
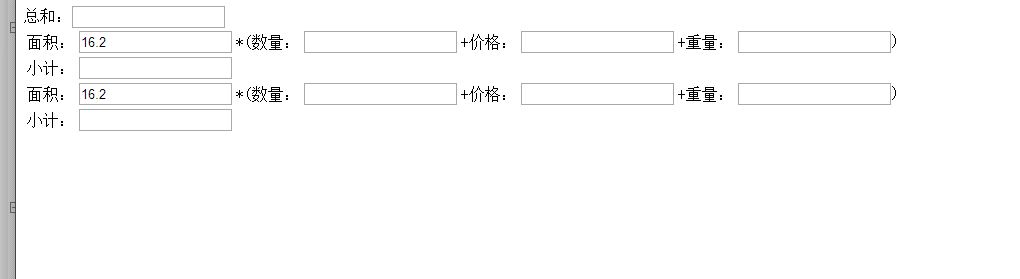
如圖片一樣 面積*(數量+價格+重量)=小計
完了倆個小計相加等於總和
求求大神們幫幫我 幫我用jQuery寫一下
謝謝大神們了
<body>
總和:<input type="text" id="total" readonly="readonly" />
<table id="panel">
<tr>
<td>面積:</td>
<td><input id="area" type="text" class="price" value="16.2"/></td>
<td>*(數量:</td>
<td><input id="num" type="text" class="num" /></td>
<td>+價格:</td>
<td><input id="price" type="text" class="numm" /></td>
<td>+重量:</td>
<td><input id="weight" type="text" class="numm" onblur="getTotal();"/>)</td>
</tr>
<tr>
<td>小計:</td>
<td><input id="subtotal" type="text" class="subtotal" /></td>
</tr>
<tr>
<td>面積:</td>
<td><input id="area" type="text" class="price" value="16.2"/></td>
<td>*(數量:</td>
<td><input id="num" type="text" class="num" /></td>
<td>+價格:</td>
<td><input id="price" type="text" class="numm" /></td>
<td>+重量:</td>
<td><input id="weight" type="text" class="numm" onblur="getTotal();"/>)</td>
</tr>
<tr>
<td>小計:</td>
<td><input id="subtotal" type="text" class="subtotal" /></td>
</tr>
</table>
</body>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"></script>
<script>
$(function () {
$('#panel tr:even input').blur(function () {
var total = 0, sum = 0,ipts;
$('#panel tr:even').each(function () {
ipts = $(this).closest('tr').find('input');
var a = parseFloat(ipts.eq(0).val()) || 0, n = parseFloat(ipts.eq(1).val()) || 0, p = parseFloat(ipts.eq(2).val()) || 0, w = parseFloat(ipts.eq(3).val()) || 0;
sum = a * (n + p + w);
$(this).closest('tr').next().find('input').val(sum.toFixed(2));//保留2位小數
total += sum;
});
$('#total').val(total.toFixed(2));
});
})
</script>
總和:<input type="text" id="total" readonly="readonly" />
<table id="panel">
<tr>
<td>面積:</td>
<td><input id="area" type="text" class="price" value="16.2" /></td>
<td>*(數量:</td>
<td><input id="num" type="text" class="num" /></td>
<td>+價格:</td>
<td><input id="price" type="text" class="numm" /></td>
<td>+重量:</td>
<td><input id="weight" type="text" class="numm" />)</td>
</tr>
<tr>
<td>小計:</td>
<td><input id="subtotal" type="text" class="subtotal" /></td>
</tr>
<tr>
<td>面積:</td>
<td><input id="area" type="text" class="price" value="16.2" /></td>
<td>*(數量:</td>
<td><input id="num" type="text" class="num" /></td>
<td>+價格:</td>
<td><input id="price" type="text" class="numm" /></td>
<td>+重量:</td>
<td><input id="weight" type="text" class="numm" />)</td>
</tr>
<tr>
<td>小計:</td>
<td><input id="subtotal" type="text" class="subtotal" /></td>
</tr>
</table>
