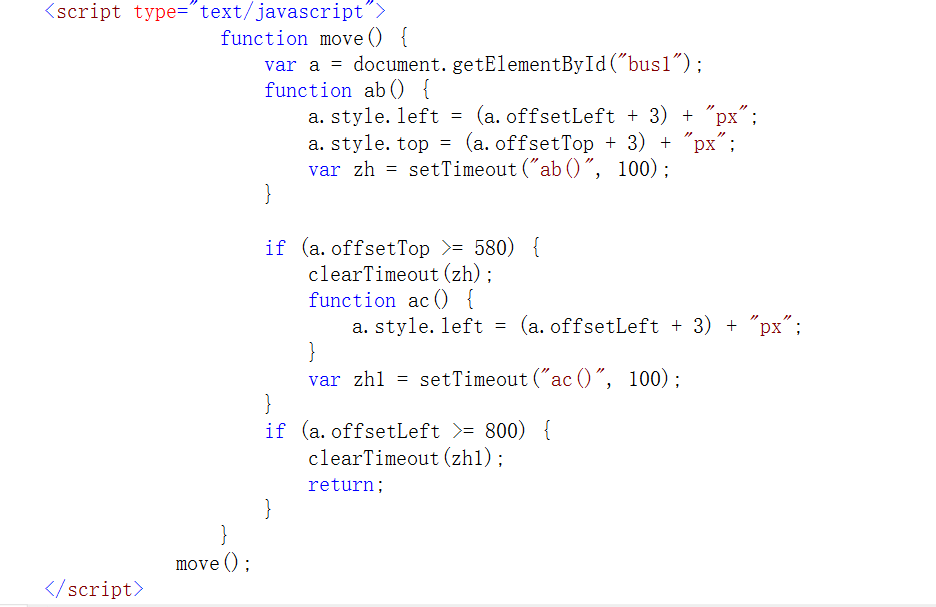
新人,想寫個圖片移動代碼,從右下移動到指定位置,然後往右再移動。
<head>
<script>
function myFunction(){
alert("click");
var zh=setTimeout("myFunction()",2000);
}
function temp(){
clearTimeout(zh);
}
</script>
</head>
<body>
<button onclick="myFunction()">顯示alert</button><br>
<button onclick="temp()">取消alert</button>
</body>
這個html頁面,有兩個按鈕,一個用來顯示提示框,一個用取消提示框。
如果按你的理解,應該功能可以實現對吧,然而你可以試試,不管你怎麼點擊“取消alert”按鈕,提示框還是會兩秒彈出一次(這裡設置兩秒是讓你有時間去點擊按鈕);
正確的寫法應該是這樣:
<head>
<script>
var zh;//就是這裡,把zh變量的聲明放在這個位置。
function myFunction(){
alert("click");
zh=setTimeout("myFunction()",2000);
}
function temp(){
clearTimeout(zh);
}
</script>
</head>
<body>
<button onclick="myFunction()">顯示alert</button><br>
<button onclick="temp()">取消alert</button>
</body>
就是代碼中我注釋的地方,zh變量的聲明要放在函數體外面,可也可以看出你也是剛入手,簡單說,zh這個變量在哪個函數中定義,那麼它的作用域就是哪個函數體內部,第一種情況的話zh變量作用域是myFunction,那麼你再在temp函數中引用zh是不起作用的,因為js沒有語法提醒,所以你也不清楚哪裡錯了。
第二個正確的代碼,我開始就寫上了var zh,這是定義zh這個變量作用域是在最外面,最外面沒有函數,所以默認zh變量作用域是全局的,在myFunction和temp函數中都可以使用zh這個變量,所以如果你再點擊“取消alert”按鈕,提示框就不會顯示了。
最後推薦你先去看看《javascript 高級編程 第三版》,這本書真的挺不錯,一本就夠了,可惜我不是學js的,因此也只是停留在能看懂代碼階段。加油吧