<!DOCTYPE html>
<HTML>
<HEAD>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/css/zTreeStyle/zTreeStyle.css")" type="text/css">
<script src="@routes.Assets.at("javascripts/jquery-1.9.0.min.js")" type="text/javascript"></script>
<script type="text/javascript" src="@routes.Assets.at("javascripts/js/jquery.ztree.core-3.5.js")"></script>
<SCRIPT type="text/javascript">
var zNodes;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pId",
rootPId:0
}
},
showLine : true, //是否顯示節點間的連線
checkable : true //每個節點上是否顯示 CheckBox
};
$(document).ready(function(){
$.ajax({
async : false,
cache:false,
type: 'GET',
dataType : "json",
url: "/Application/getData",//請求的action路徑
error: function () {//請求失敗處理函數
alert('請求失敗');
},
success:function(data){ //請求成功後處理函數。
alert(data);
zNodes = data; //把後台封裝好的簡單Json格式賦給treeNodes
}
});
$.fn.zTree.init($("#treeDemo"), setting, eval(zNodes));
});
</SCRIPT>
</HEAD>
<BODY>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</BODY>
</HTML>
下面是Java部分代碼:
public static Result getData() {
String s1 = "{id:1, pId:0, name:\"test1\" , open:true}";
String s2 = "{id:2, pId:1, name:\"test2\" , open:true}";
String s3 = "{id:3, pId:1, name:\"test3\" , open:true}";
String s4 = "{id:4, pId:2, name:\"test4\" , open:true}";
List<String> lstTree = new ArrayList<String>();
lstTree.add(s1);
lstTree.add(s2);
lstTree.add(s3);
lstTree.add(s4);
return ok(Json.toJson(lstTree));
}
下面是JSON返回的數據:
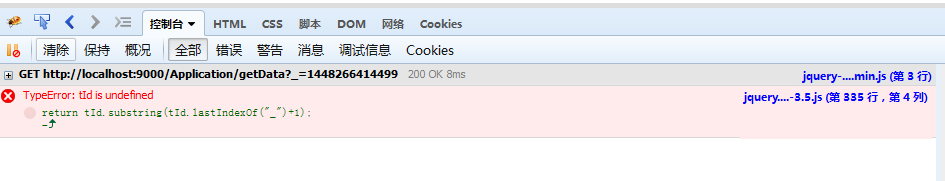
所用框架是play framework,求大神解惑,為什麼會出現TypeError: tId is undefined的錯誤呢?

數據是json數組,你的數據格式有問題吧,而且你指定了dataType : "json",返回的數據格式錯誤,應該會報錯,不應該進入success回調的
dataType : "json",改為dataType : "text",
alert(data);
zNodes ='['+ data+']'; //////////////