這是DOM編程藝術書上的一個例程:
就是在一個網頁中點擊鏈接,將網頁中的圖片替換,網頁大致如下:
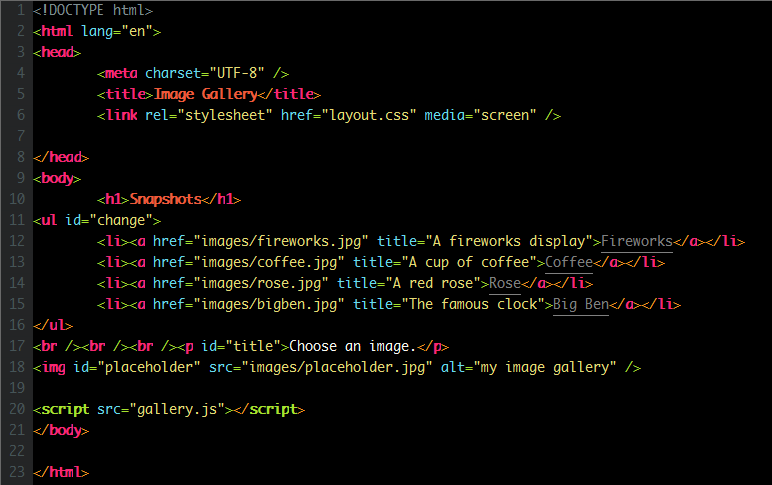
html源程序如下:
用兩種方式寫js文件:
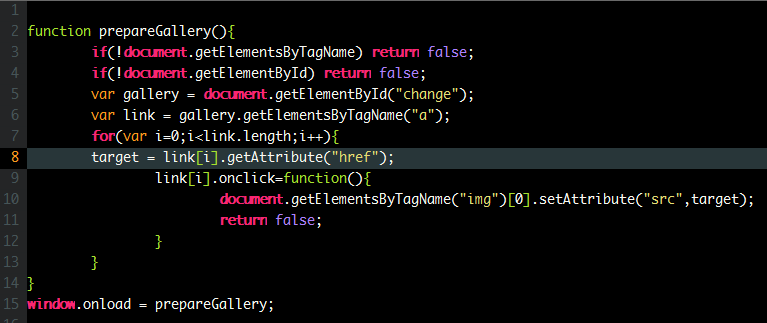
1、
用這種方式寫,每次點擊顯示的都是最後一幅圖片
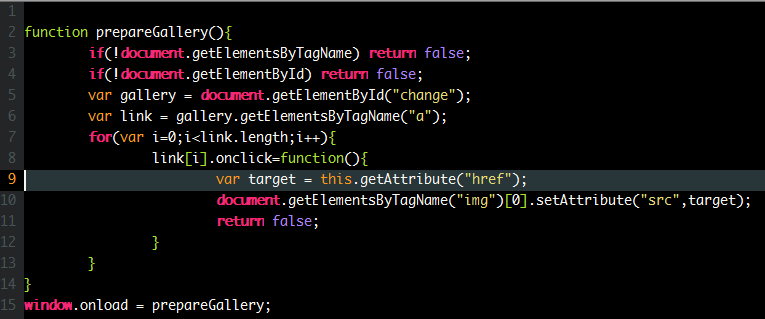
2、
用這種方式寫就沒有問題
請問兩者的區別在哪裡?其中的工作過程和原理是怎樣的?
第一種寫法target的值肯定是最後一個圖的鏈接,因為for循環不過相當於是給target重復賦值了,結果是最後一次循環的到的值。而你設置click時候,並沒有並沒有改變target的值,因此總是顯示最後一副圖片。
第二種方法將target賦值放在的事件裡面,要知道事件觸發時js中for循環是不執行的,還是多看看js基礎知識吧。
