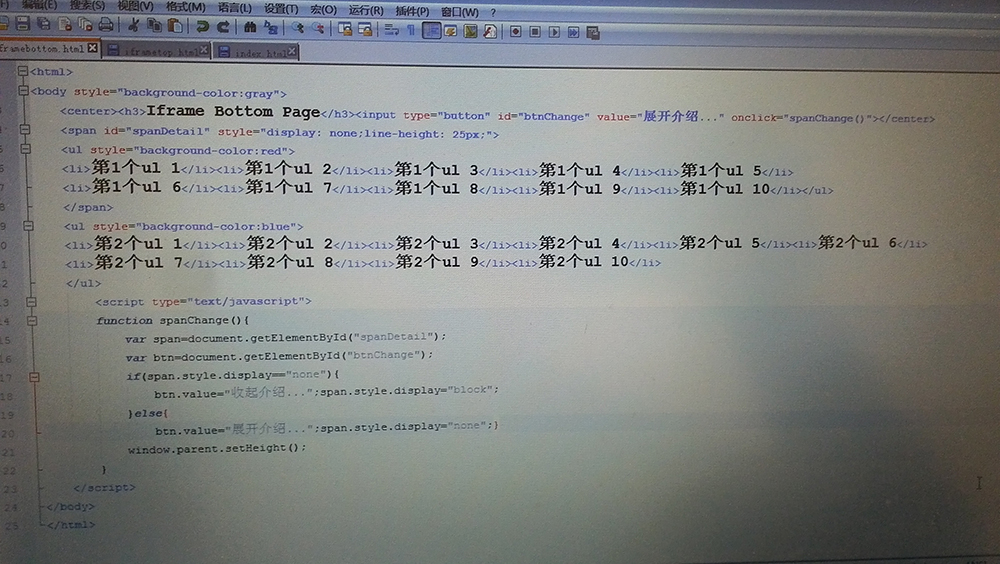
1、iframebottom.html 裡面,點擊:展開介紹按鈕時顯示沒有問題,但再點擊收回介紹,span 的 display屬性=none時,頁面會留下一片空白(占用了空間),請問如何解決?
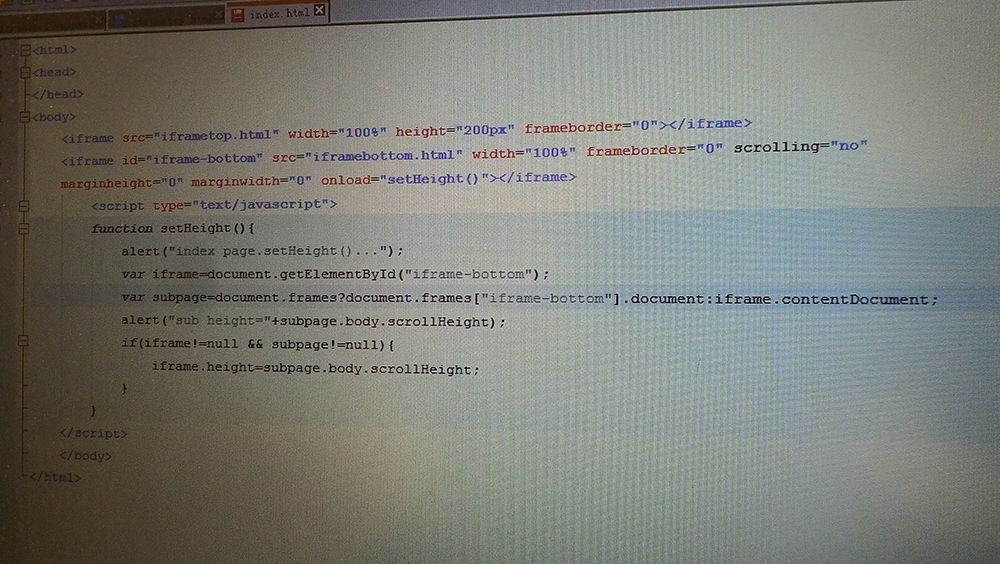
2、在 index.html 頁面,嵌套了2個iframe,一般如何解決頁面高度動態變化,也能夠正常顯示?希望能在源代碼上直接更改,改好後可發至我郵箱:[email protected],謝謝。
3、CSDN發貼時,怎麼源代碼全部轉換了,看的效果亂七八糟的。
setHeight改這樣,因為iframe設置了高度後,所在頁面的scrollHeight就是當前iframe的高度和body scrollHeight最大的一個
function setHeight() {
var iframe = document.getElementById('iframe-bottom');
var body = iframe.contentWindow.document.body;
iframe.height = 50;//還原成iframe裡面center的高度,然後延時設置iframe高度為所加載頁面的實際滾動高度
setTimeout(function () { iframe.height = body.scrollHeight; }, 100)
}