如下一個構造函數:
function Box(name, age){
this.name = name;
this.age = age;
this.method = function(){
return 'hello';
};
}
var box = new Box('programmer', 25);
1、Box是什麼?是對象還是對象引用?
2、如果使用prototype給Box繼續添加屬性如:
Box.prototype.country = 'China';
Box.prototype.race = 'Han';
那麼,這些行為的執行是在實例化構造函數之前,還是之後?或者說,不管是否實例化,這些代碼會自動在後台自動執行?
3、能否形象地解釋一些,原型對象的理解?比如根據構造函數Box,實例化了一個對象box,那麼box的原型是什麼?這個原型是什麼,存儲在哪裡,運行機制是什麼?
謝謝!
1、Box()是JS函數,JS函數是JS的一種對象,Box是指向對象的指針。
2、使用prototype給Box()函數添加原型屬性,原型屬性跟實例屬性是完全不同的內容,設置原型屬性的目的是為了將同一對象不同實例的公有方法和屬性封裝起來,以節省內存空間。因此,這些行為的執行在實例化構造函數之前,或者說,不管是否實例化,這些代碼都會在後台執行。
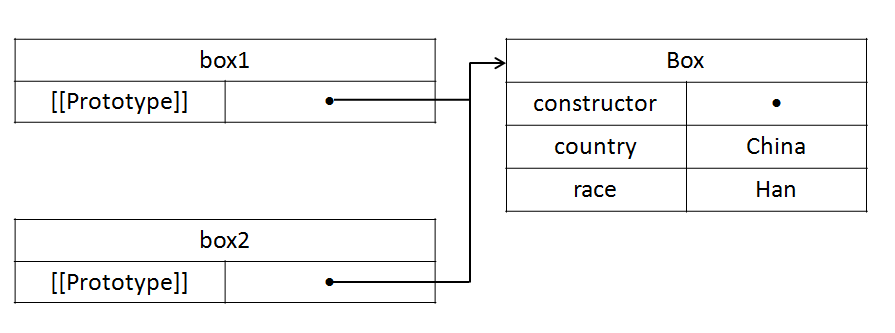
3、原型的目的就是為了在實例化同一對象不同時節省內存空間,如果box1、box2的country和race都是一樣的,就沒必要將這兩個屬性放在實例化構造函數中進行實例化,因為這樣的話box1、box2都各自保存了一份country和race,但它們的內容都一樣,這樣就浪費了寶貴的系統資源(內存資源),如果實例化了一個對象box,那它的可訪問的屬性包含兩種,一種是實例化屬性,在Box構造函數中定義,另一種是原型屬性,通過prototype定義,而原型如下圖所示。