
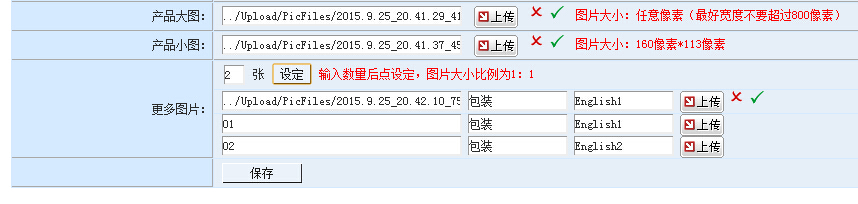
更多圖片中,IE8以上,保存後獲取不了內容
<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<TR height=28>
<td rowspan="3" width=200>更多圖片:</td>
<td ><input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2" >
張 <input type="button" name="SubmitUrl" onClick="setid();" value="設定" class="button">
輸入數量後點設定</td>
</tr>
<TR>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<TR >
<td > </td>
<td ><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存" ></td>
</tr>
</form>
</table>
<script type="text/javascript">
function setid()
{
str='';
if(!document.editForm.UrlVolume.value)
document.editForm.UrlVolume.value=1;
for(i=1;i<=document.editForm.UrlVolume.value;i++)
{
if(document.editForm.UrlVolume.value<100)
{
str+='<input type="text" name="PicUrl'+i+'" value="0'+i+'" class="textfield" style="WIDTH: 240;" title="圖片地址"> <input type="text" name="PicName'+i+'" value="包裝" class="textfield" style="WIDTH: 100;" title="中文描述"> <input type="text" name="PicNameEn'+i+'" value="English'+i+'" class="textfield" style="WIDTH: 100;" title="英文描述"> <a href=javaScript:OpenScript("UpFileForm.asp?Result=PicUrl'+i+'",460,180)><img src="images/upfile.gif" width="44" height="22" border="0" align="absmiddle"></a><br>';
}
}
document.all.PicUp.innerHTML=str;
}
</script>
IE11不支持document.all,引用dom對象最好是用document.getElementById。
document.getElementById('PicUp').innerHTML = str;
而且你的form標簽不要嵌套到table裡面,form不是table的合法子元素,浏覽器可能會亂解析,導致你添加的內容不再form表單內,你自己f12調出開發工具看dom結構就知道了,你的應該就是這個問題。
<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<table>
<tr height=28>
<td rowspan="3" width=200>更多圖片:</td>
<td>
<input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2">
張 <input type="button" name="SubmitUrl" onclick="setid();" value="設定" class="button">
輸入數量後點設定
</td>
</tr>
<tr>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<tr>
<td> </td>
<td><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存"></td>
</tr>
</table>
</form>